環境
UE4.19.0
Niagara Editorのショートカットキー登録について
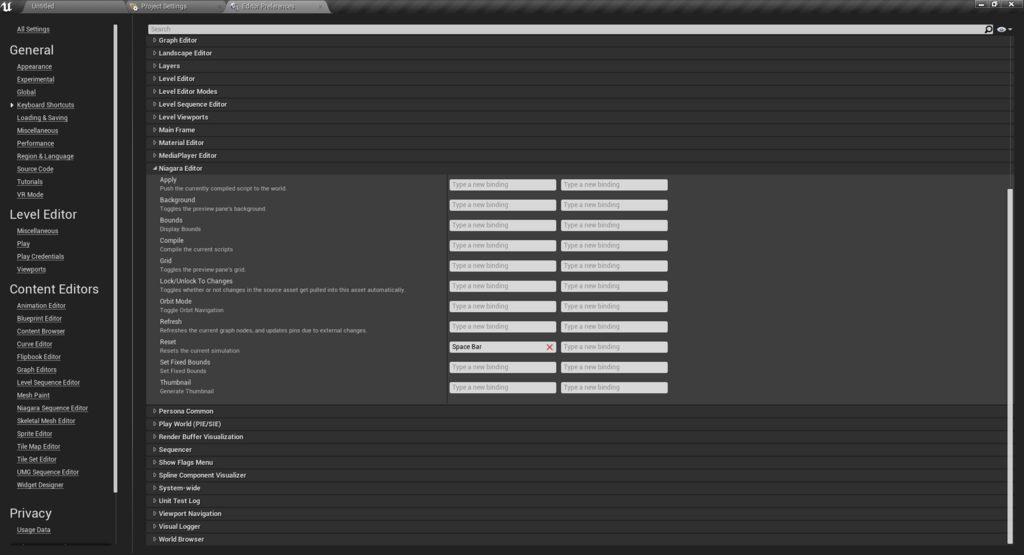
Editor Preferencesを開いて
Keyboard Shortcuts > Niagara Editor
ここではBounds, Gridの表示などのショートカットキーが設定できます。
私はBlueprintと同一の操作であるCompileにF7キーを割り当てました。
このショートカットはNiagara Emitter, System, Script共通です。

