環境
Unreal Engine 4.18.3
マウス座標の取得
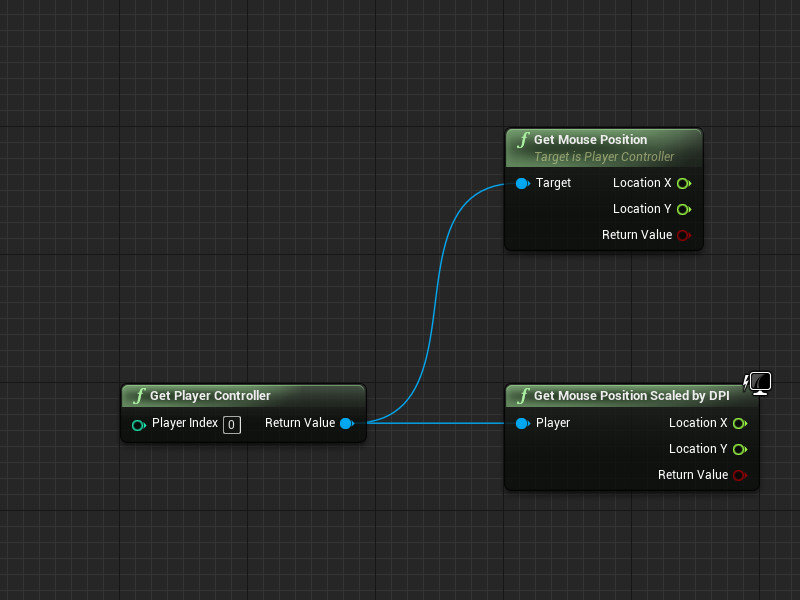
Widgetでマウス座標を取得するには下記の2つのノードがあります。
・Get Mouse Position
・Get Mouse Position Scaled by DPI

基本的にはGet Mouse Position Scaled by DPIで良いです。
画面解像度が固定でDPIスケールが1.0の場合や
DPIスケールの値が変わらないようにしている場合など
特殊な場合はGet Mouse Positionを使う場合もあると思います。
DPIスケールは画面解像度の変更に合わせてUIのサイズを変更してくれる機能です。
例えば、DPI Scaleが1.0の場合はGet Mouse Positionで問題ありませんが
初期設定では1280x720でWidgetを編集しており、DPI Scaleは約0.66です。
この値はProjectSettings -> Engine -> User Interfaceからカーブエディタで自由に編集できますが
基本的には初期設定のまま開発を行うでしょう。
初期値は1920x1080では1.0で3840x2160の場合は2.0が設定されています。

この辺りの解像度の変化の違いをユーザー側が気にせず取得できるのが
Get Mouse Position Scaled by DPIとなっています。
マウスカーソルの変更
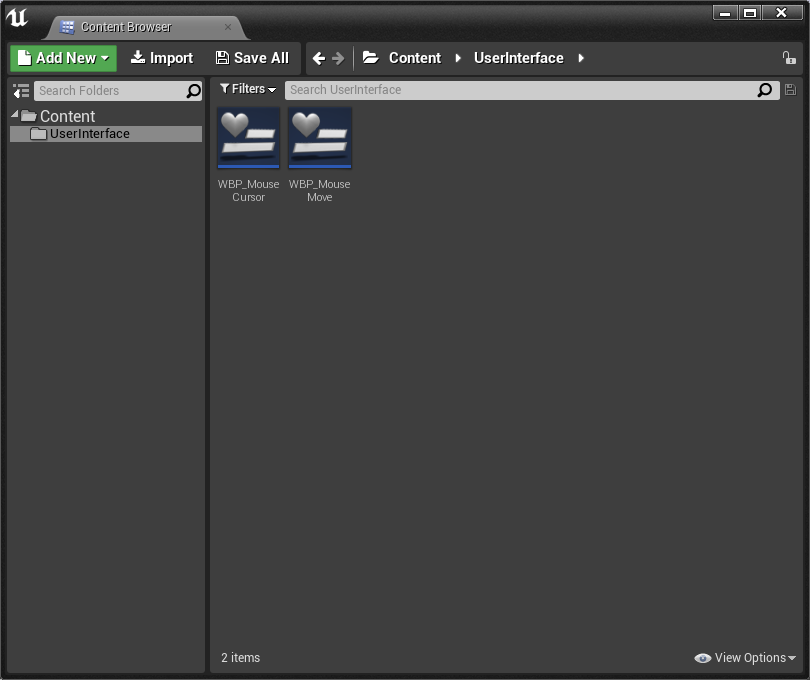
今回はマウスカーソルのみのWidget(WBP_MouseCursor)と
それを使用するWidget(WBP_MouseMove)の2つのWidgetを用意します。

