環境
UE4.19.0
概要
下記のShadowriverさんが作成してくださったチュートリアルを概ねなぞった内容になります。
動画の大凡52分までの手順をなぞることで同じものが作れます。
動画ではUE4.18で作成されているため、UIの配置や名前が異なっている箇所があります。
State of Niagara in Unreal Engine 4.18 - YouTube
CascadeからNiagaraへの移行ガイドも簡単にですが用意したのでこちらも見てください。
UE4 CascadeからNiagaraへ - PaperSloth’s diary
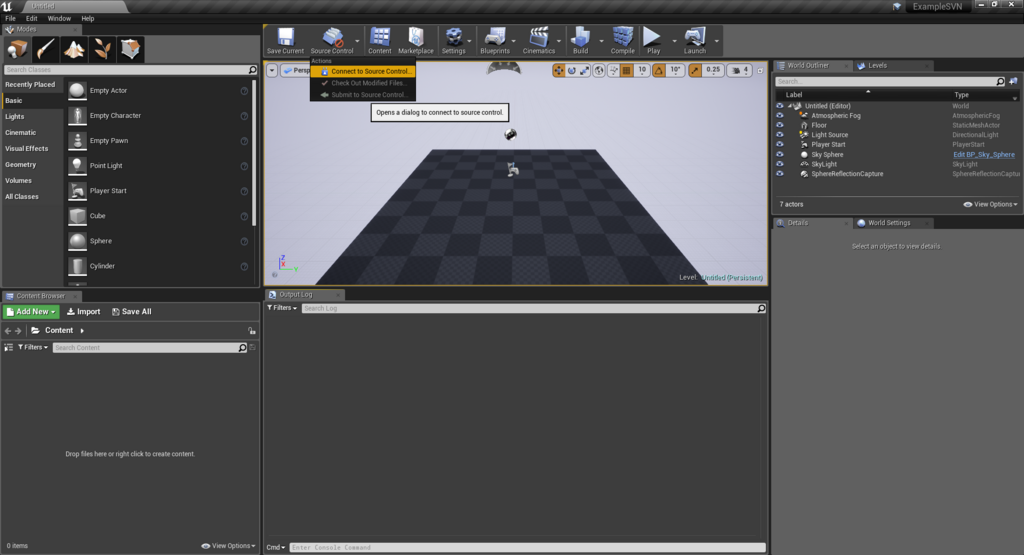
Niagaraを有効化する
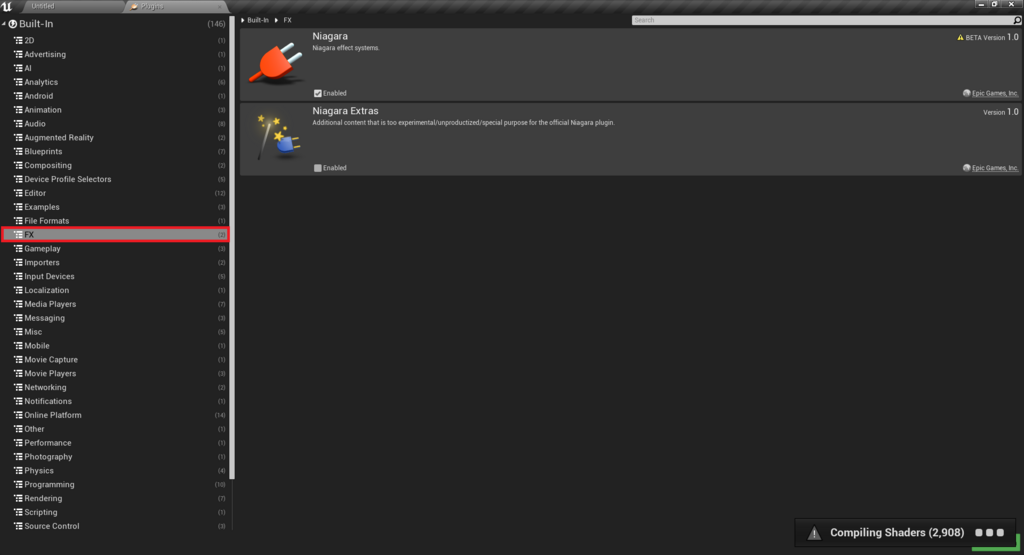
UE4.19ではNiagaraはPluginとして提供されています。
PluginsのFXカテゴリの中にNiagaraがあるので、有効化することで利用できます。
Pluginを有効にした後はエディタの再起動が必要です。

Emitterを作ってみる
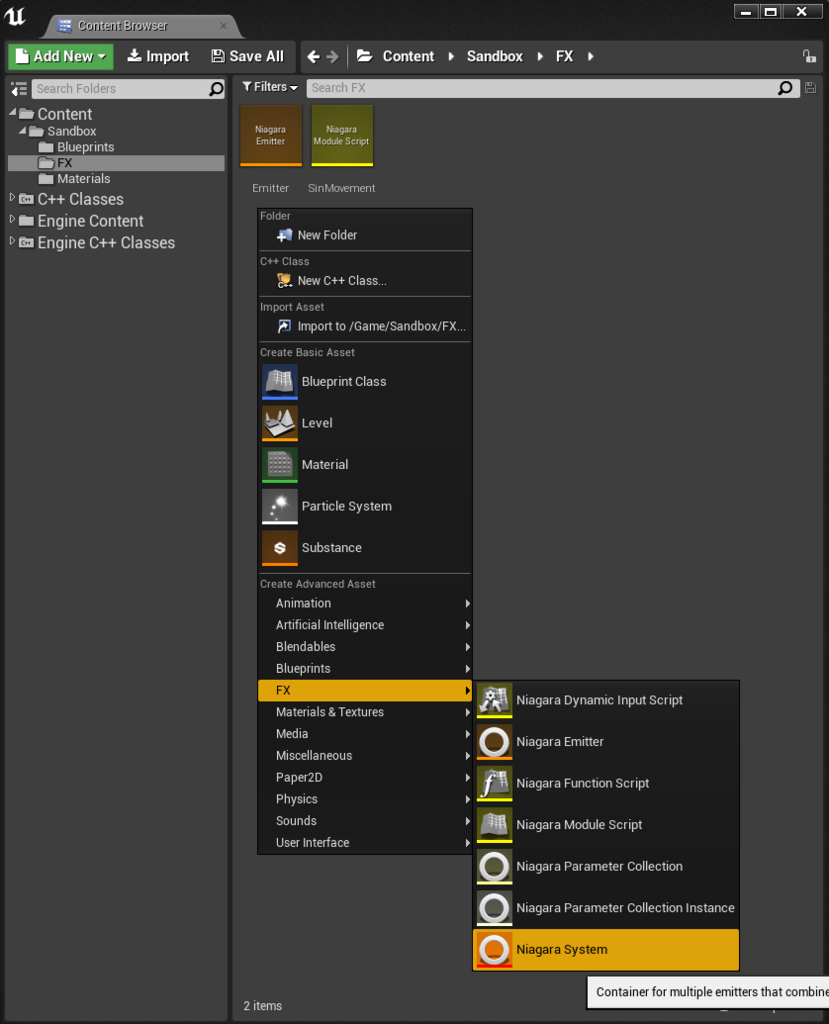
Particleを作成するとなると先ずはEmitter(発生源)を作成するところからですね。
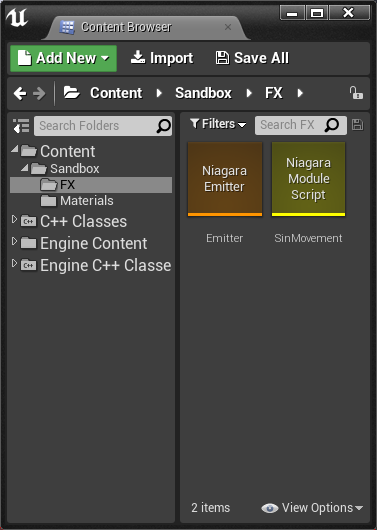
Niagara関連の項目はFX以下にあります。

先ずはEmitterを作成してみましょう。
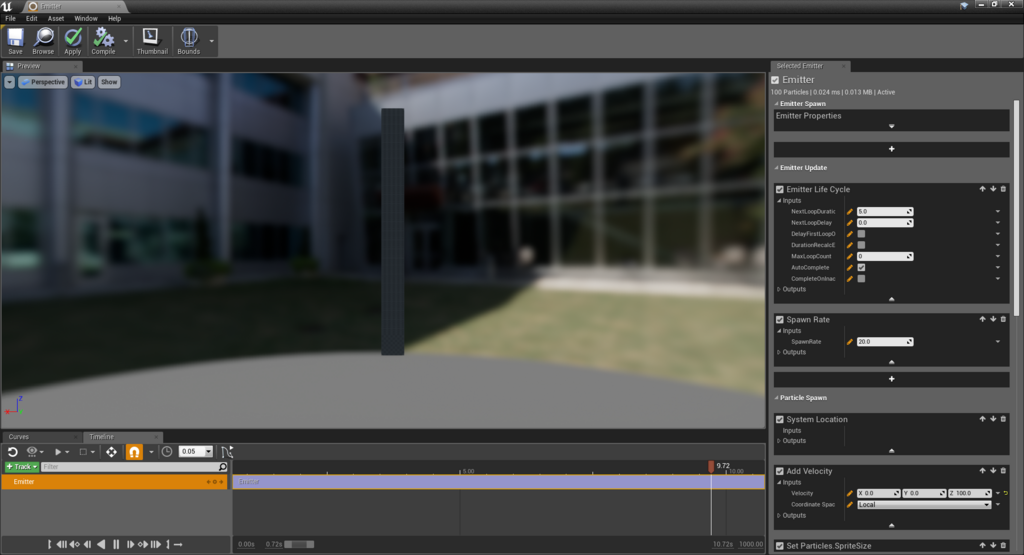
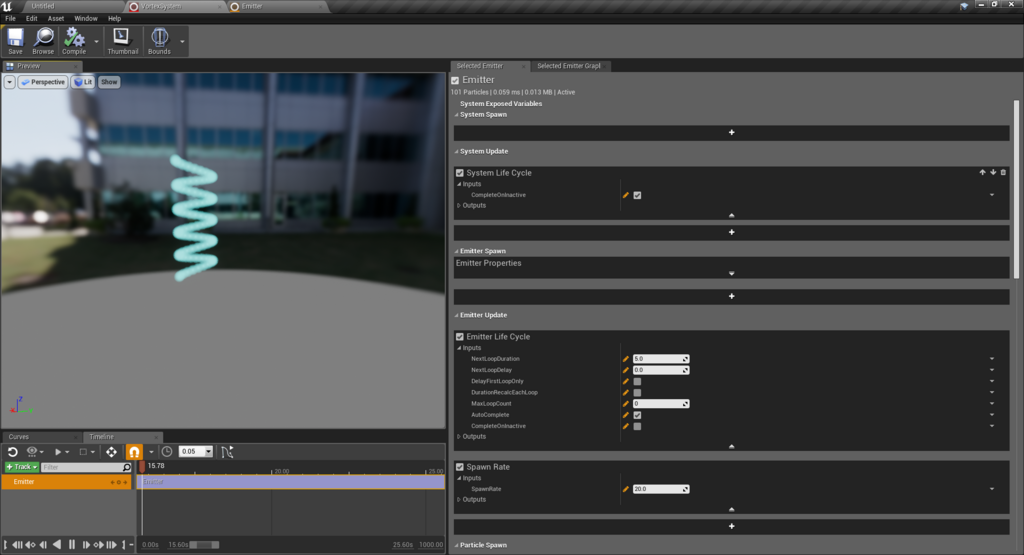
Niagara Emitterを作成すると下図のようなEditorが開きます。