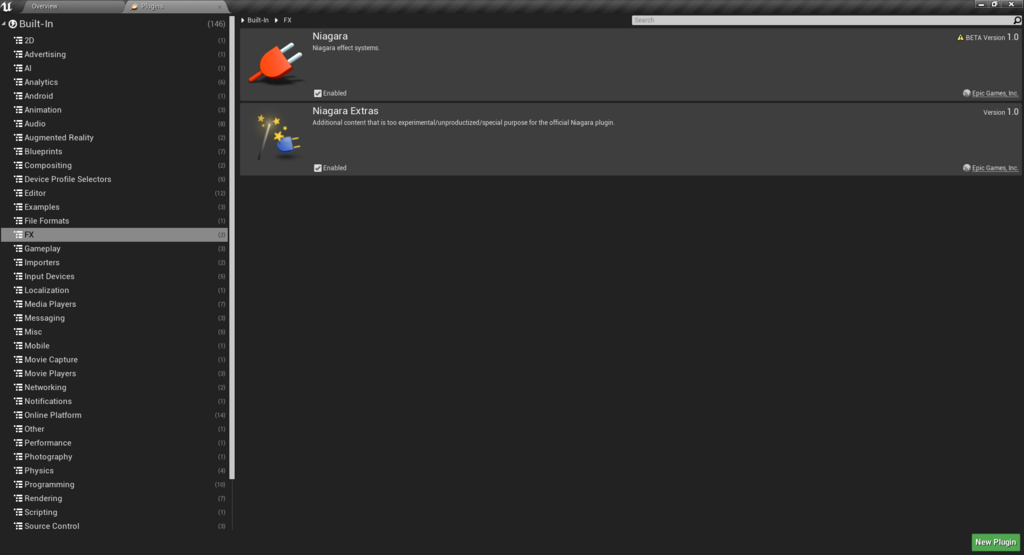
Niagaraの設定
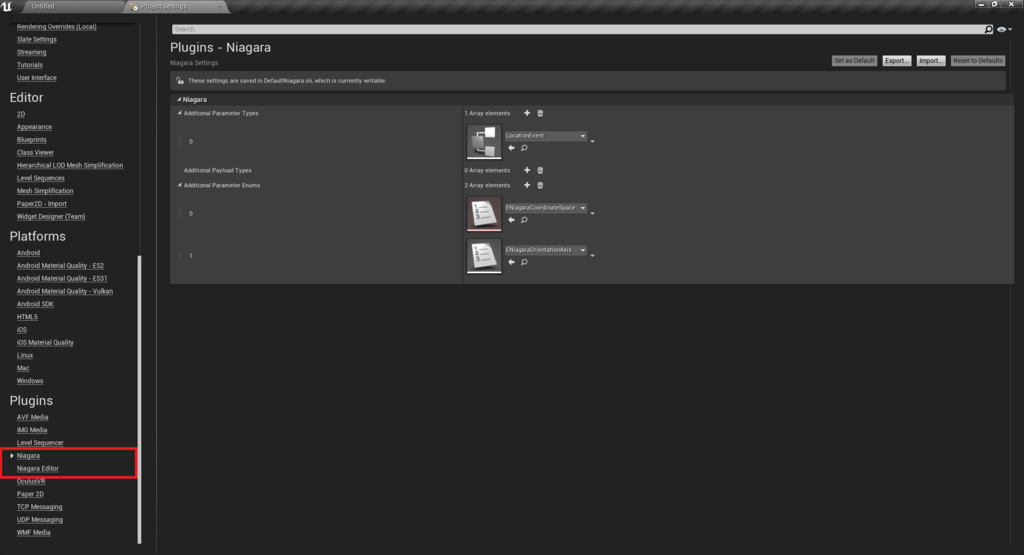
続いての設定はProject Settings > Plugins > Niagara, NiagaraEditorです
Niagaraの方の設定がイマイチ分かっていないのですが、構造体と列挙型を設定する箇所があったので下図のように設定しました。

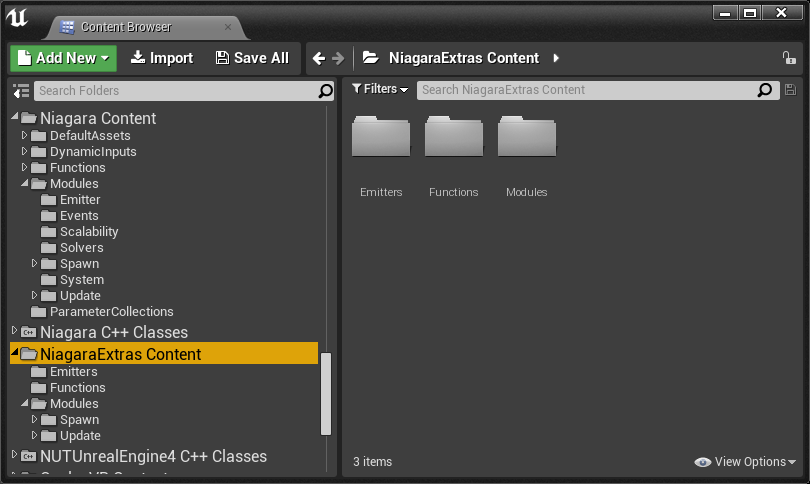