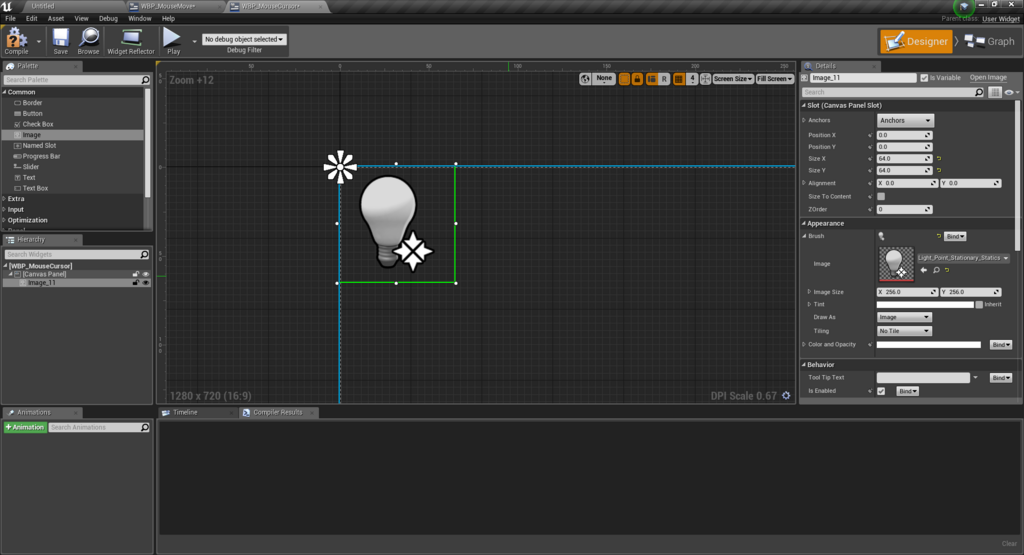
マウスカーソルのみのWidgetは下記のようにImageを1つ置いただけのWidgetで
Blueprint Graphには特に変更を加えません。
今回は特に素材を用意していないので、ポイントライトのテクスチャを使用しています。

因みにマウスカーソルのみのWidget(WBP_MouseCursor)を作成してパーツとして分けていますが
今回の実装内容的にはWBP_MouseMoveにImageを配置する実装でも問題ありません。
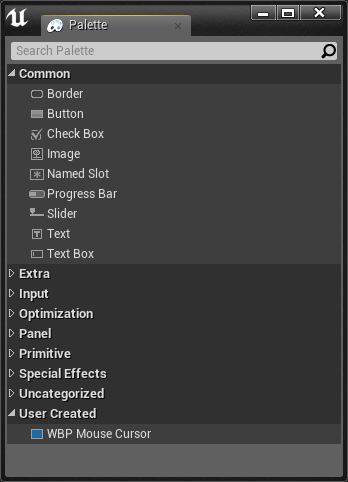
もう一つのWidget(WBP_MouseMove)には先ほど作成したWidgetを配置します。
Palette内にUser Created -> WBP_MouseCursor(自作Widget名)があることを確認します。

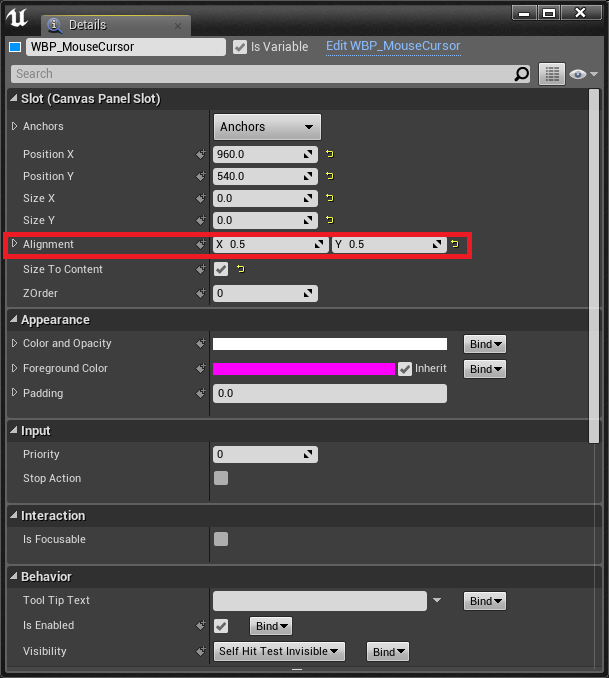
今回はマウスカーソルのアイコンがマウスの中心にきてほしいため
Allignmentには0.5. 0.5を代入してマウスカーソルの中心にアイコンがくるように補正しています。