しかし、このままでは色等のパラメーターを変更しても変化がわからないため
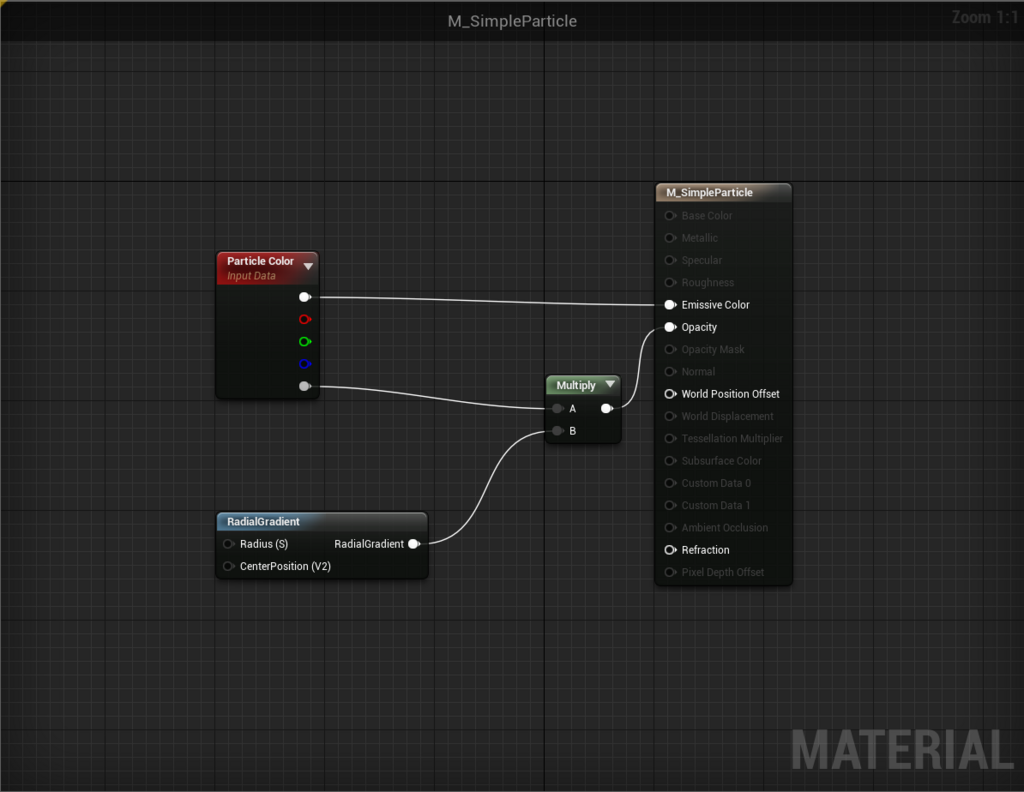
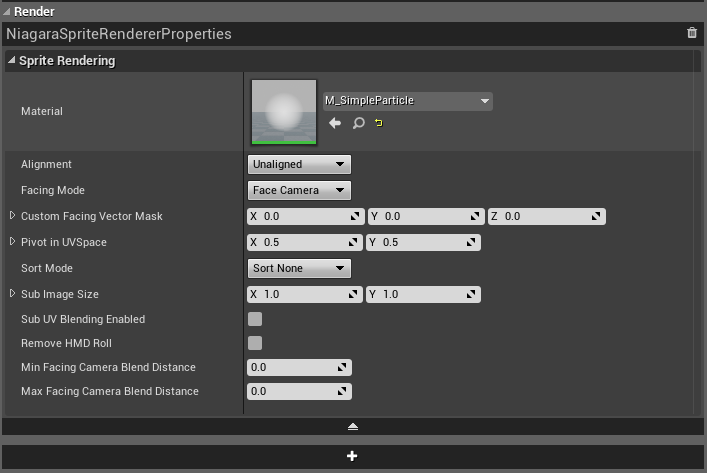
Particle用のMaterialを割り当てます。
今回は下記のような簡単なMatarialを作成しました。
BlendMode : Translucent
Shading Model : Unlit

これをNiagara EmitterのMaterialに割り当ててみましょう。

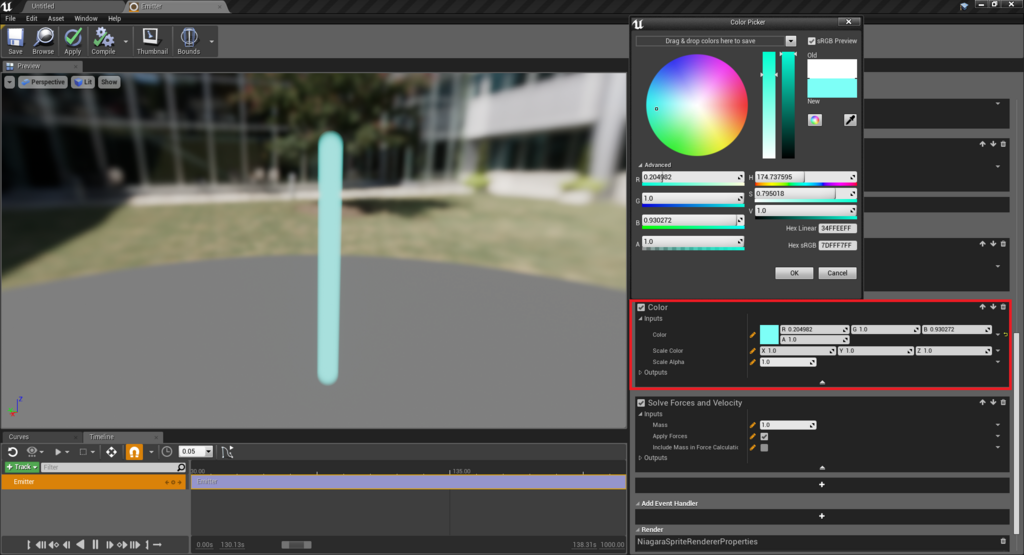
結果は下図のようになります。

Colorを変えたりして結果が反映されることを確認しましょう。

EmitterのNodeGraphを使ってみる
次にNiagaraのNodeGraphを見ていきます。
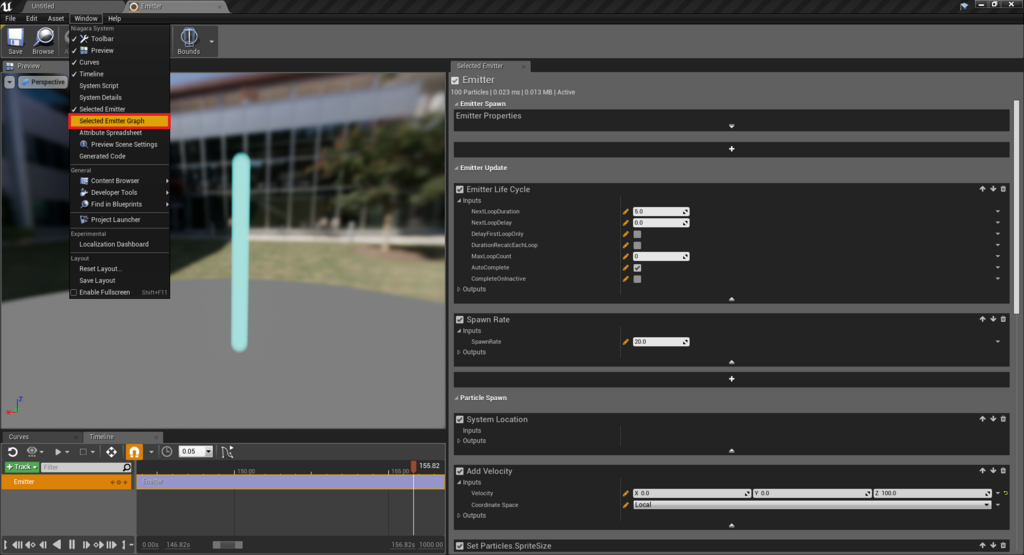
Window > Selected Emitter Graphから開くことが出来ます。


先ずは動きを追加してみます。
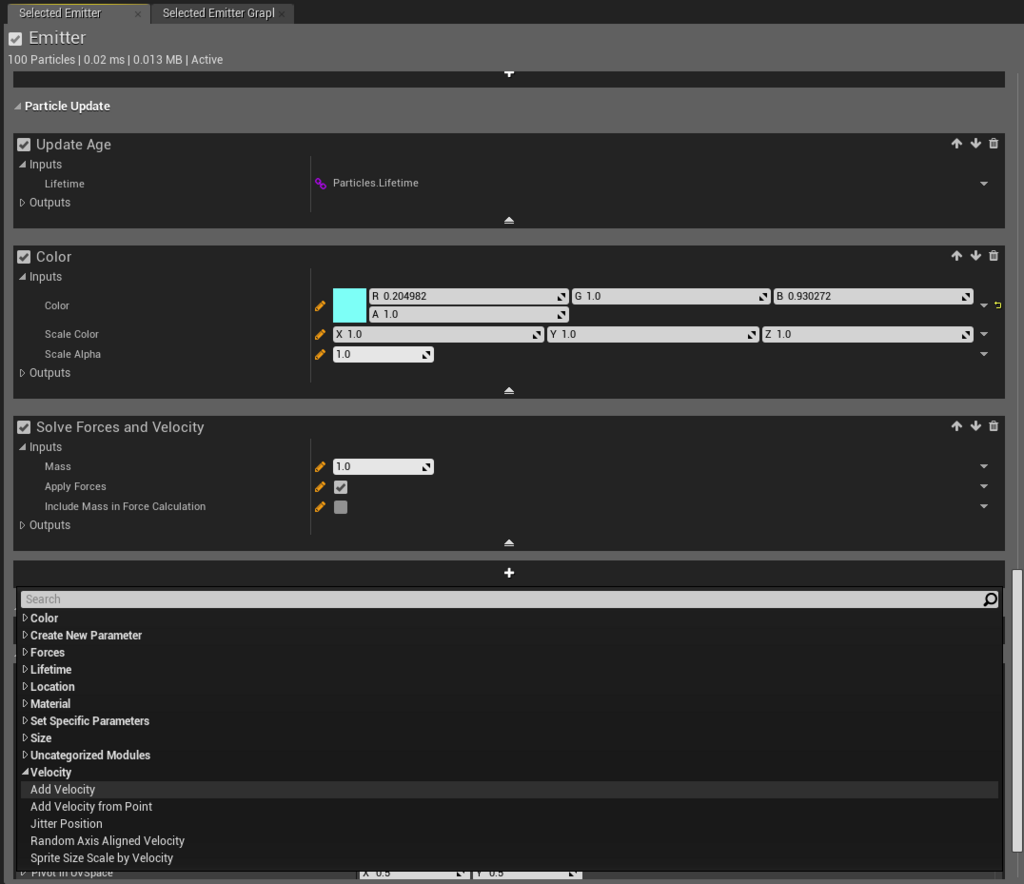
Particle Update内の+ボタンを押下し、VelocityのAddVelocityを追加します。