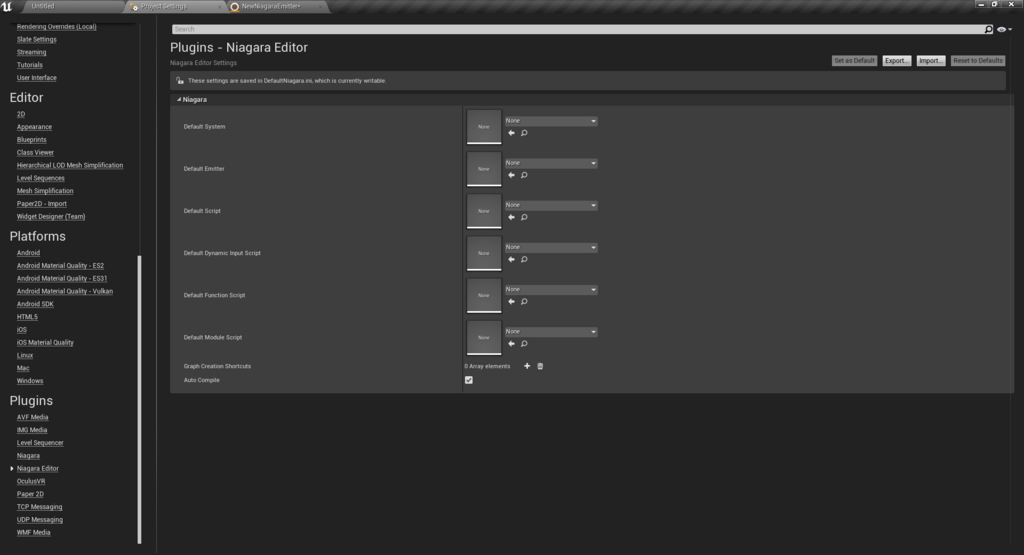
続いてNiagara Editorの設定です。

ここの部分が人によっては既にセットアップ済みだったりするようです。
私の環境では設定されておらず、Release BuildやGit上のUE4.19も試してみましたがそちらでも設定されていませんでした。
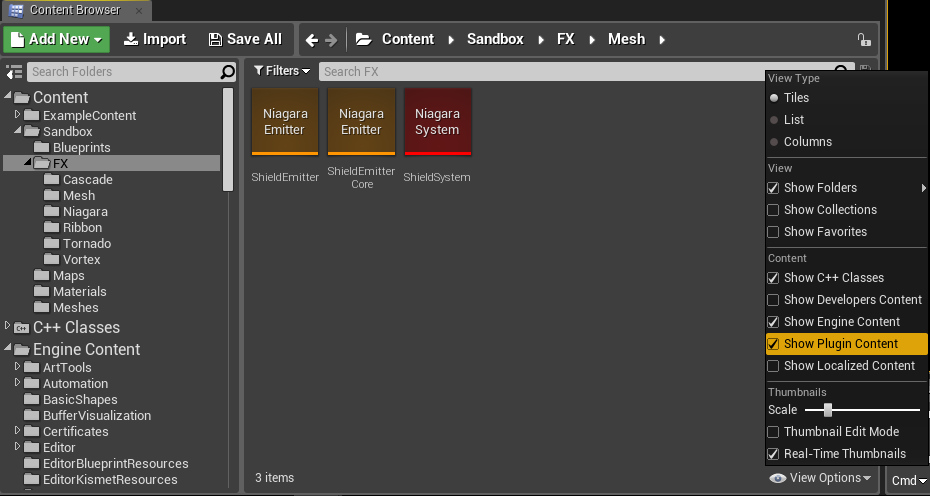
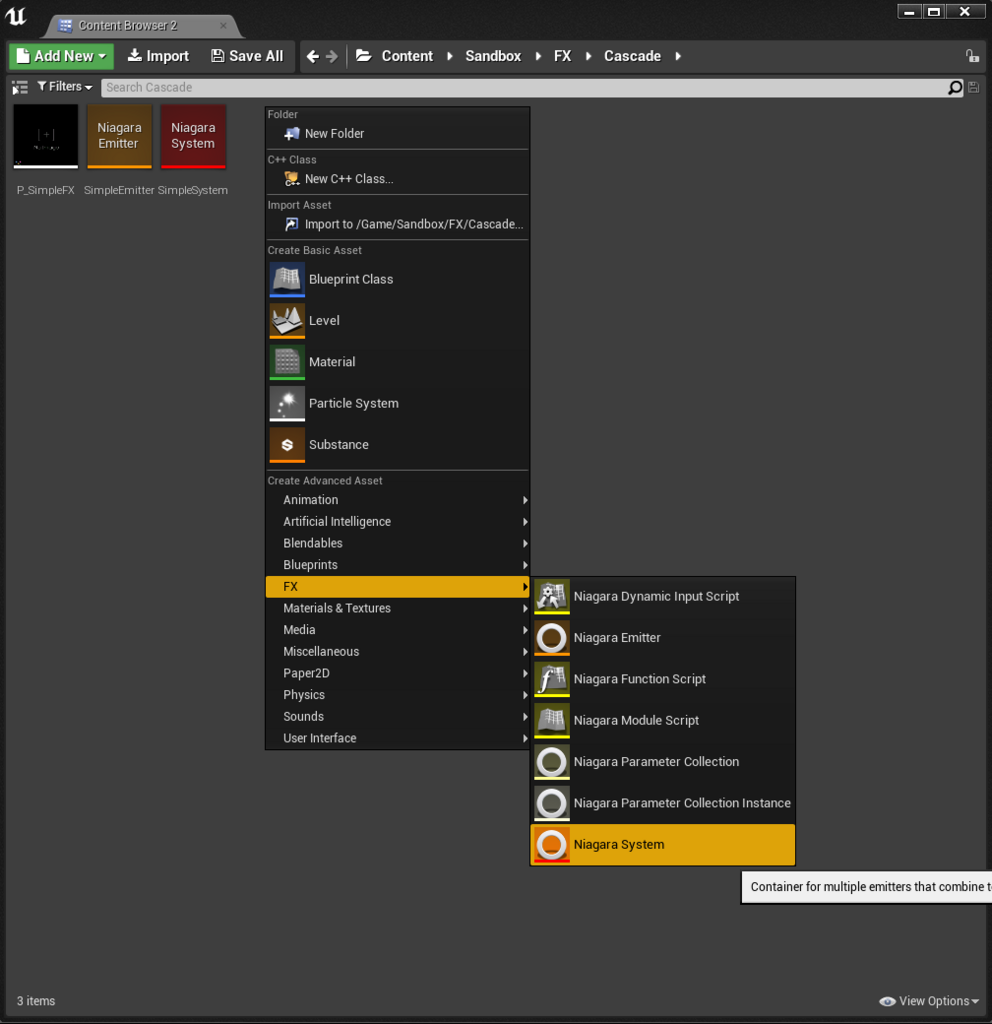
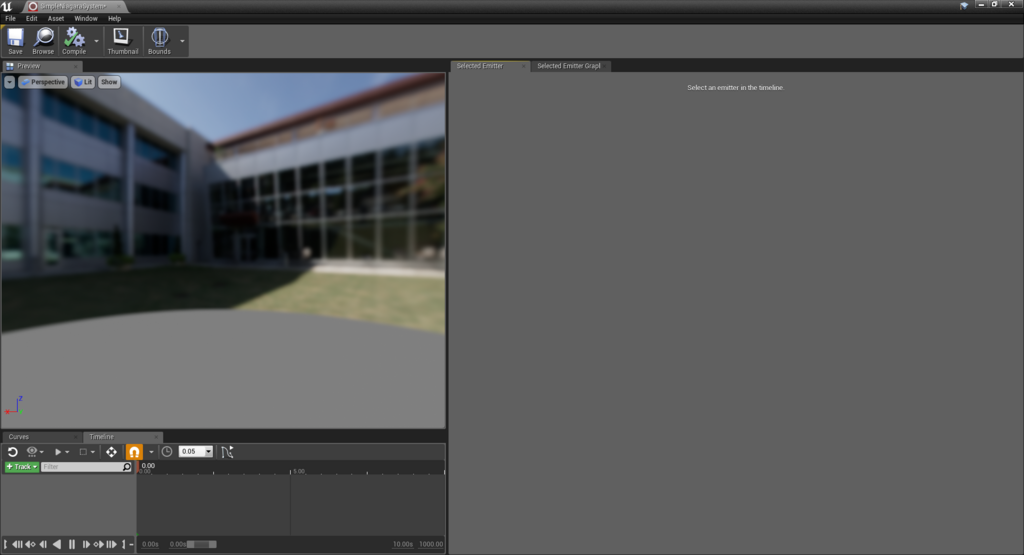