座標は画面外でもどこでもお好きなように。
続いてBlueprintの実装に移ります。
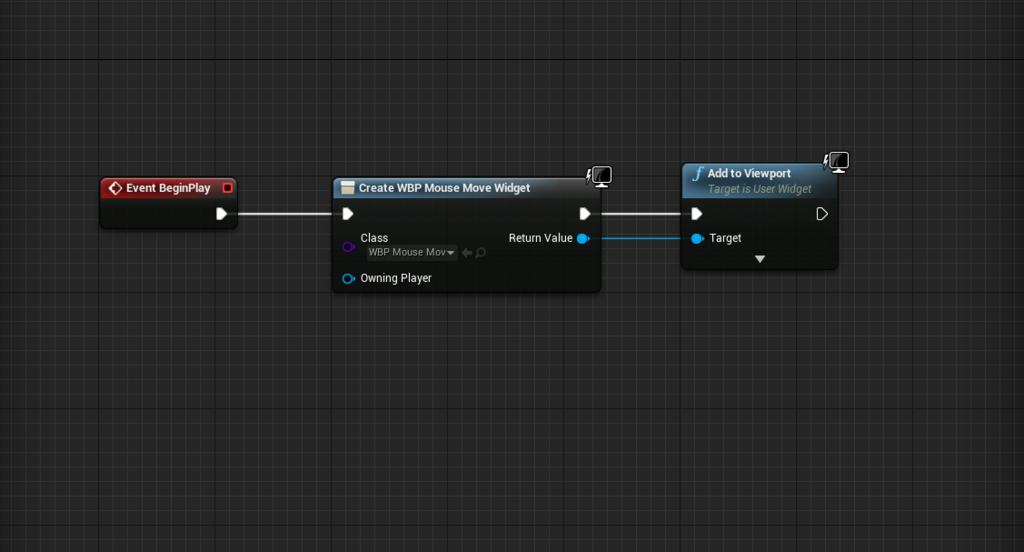
一旦は作成したWidgetを描画します。
ここでは確認のためにLevel Blueprintで行っています。

続いて先ほど作成したWidgetのBlueprint Graphに移ります。
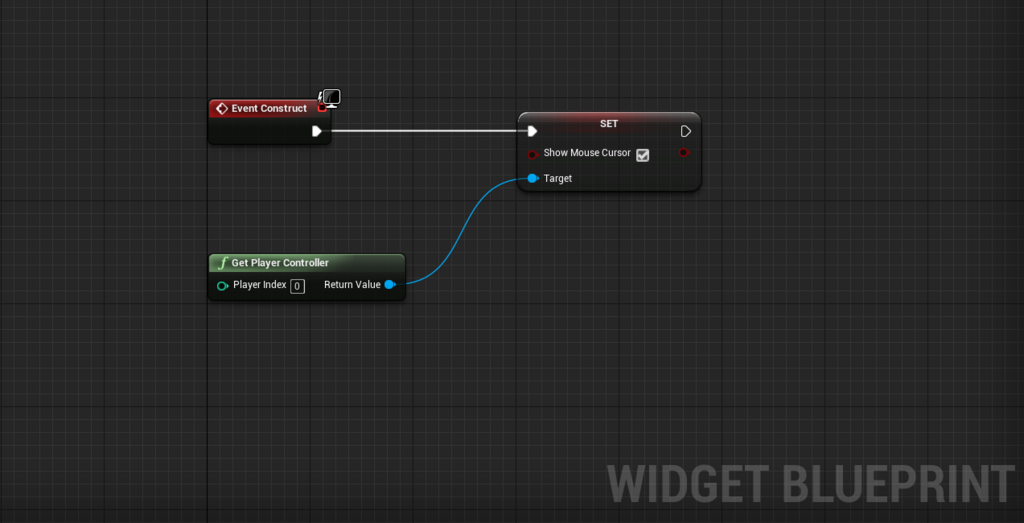
先ずは動作確認用に一旦マウスカーソルを表示することにします。