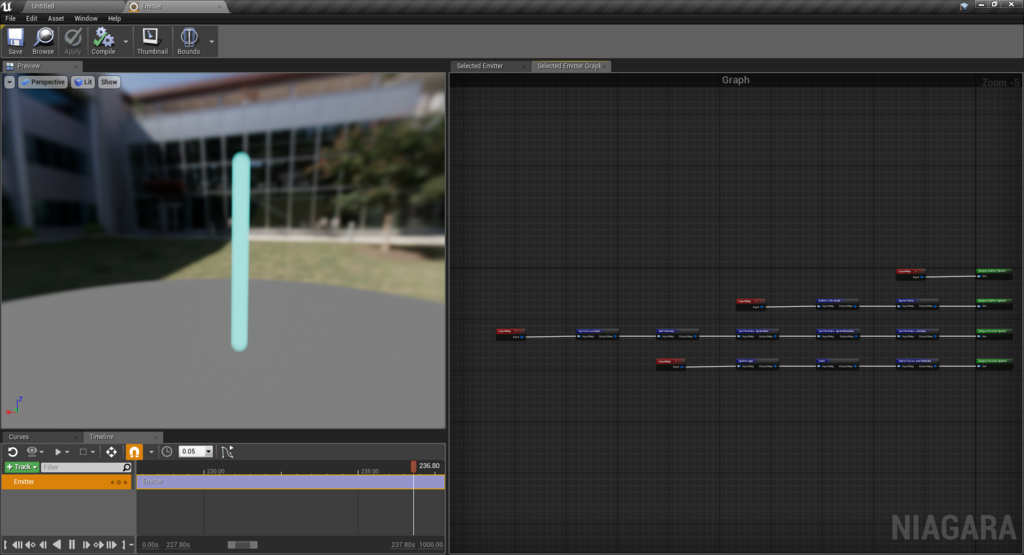
Emitter Graphを開くと新たにAdd Velocityが追加されていることが確認出来ます。
グラフのOutputはそれぞれ上から順に
・EmitterSpawn
・EmitterUpdate
・ParticleSpawn
・ParticleUpdate
Add VelocityはParticleUpdateのカテゴリなので、ParticleUpdateの末尾に追加されました。

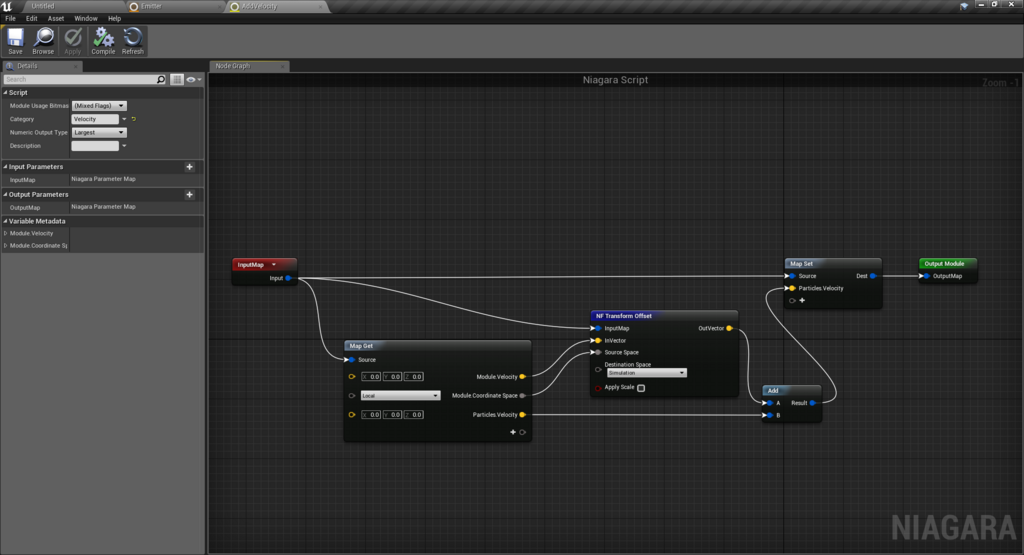
続いてAddVelocityノードをダブルクリックするとAddVelocityノード内の処理を見ることが出来ます。

Niagara Module Scriptを作成する(移動の練習)
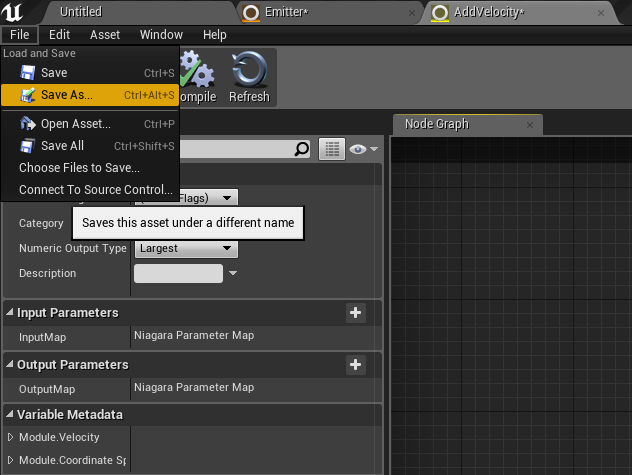
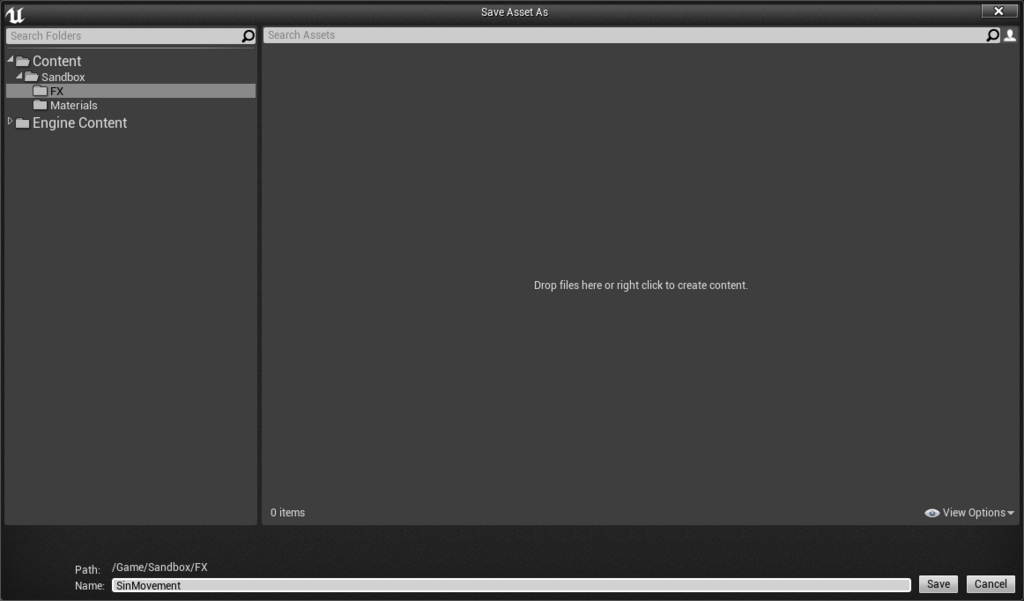
先程作成したAdd VelocityをNiagara Module Scriptとして別名で保存します。



下図のように新規作成しても問題はありません。

先ずはノード内の処理を一旦全て削除し
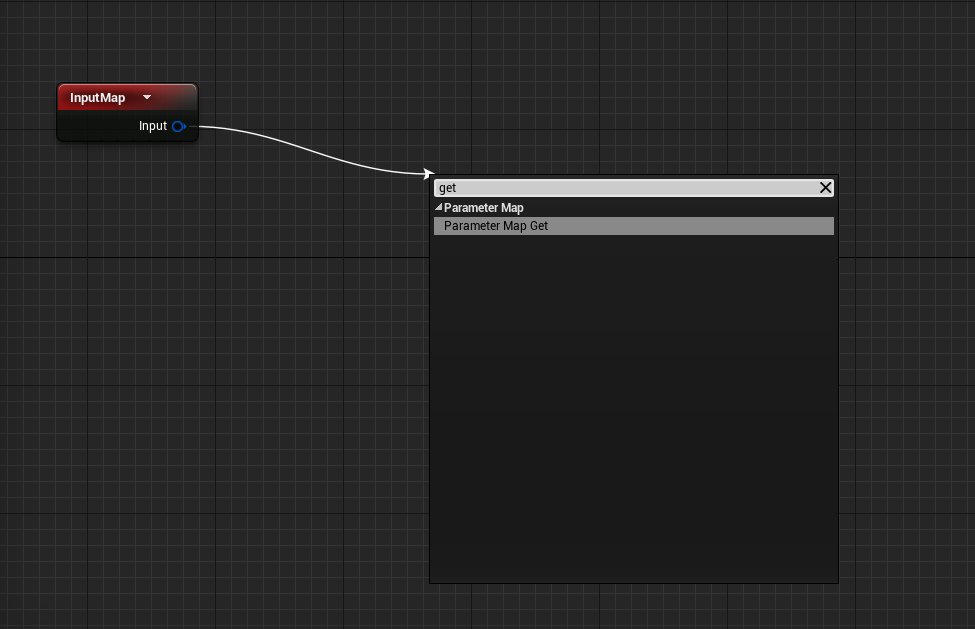
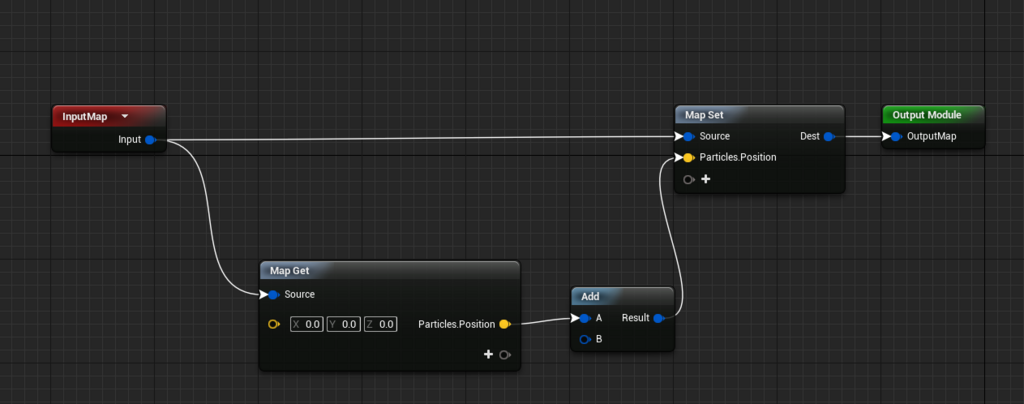
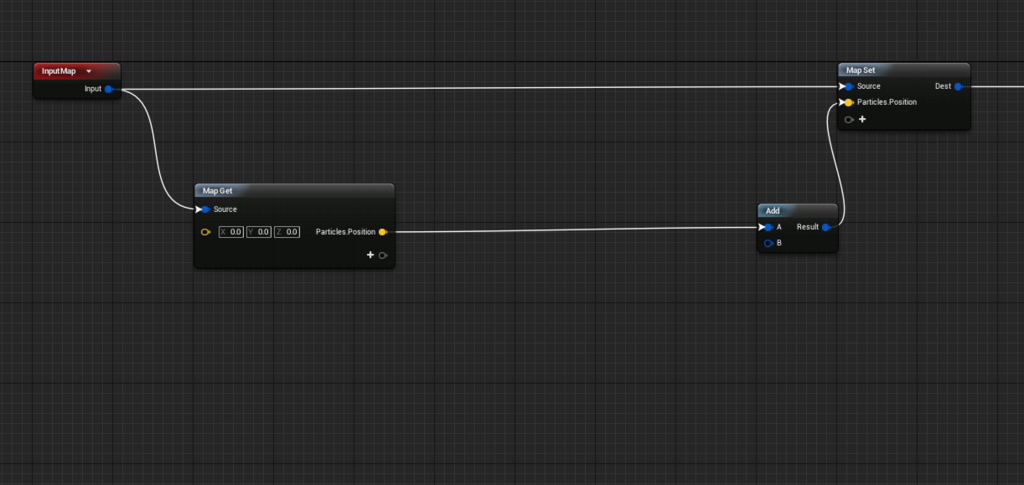
Parameter Map Getノードを呼び出します。