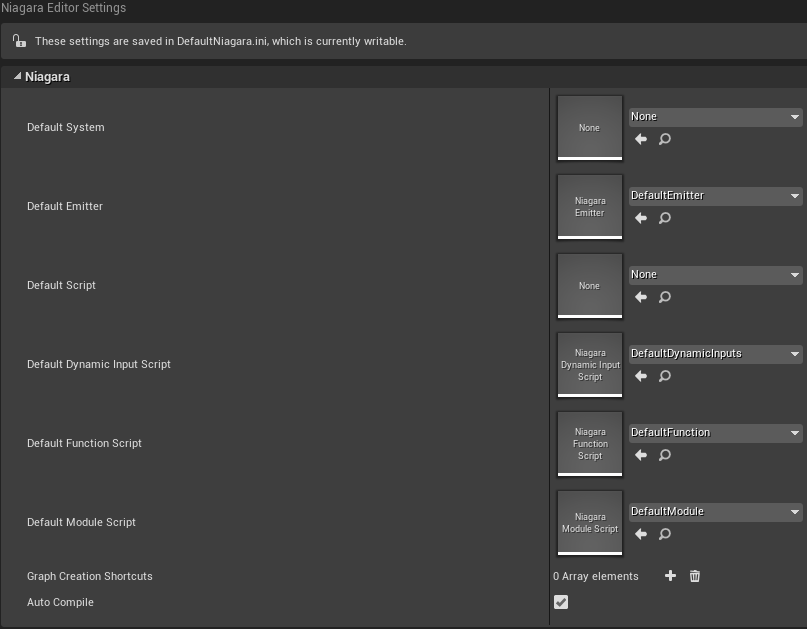
設定されていない状態で新規にNiagaraEmitterを作成すると下図のような状態になります。

DefaultEmitter等を下図のように設定しました。
DefaultScriptの欄は何を入れるのが正しいのかわからなかったため空白のままにしています。

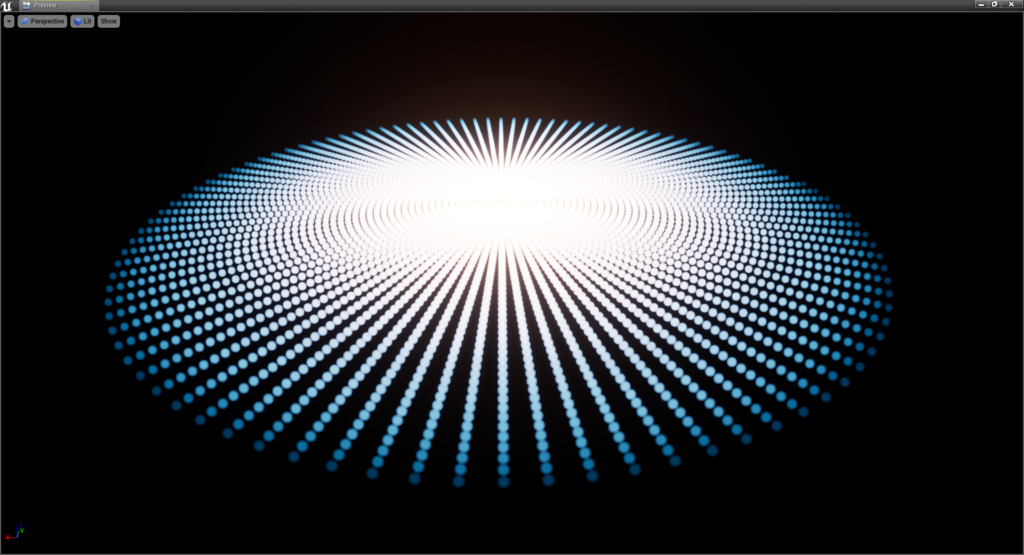
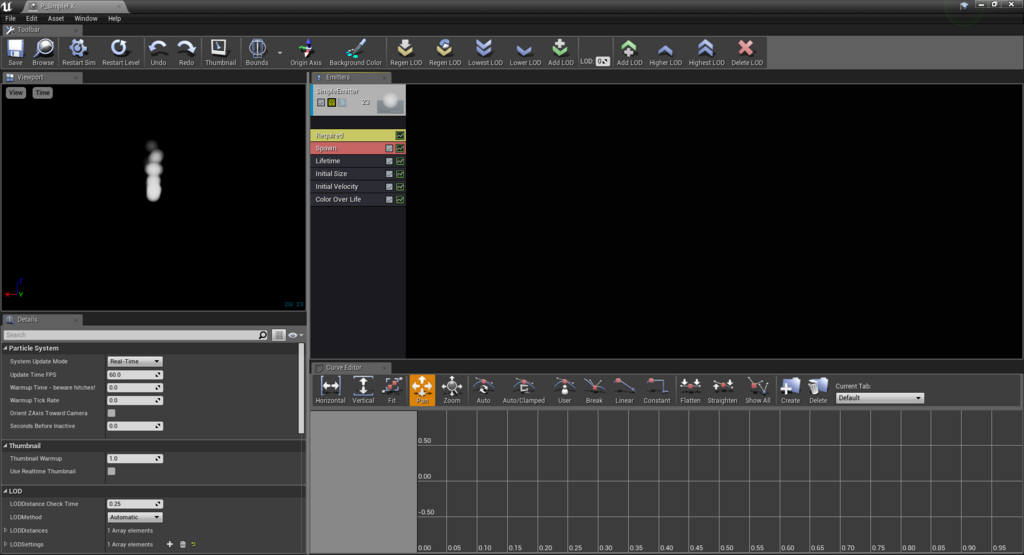
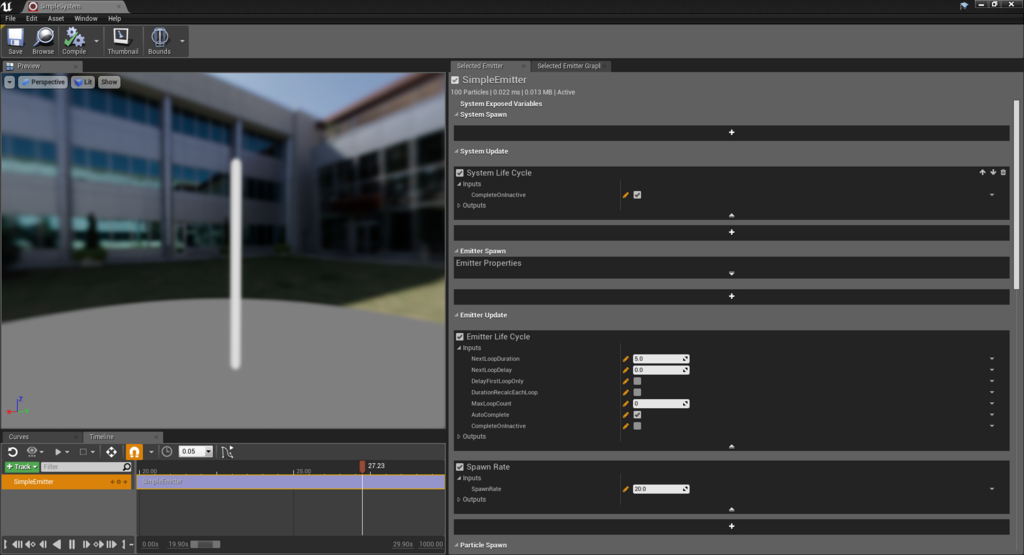
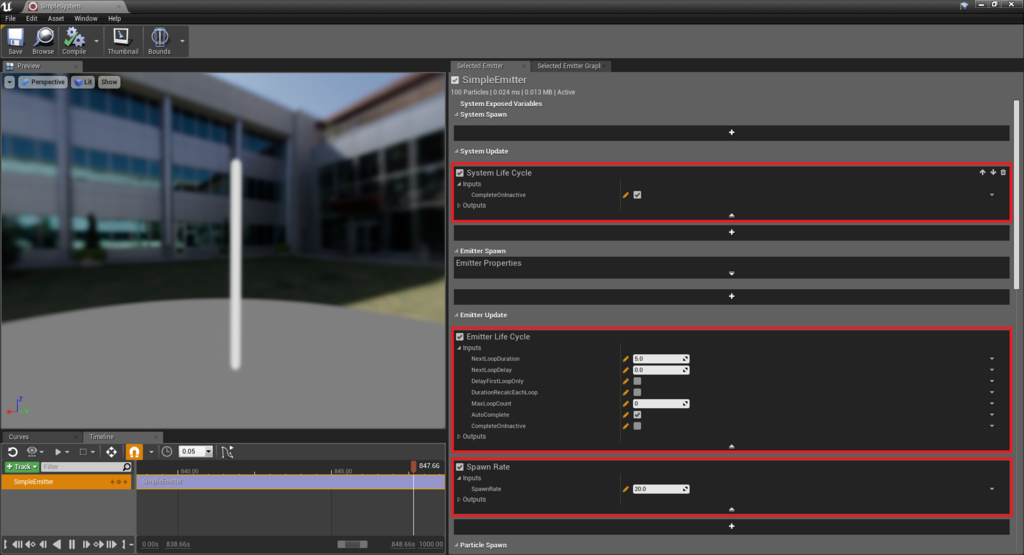
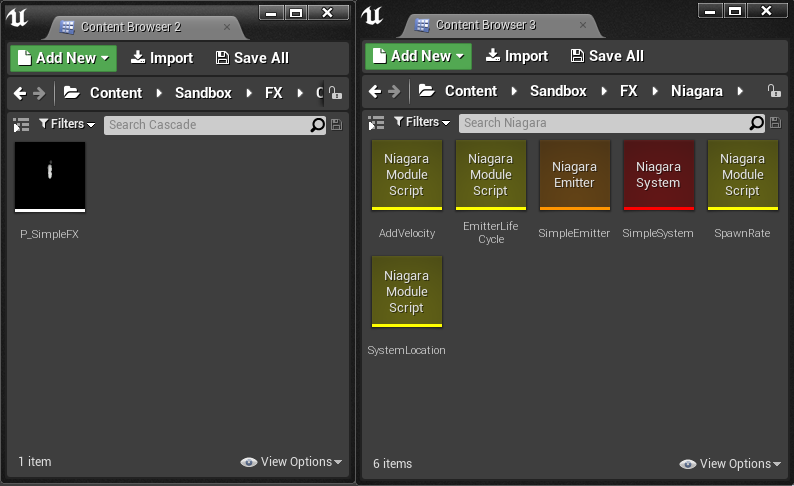
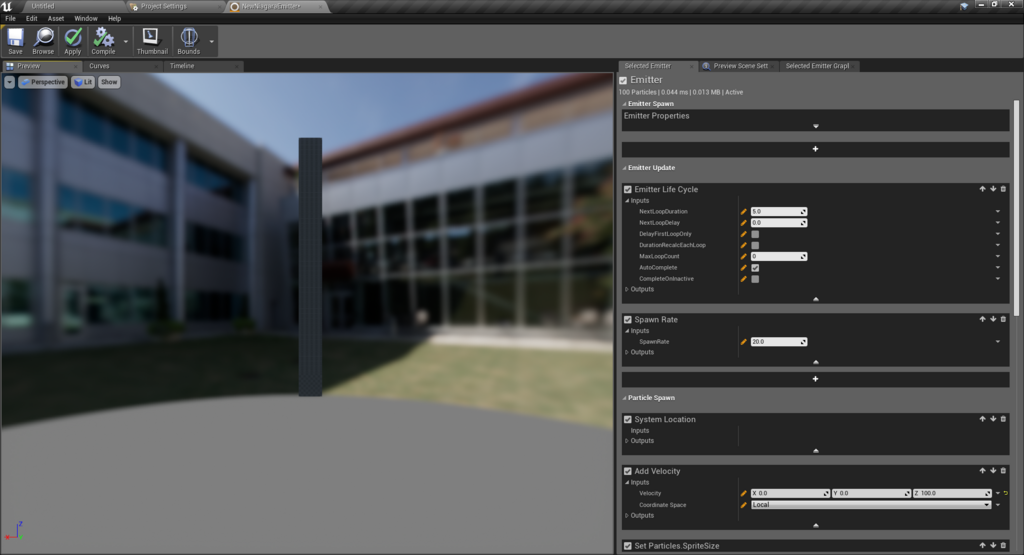
DefaultEmitterを設定した状態でNiagara Emitterを新規作成すると
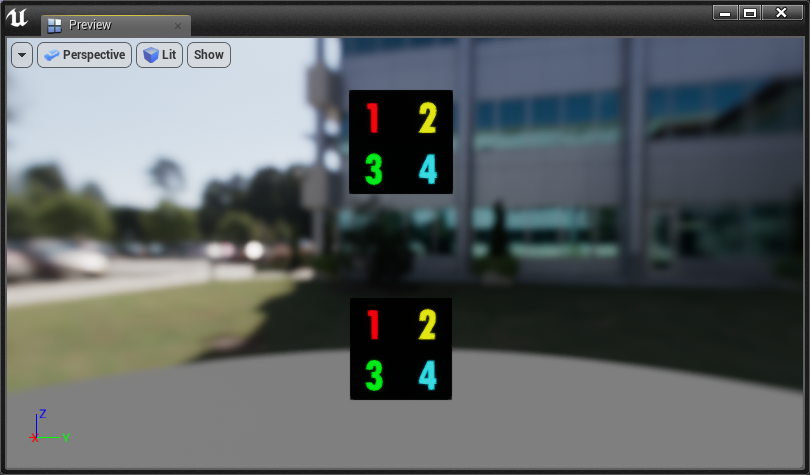
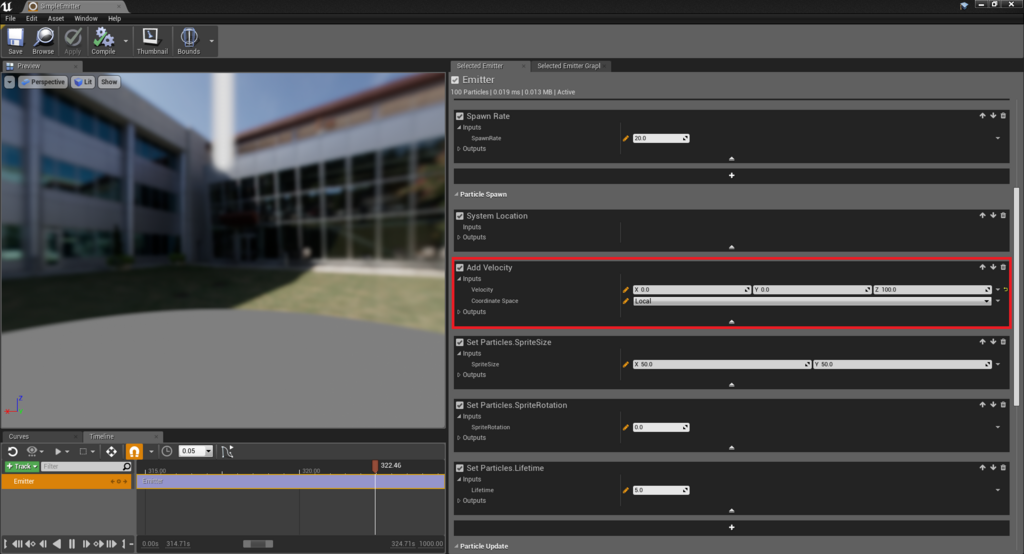