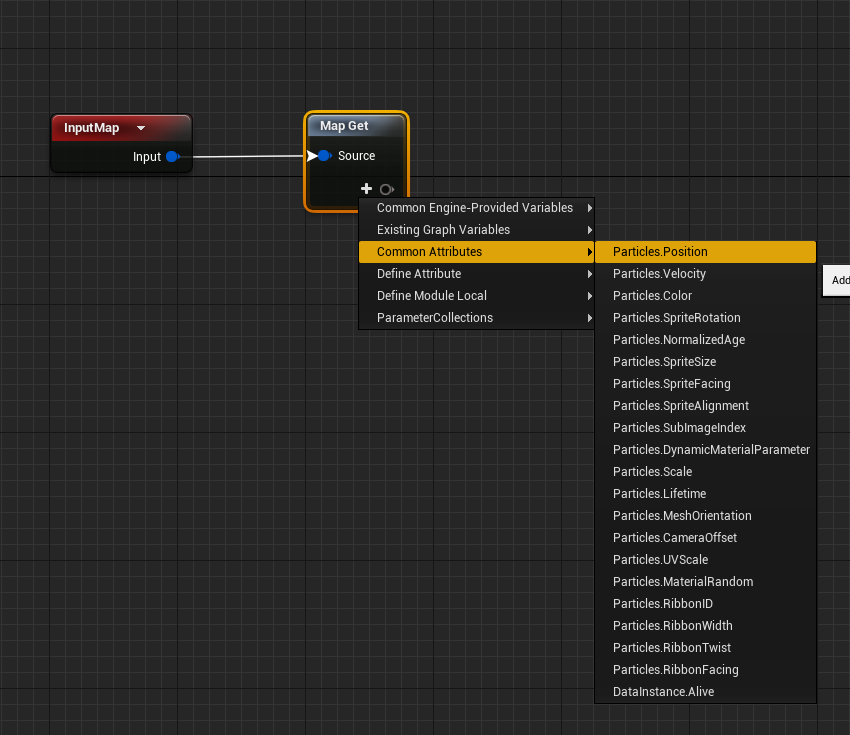
続いてMapノードの+ボタンを押下して
ParticlePositionを取得します。

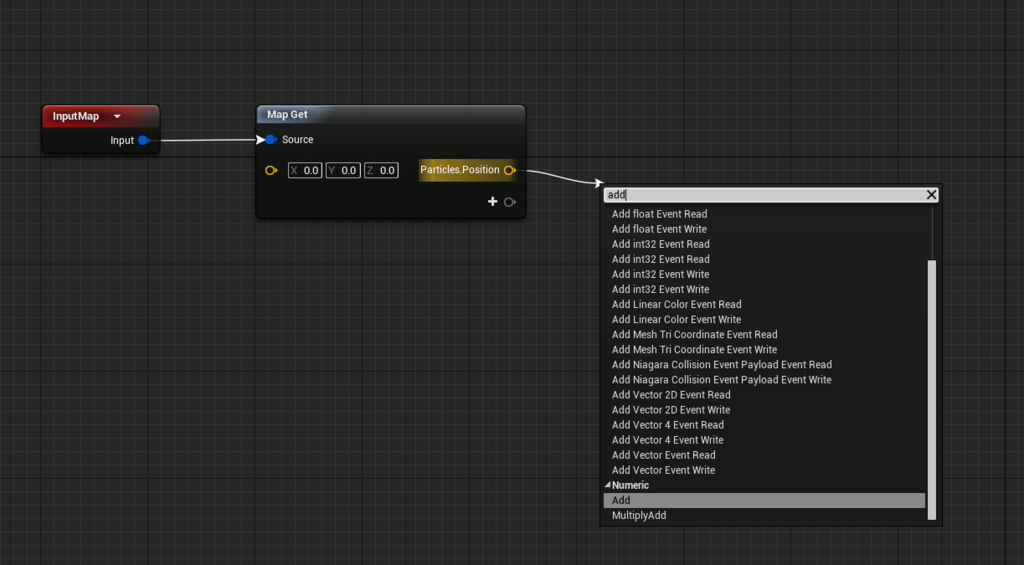
取得した値に変更を加えるためにAddノードを呼び出します。

ここまでで一旦Parameterの取得、セットまでを行ってしまいましょう。

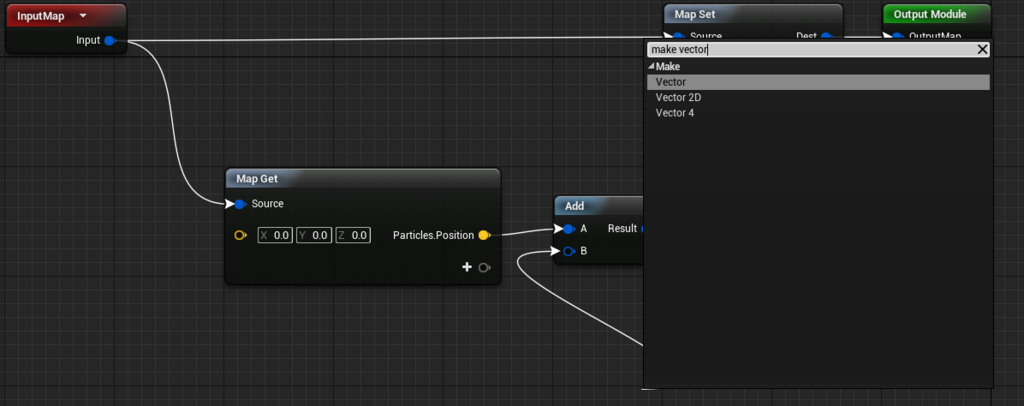
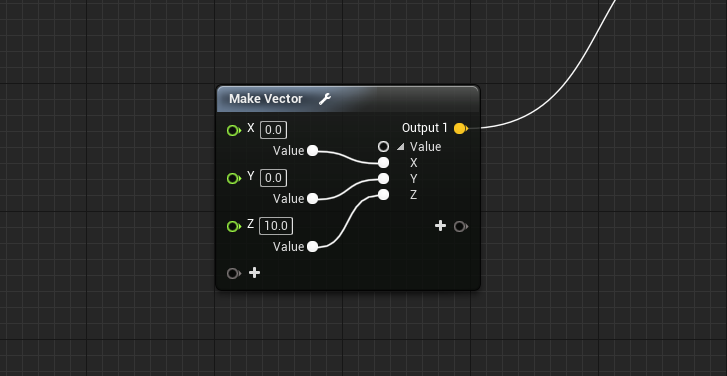
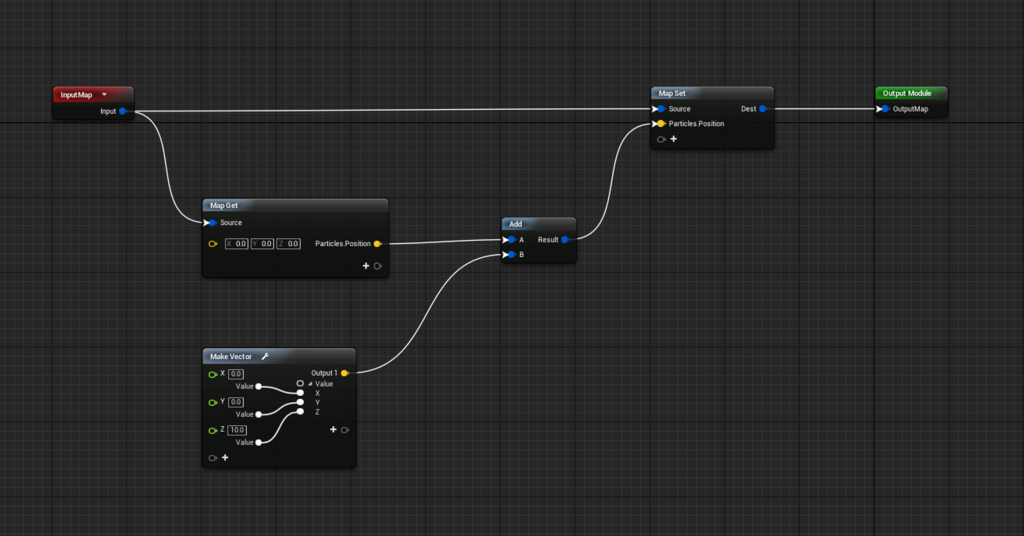
このままでは取得した値に何の変更も加えていないため、Vectorを追加します。

Zに10をセットし、上方向への移動を加える処理が出来ました。


しかし、これでは変更が反映されないためEmitterのグラフを下図のように繋ぎ変えましょう。

すると先程より早い速度でパーティクルが上に移動することが確認出来ます。

試しにXYに乱数を与えたりして動きが変わることを確認しましょう。

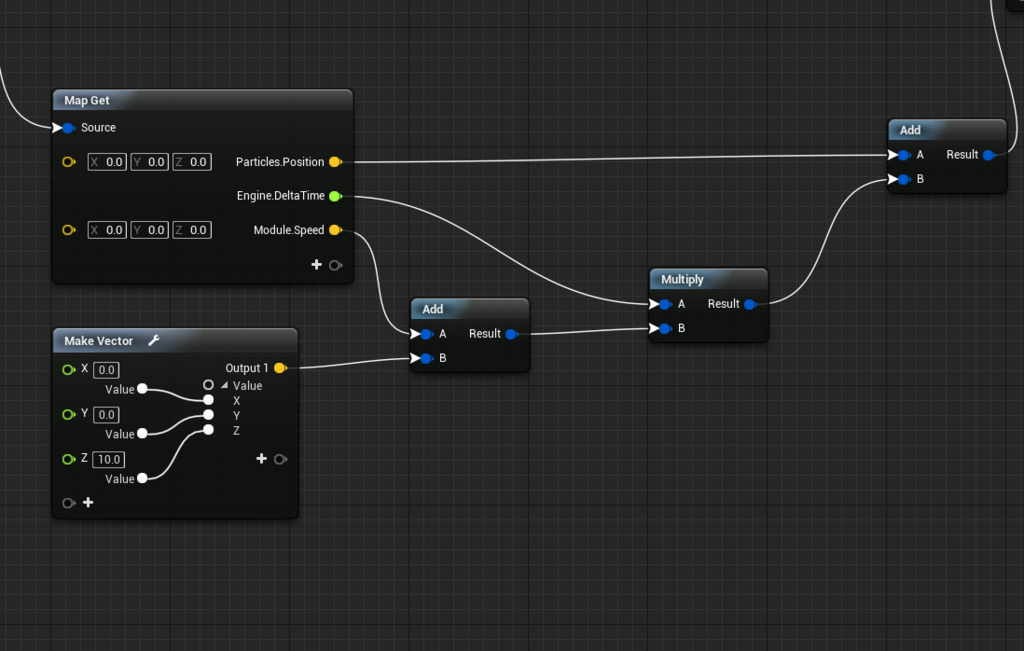
Niagara Module Scriptを作成する(Emitterからの入力)
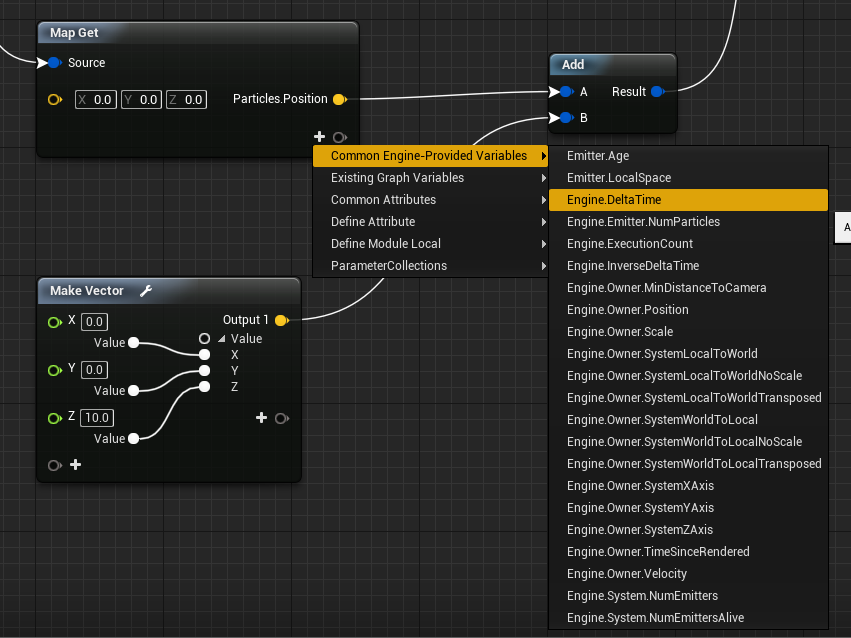
DeltaTimeの取得
Tickノード等の引数にあるDeltaTimeの取得は下記のように CommonEngine~から取得できます。

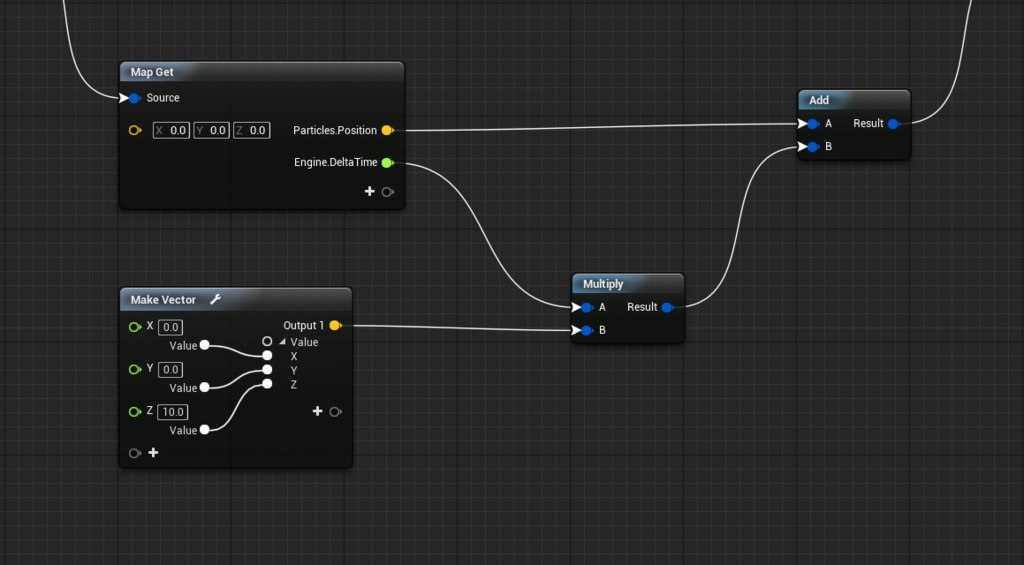
DeltaTimeを先程のVectorと掛け合わせると移動が緩やかになったのが確認できます。

DeltaTimeには前のフレームと今のフレームの間の時間の差分が格納されています。
そのため、この値を掛け合わせることで処理落ちした場合や30fpsでも120fpsでも意図した通りに動作します。
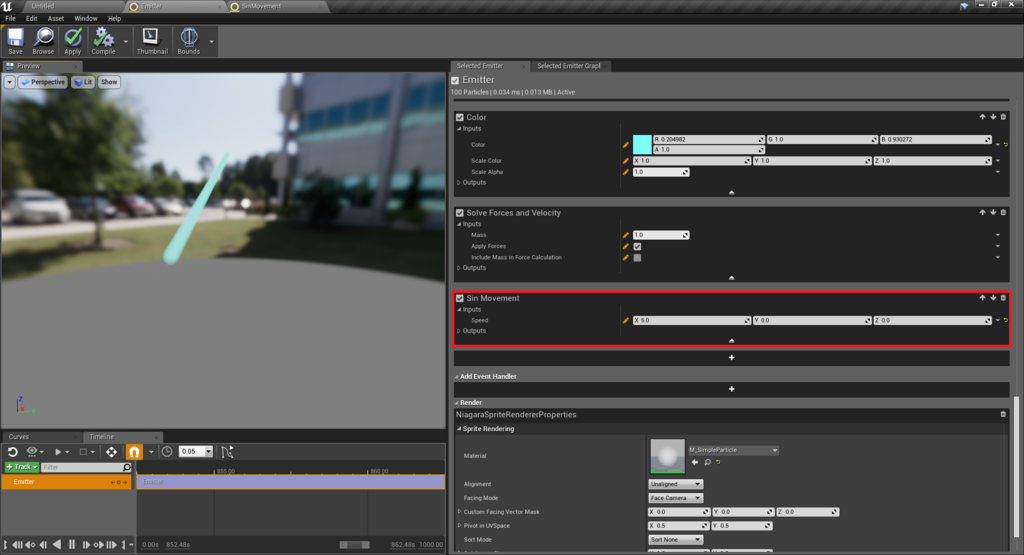
さて、次にEmitterから入力できるパラメーターを追加しましょう。
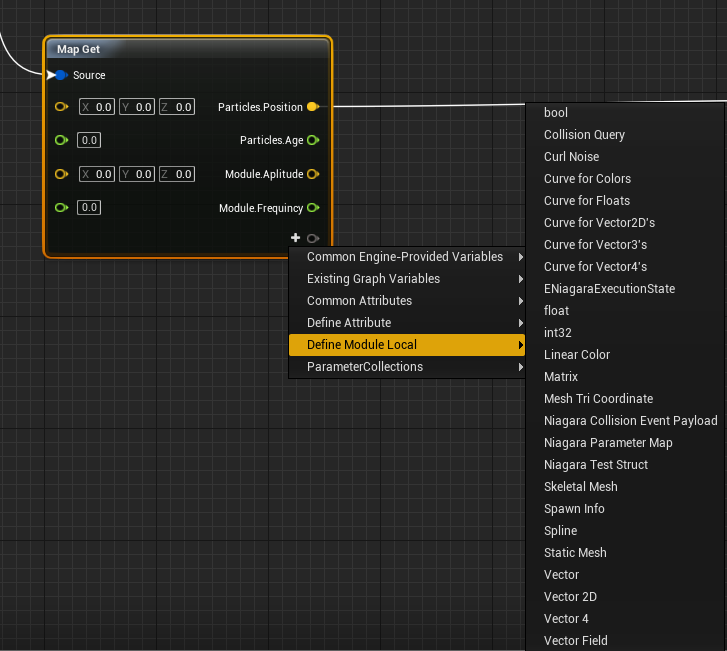
Define Module Localで定義されたパラメーターを追加するとEmitterから値を更新することができるようです。
ここではVectorにSpeedという名前を付けました。