下図のように噴水のようなエフェクトが出てきます。

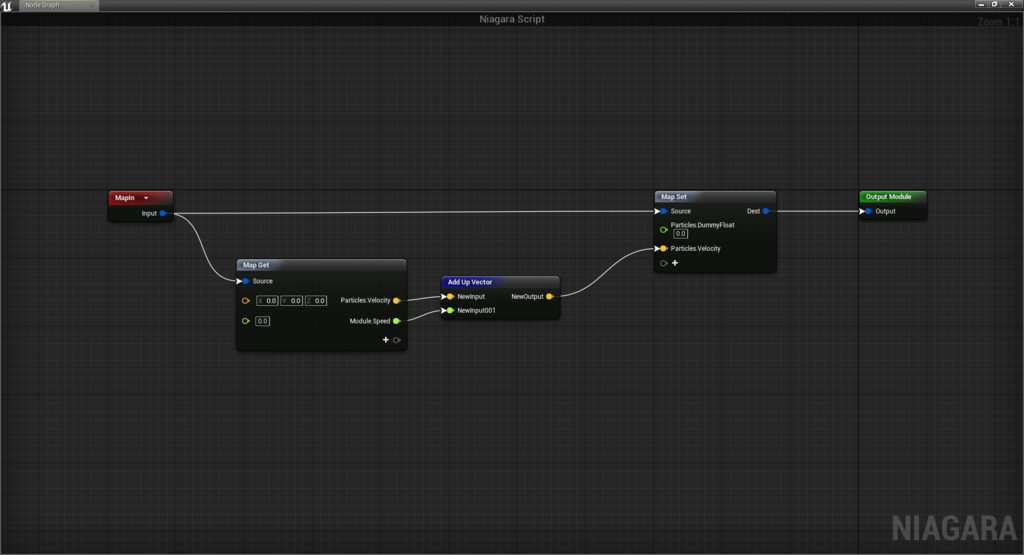
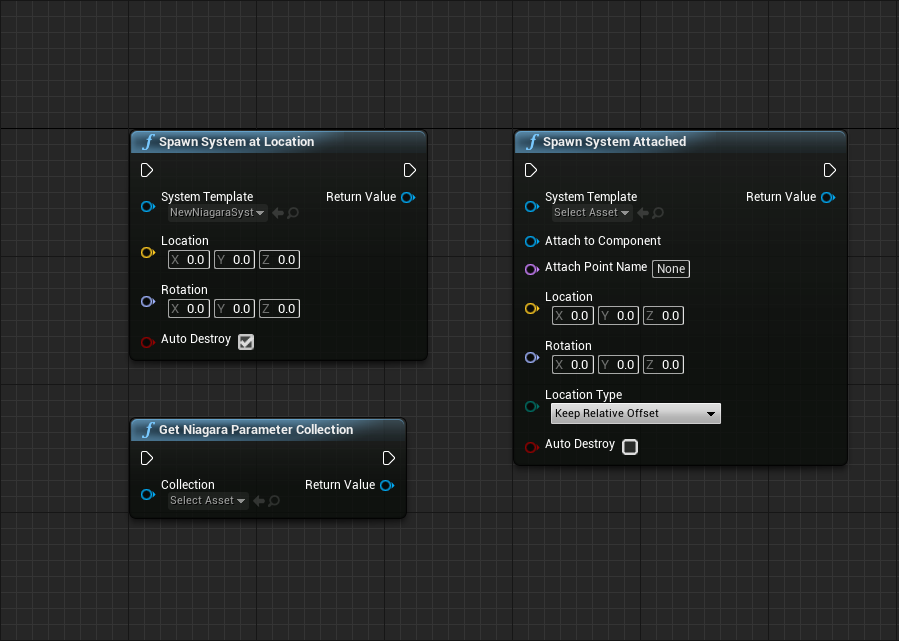
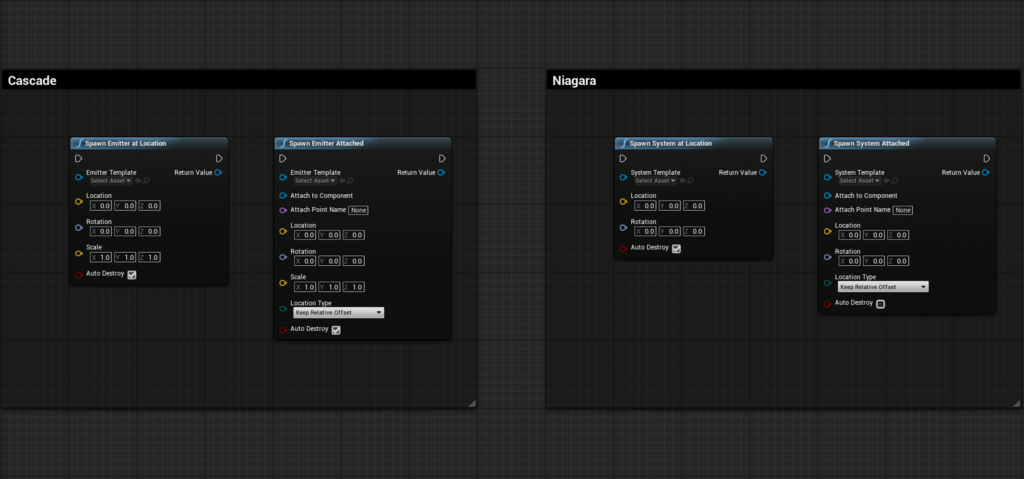
NiagaraのNodeのショートカットキー登録
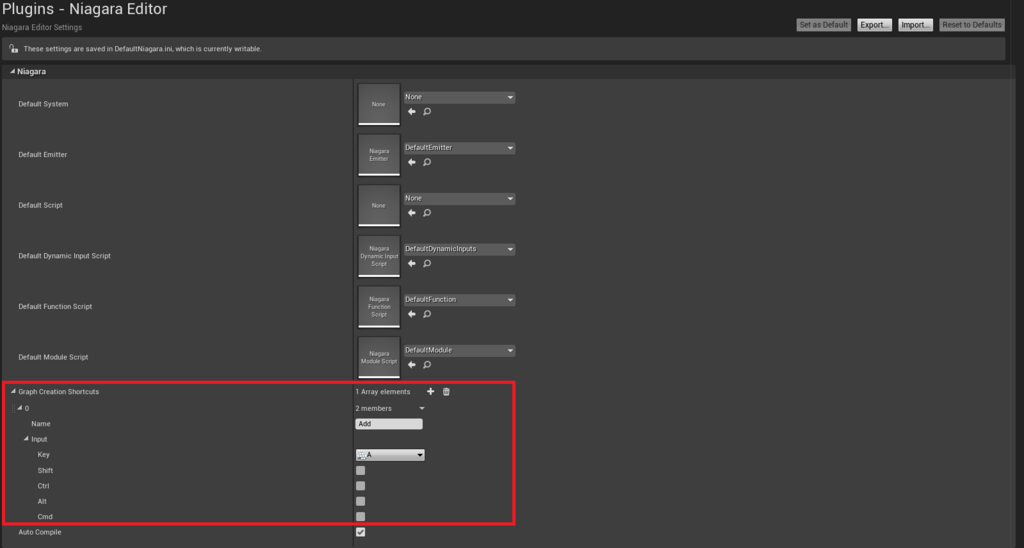
ProjectSettingsのNiagaraEditorからノードのショートカットキーの登録が出来ます。
これで作業が捗りますね!