試しにSpeedの値を足して動かしてみましょう。

SpeedのXに5を入れてみるとX軸方向に移動していることが確認できますね。

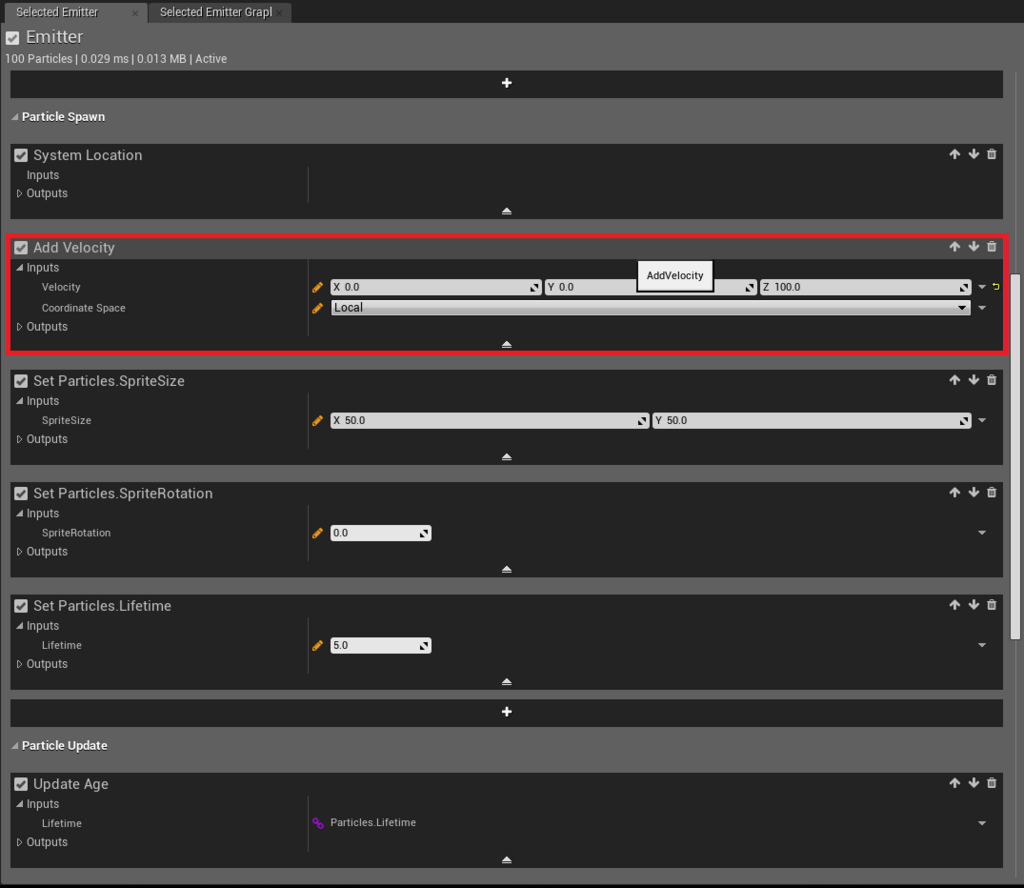
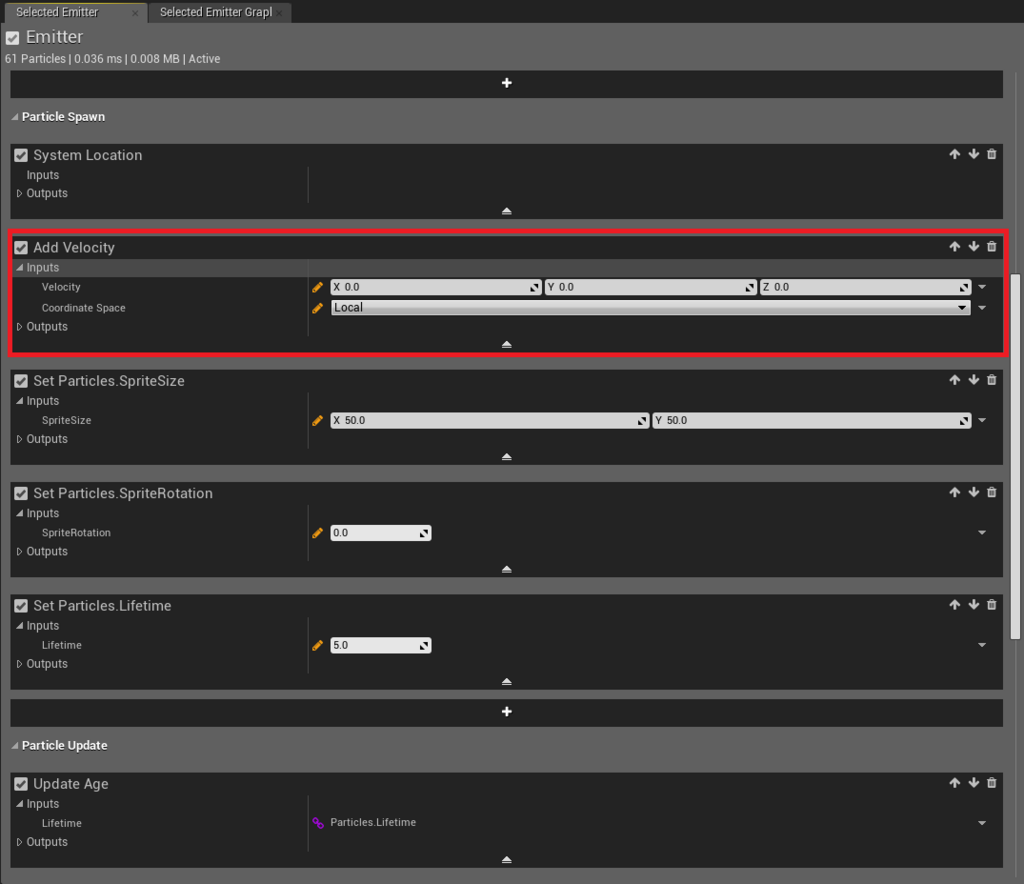
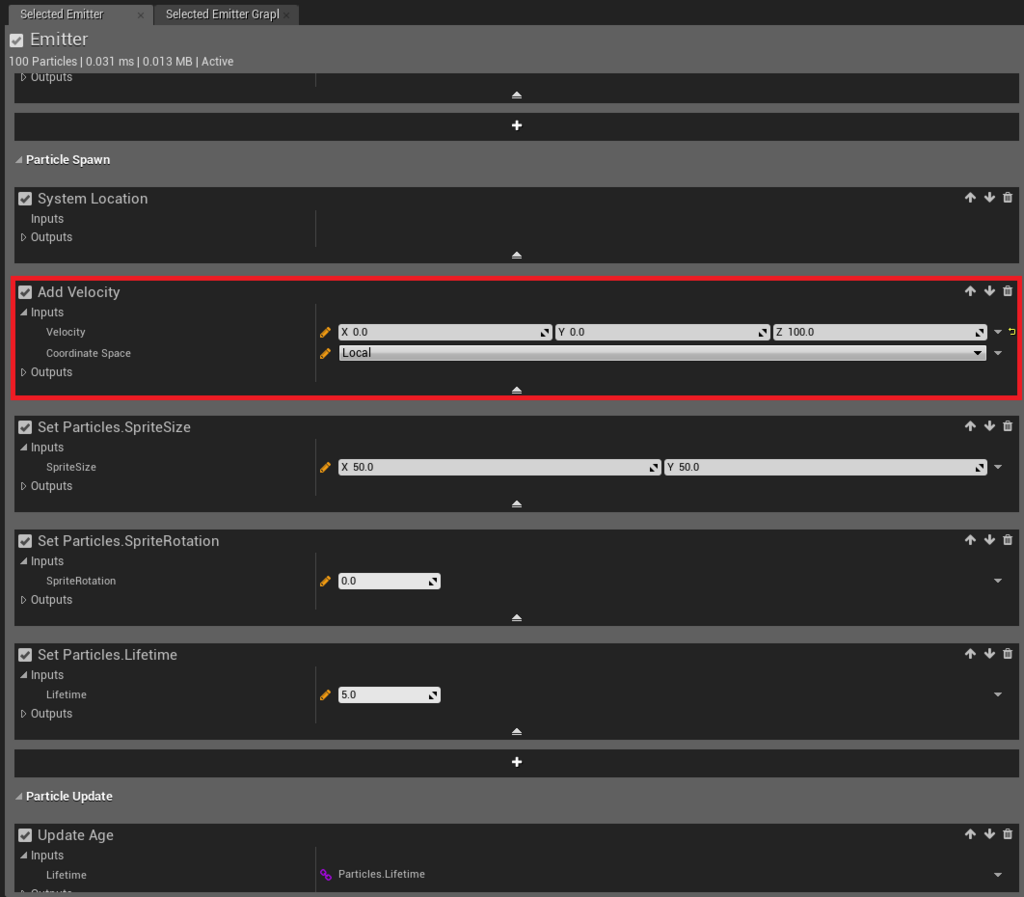
因みにUE4.19でNiagara Emitterを作成した場合は最初からAddVelocityが登録されているため
この値を0に戻しておきます。


これで完全にX軸のみの移動となりました。

Niagara Module Scriptを作成する(渦を作る)
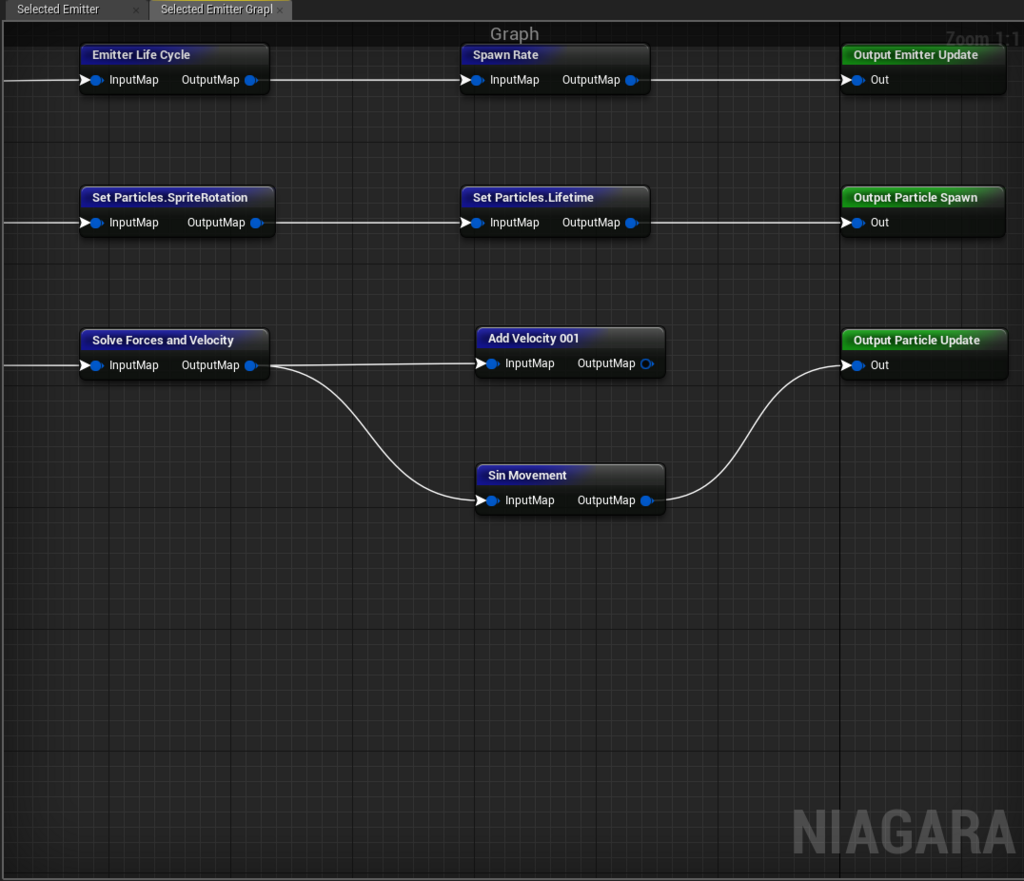
先程作成したノードを幾つか削除して下図のようにします。
ここから動きを作っていきましょう。