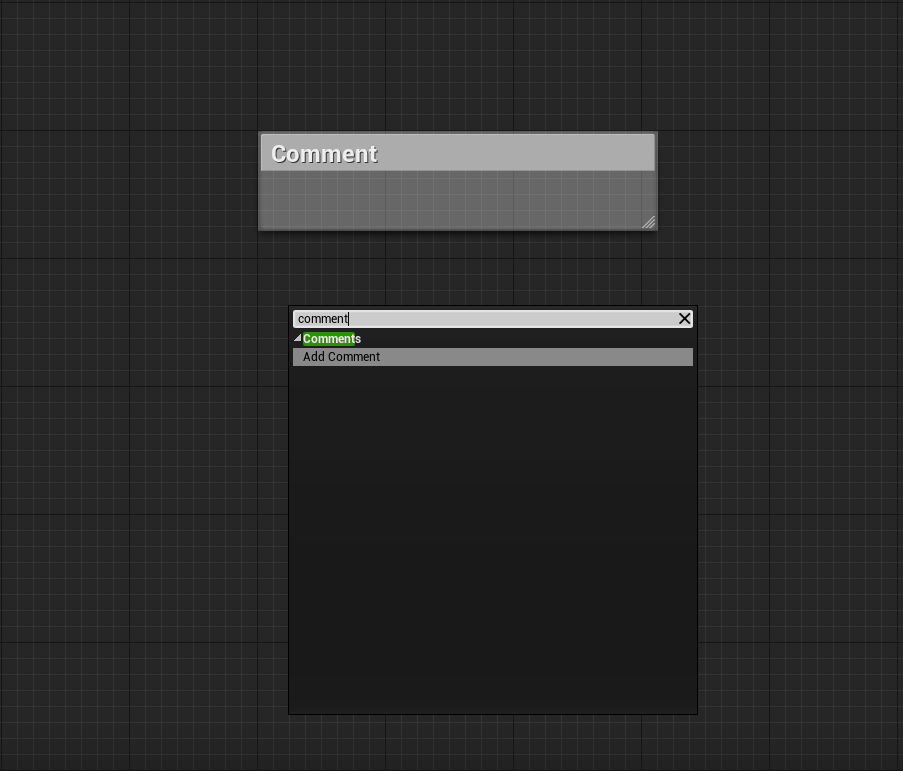
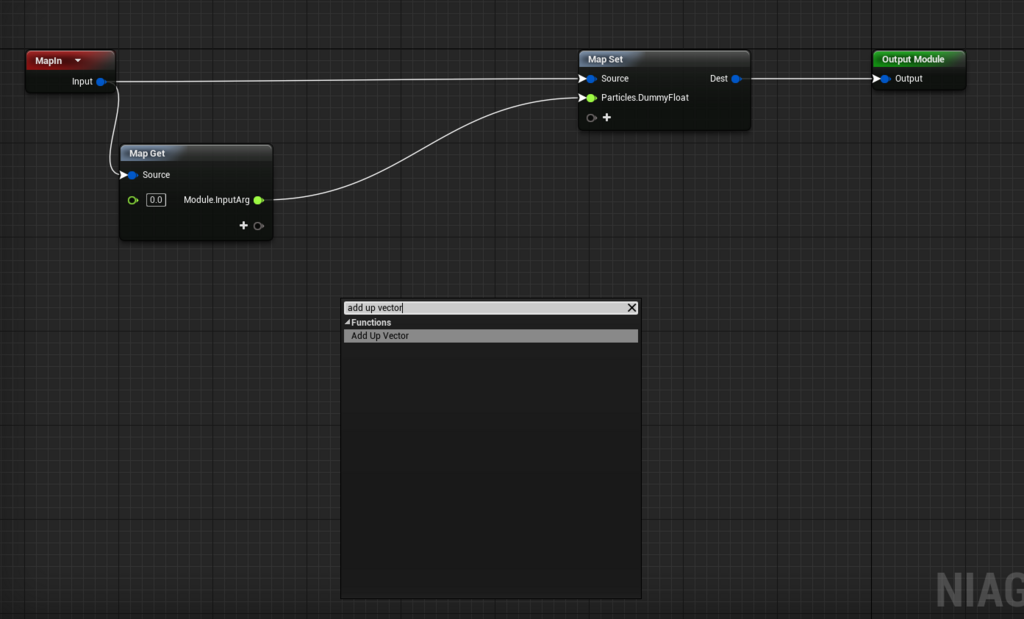
ここではAキーでAddノードを呼び出すように設定しました。
Blueprint, Materialと同様にショートカットキー + 左クリックでノードが出るようになります。

この調子でMaterial Editorと同じような設定にしていきましょう!