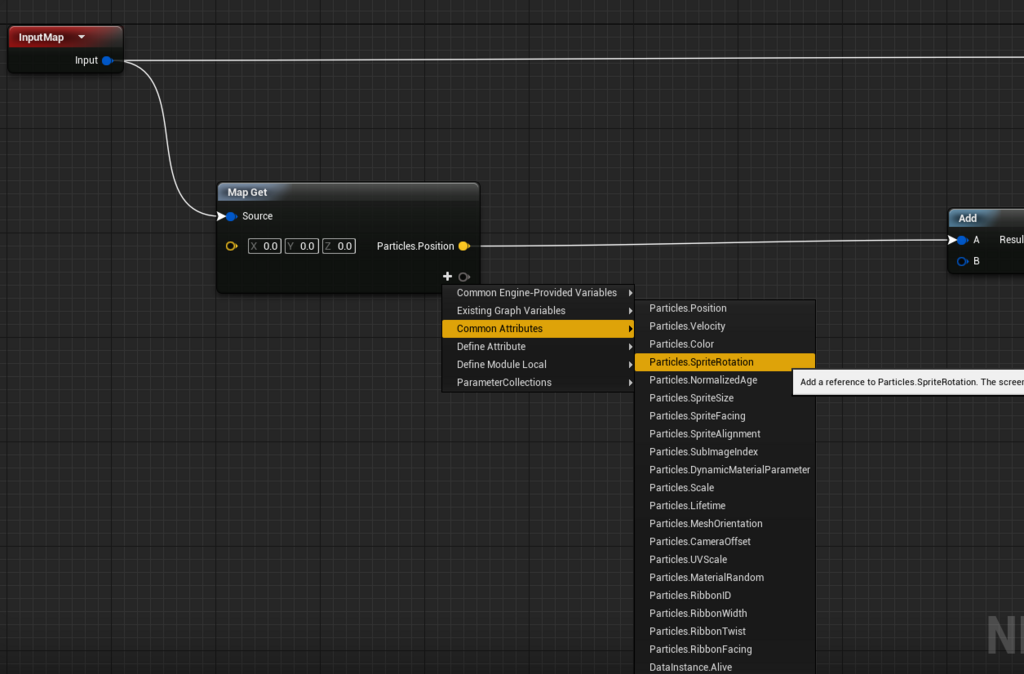
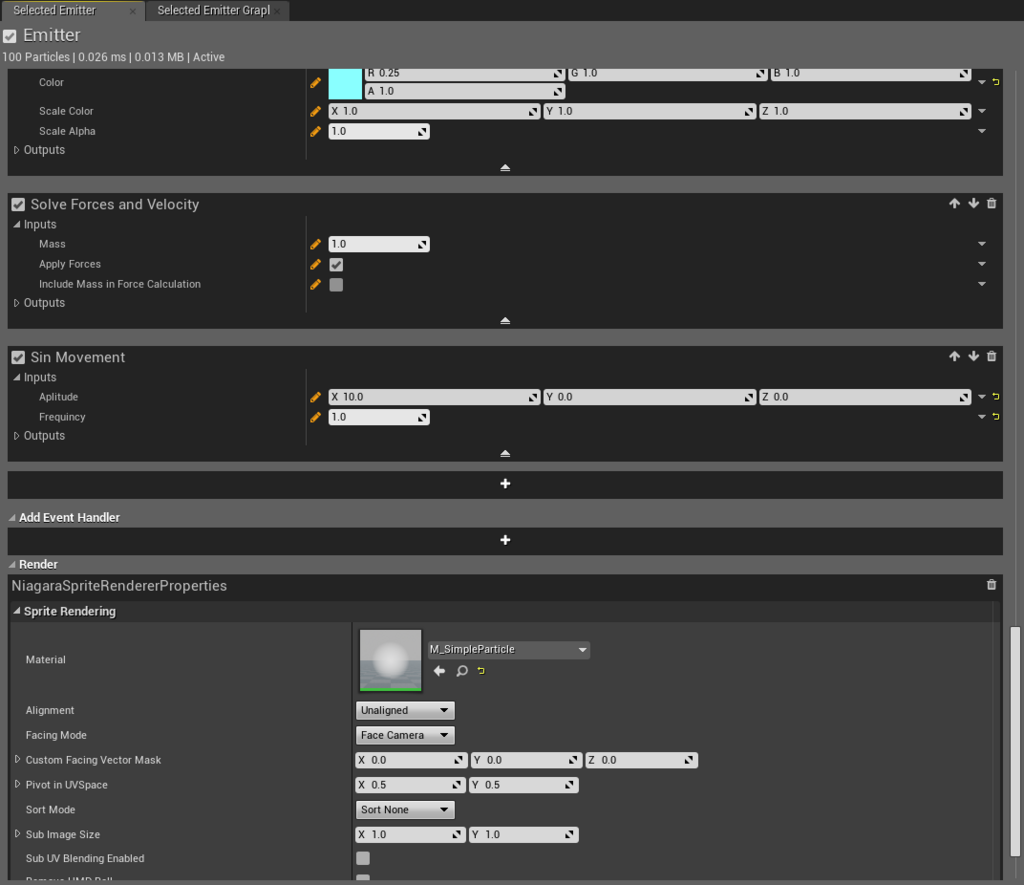
まず最初に新しいパラメーターとしてSpriteRotationを追加します。
名前はAgeとして登録します。


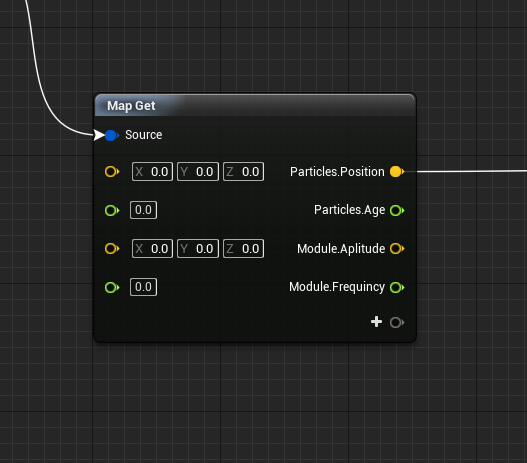
また、先程の手順でやったようにModuleの追加で
AplitudeとFrequincyを追加します。

ModuleはDefine Module Localから追加でしたね。

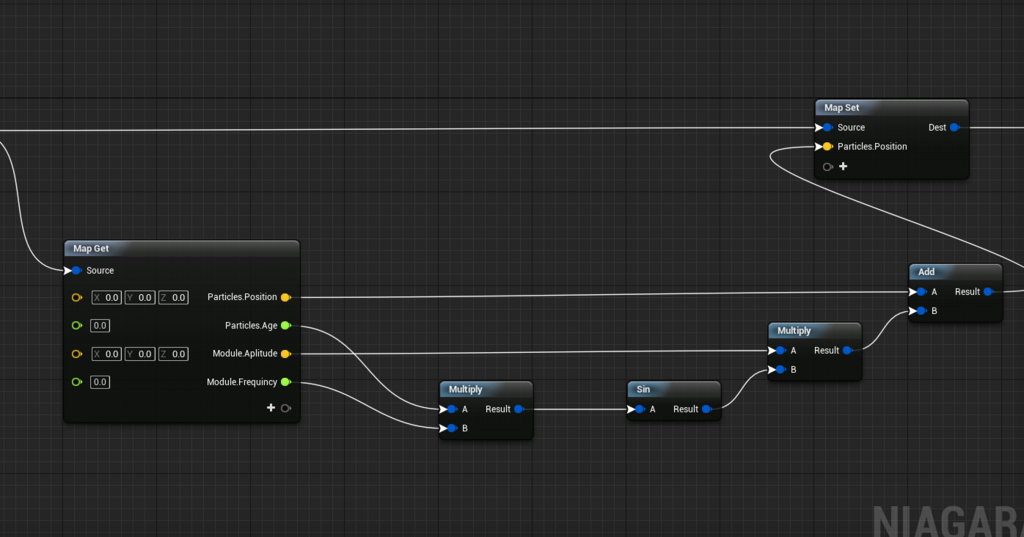
続いて下記のようにノードを組みます。

AplitudeとFrequincyに値を入れます。

しかし、これだけではX軸にSinカーブを描くだけになってしまうため
先程0にしたAdd Velocityを再びZを100にします。

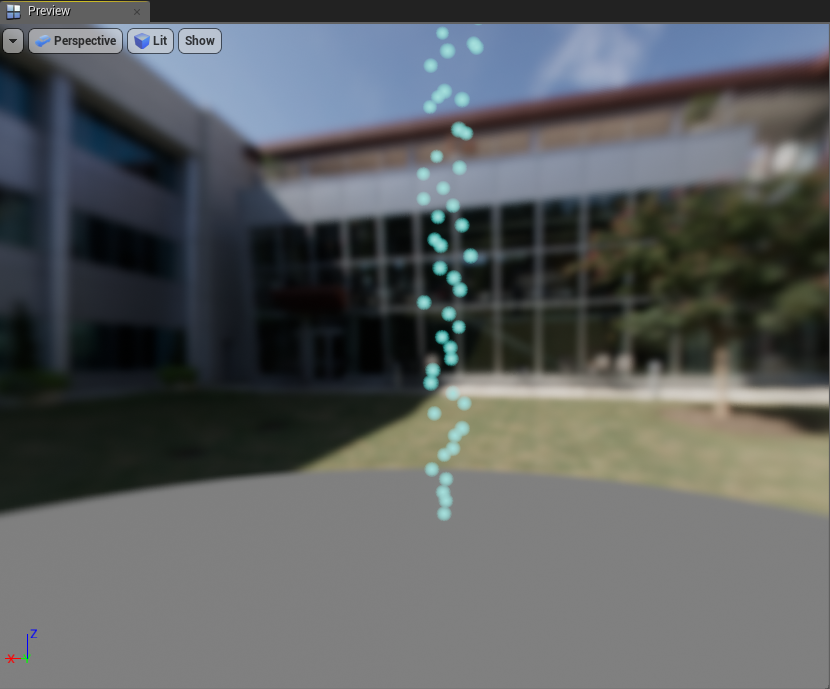
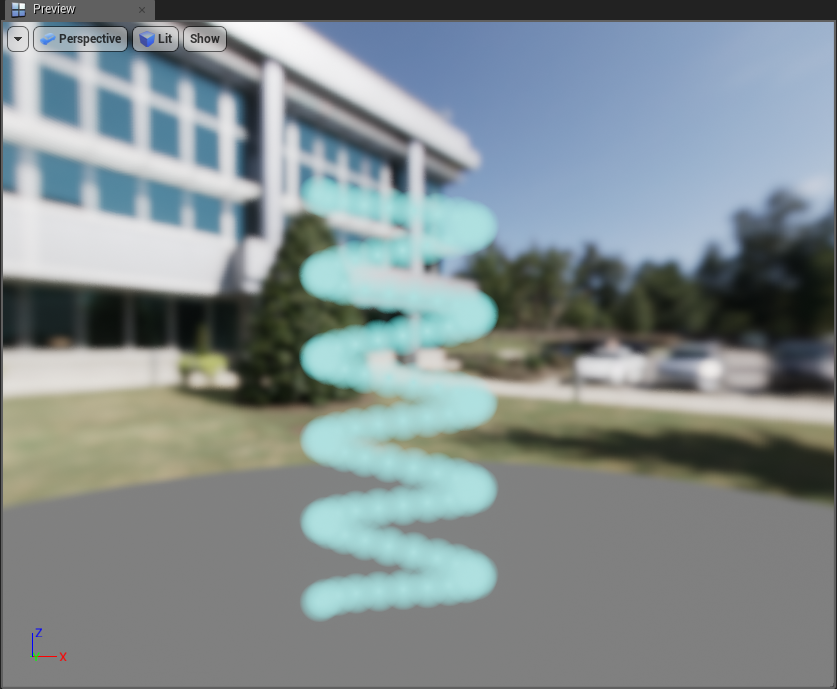
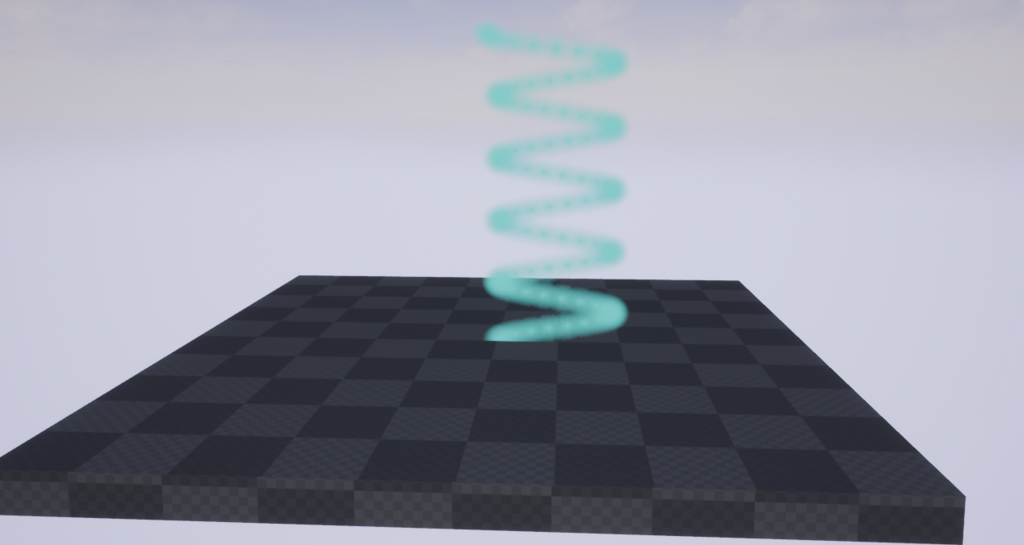
そうすると下図のようにX軸上に渦を描くことが出来ました。

Niagaraで作成したエフェクトをLevelに配置する
さて、これでエフェクトは一旦完成したのですがこのままではLevelに配置できません。
配置するにはNiagaraActorをNiagaraSystemが必要になります。
先ずはNiagaraSystemを作成します。

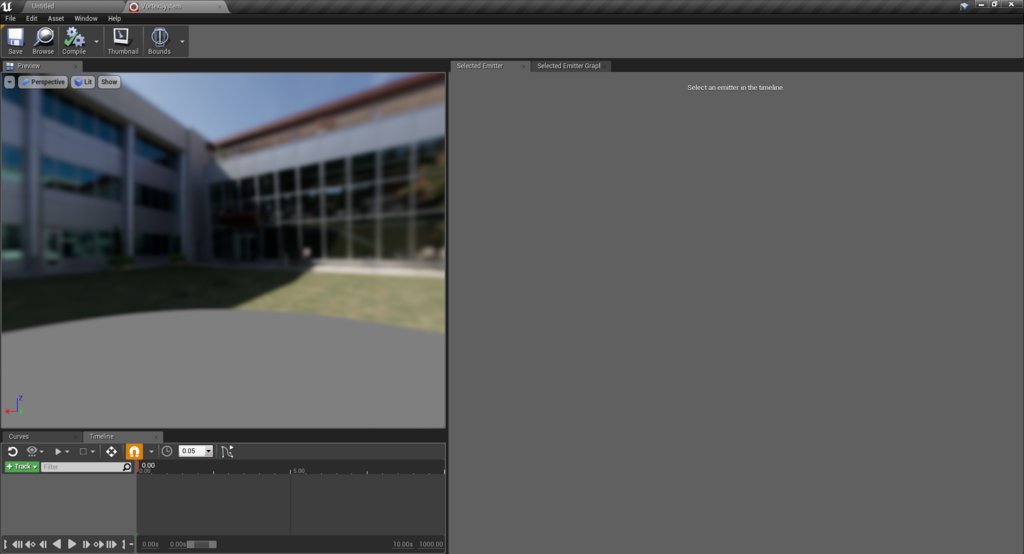
Systemを開いても特に何も表示されません。

SystemのTimelineに先程作成したNiagaraEmitterをドラッグ&ドロップするとEmitterのPreviewが表示されます。

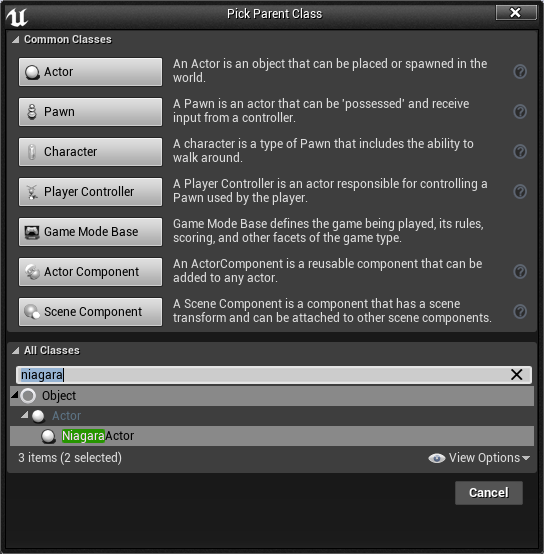
これでSystemの準備整ったので、続いてNiagaraActorの作成です。
※NiagaraSystemだけでもレベル上に配置することが可能です。

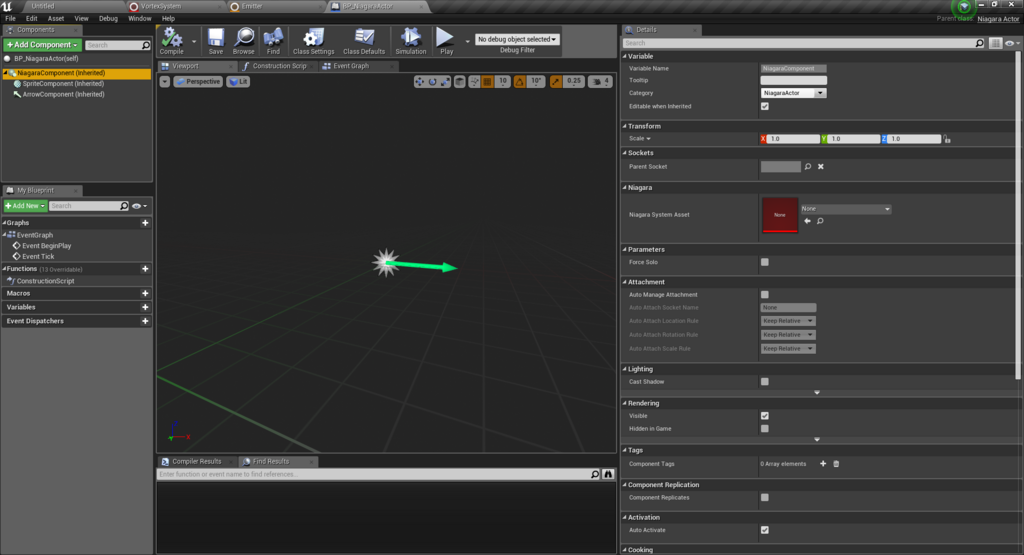
NiagaraActorを開くとNiagaraComponentがあります。

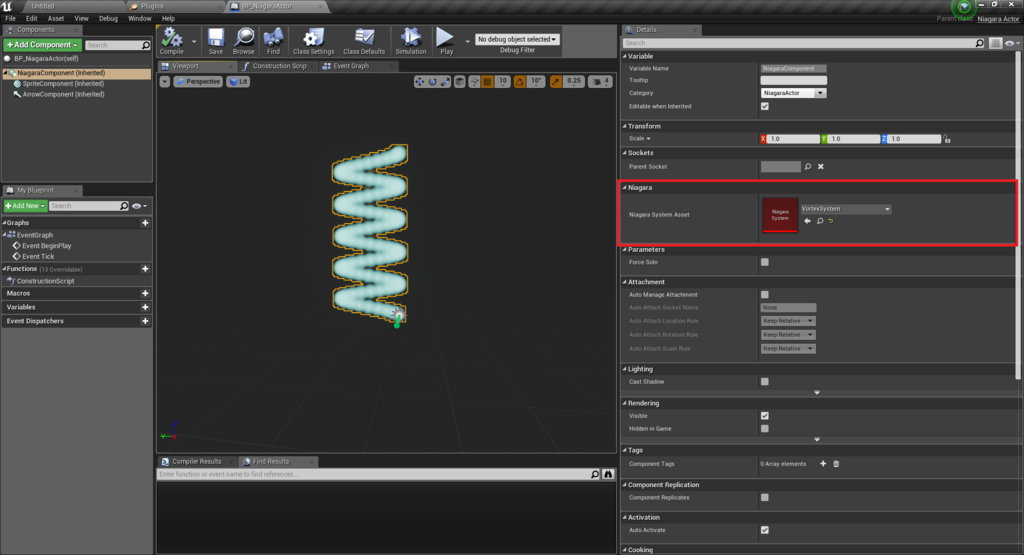
そのComponent内にNiagara System Assetがあるので、そこに先程作成したSystemを設定します。

これであとはActorをLevelに配置すればゲーム上でも使えますね!

まとめ
最後に少し弄ってこうなりました!
Niagara記事用埋め込み動画 pic.twitter.com/GkOV45nkk3
— まめお@技 (@PaperSlothTech) 2018年3月25日
動画の手順をなぞるだけで解説が不十分なのですが
手順を追ってみると何をするとどういう動きになるのか
どうやって作るのかという感覚は得られると思います。
Shadowriverさんに感謝!