A:Add
C:Add Comment
D:Divide
E:Pow(Power)
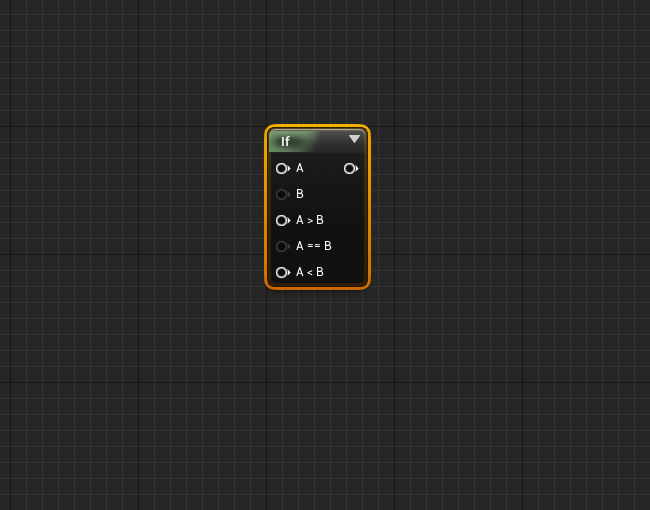
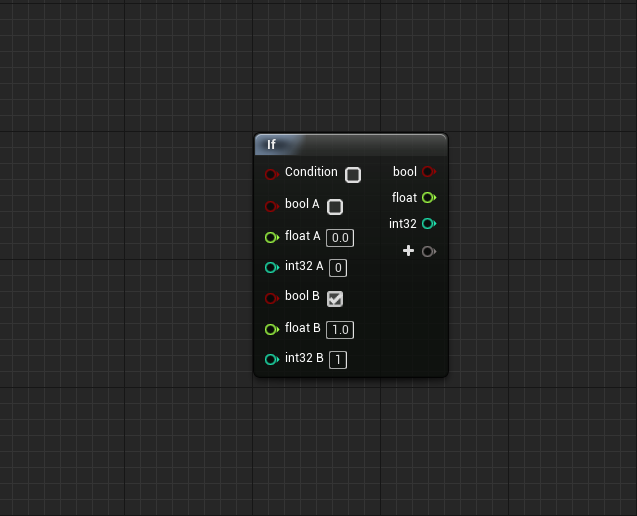
I:if
L:Lerp
M:Multiply
N:Normalize
O:One Minus
R:Reflect Vector(MaterialではReflectionVector)
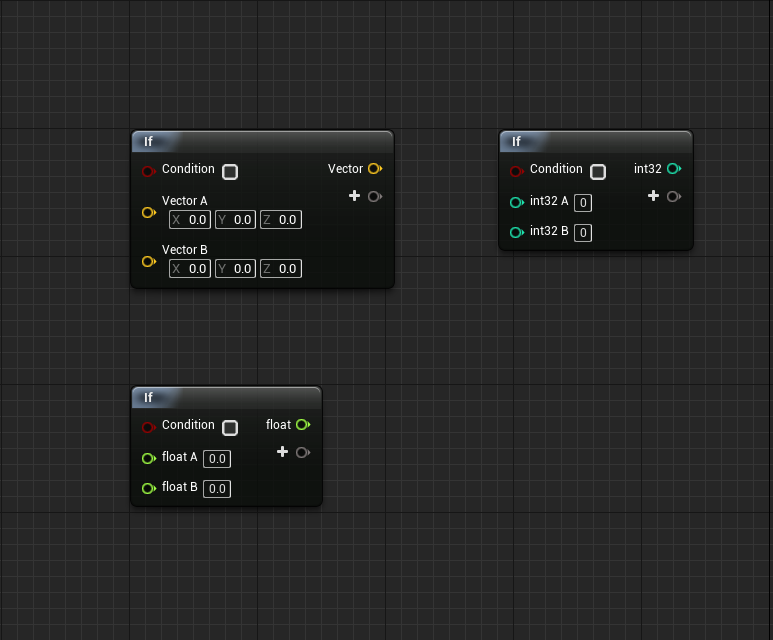
S:float (MaterialではScalerParameter)
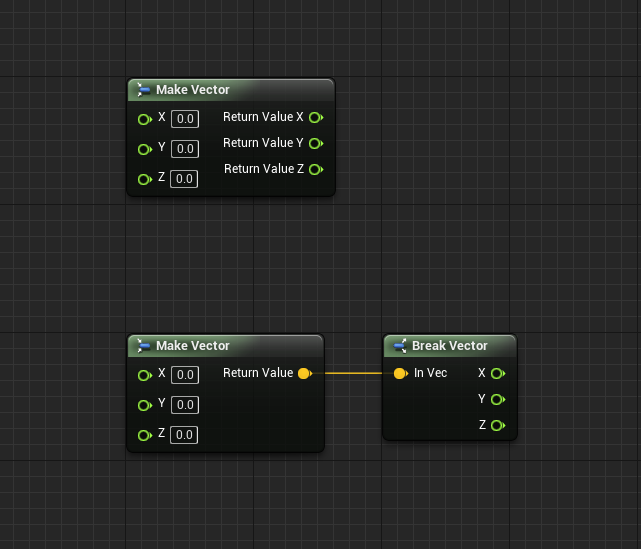
V:Vector(MaeterialではVectorParameter)
1:float
2:Vector 2D
3:Vector
4:Vector 4
以上です!
ですが、これをProject毎に都度設定するのは面倒ですね。
そこで、下記を
(ProjectDirectory)\Config\DefaultNiagara.ini
にコピペして使ってください!
[/Script/NiagaraEditor.NiagaraEditorSettings] DefaultSystem=None DefaultEmitter=/Niagara/DefaultAssets/DefaultEmitter.DefaultEmitter DefaultScript=None DefaultDynamicInputScript=/Niagara/DefaultAssets/DefaultDynamicInputs.DefaultDynamicInputs DefaultFunctionScript=/Niagara/DefaultAssets/DefaultFunction.DefaultFunction DefaultModuleScript=/Niagara/DefaultAssets/DefaultModule.DefaultModule GraphCreationShortcuts=(Name="Add",Input=(Key=A,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Add Comment",Input=(Key=C,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Divide",Input=(Key=D,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Pow",Input=(Key=E,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="if",Input=(Key=I,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Lerp",Input=(Key=L,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Multiply",Input=(Key=M,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Normalize",Input=(Key=N,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="One Minus",Input=(Key=O,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="float",Input=(Key=S,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Vector",Input=(Key=V,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Reflect Vector",Input=(Key=R,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="float",Input=(Key=One,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Vector 2D",Input=(Key=Two,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Vector",Input=(Key=Three,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) GraphCreationShortcuts=(Name="Vector 4",Input=(Key=Four,bShift=False,bCtrl=False,bAlt=False,bCmd=False)) bAutoCompile=True