ここまでで実行してアイコン画像とマウスカーソルが表示されていることを確認します。

マウスカーソルの追従
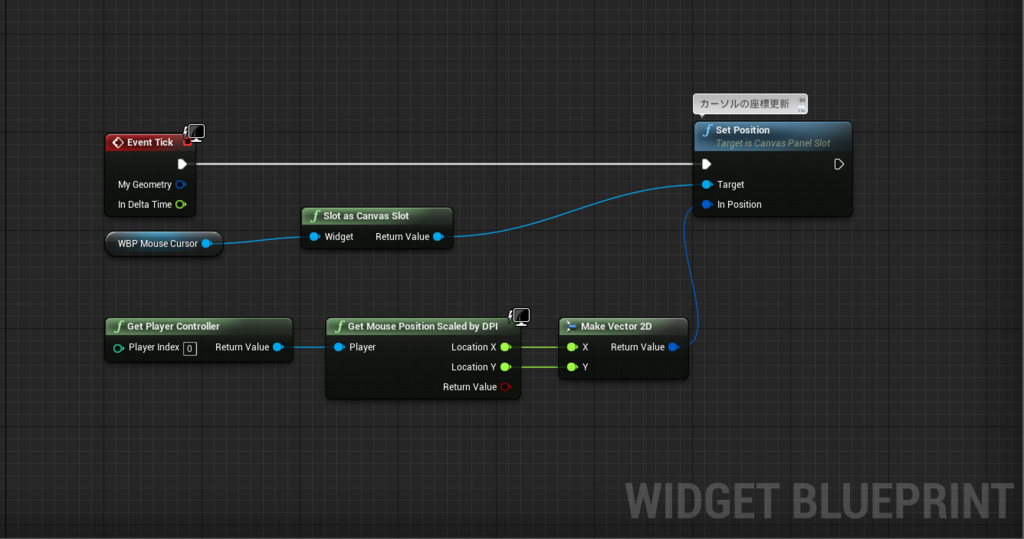
マウスカーソルの座標を更新するには
アイコンの座標にMouse座標を代入するだけですね。
下記のようなノードになります。

実行すると下記のようにアイコンがマウスの位置に合わせて動くことが確認できます。
※キャプチャーツールの都合上、マウスカーソルは表示されていません。
マウス座標の取得ブログ用動画 pic.twitter.com/BbeexXPrL6
— まめお@技 (@PaperSlothTech) 2018年2月6日
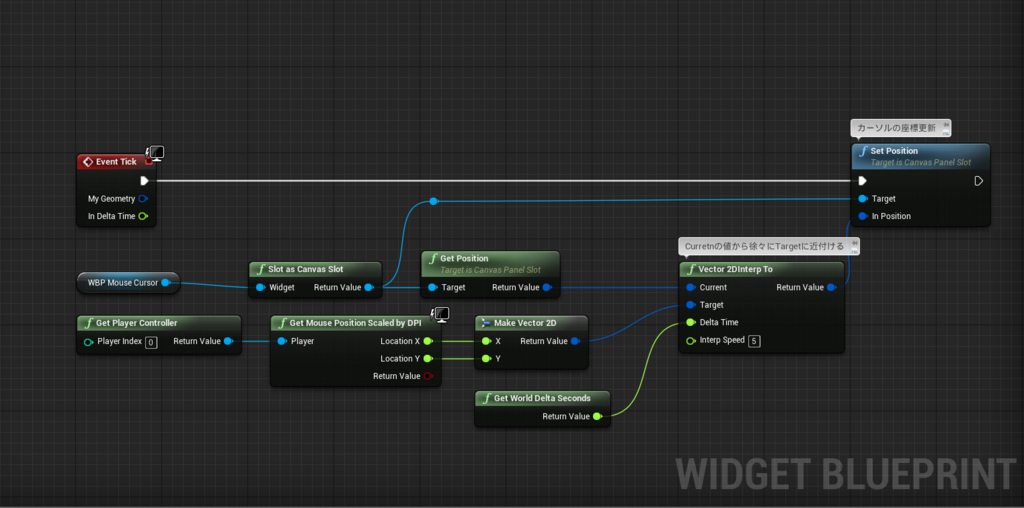
続いてマウスカーソルの位置に徐々に近づくような実装も紹介しておきます。
Interp Toノードで徐々に値を更新することで実現可能です。

動画が分かりにくいのですが、実行してみるとこんな感じです。
マウス座標の取得ブログ用動画(遅延追従) pic.twitter.com/Dq0PerUhbB
— まめお@技 (@PaperSlothTech) 2018年2月6日
今回は適当に5という値を入れましたが
変数に昇格させて場面によって速度を変えたりオプション画面から変更できると便利そうですね。
最後に動作確認ができたので、不要であればShow Mouse Cursorを削除しておきます。
以上で完成です。
参考資料
DPIスケールについて
https://docs.unrealengine.com/latest/JPN/Engine/UMG/UserGuide/DPIScaling/index.html
Mouse座標の取得について
[UE4] Input入門|株式会社ヒストリア
マウスカーソルの表示方法についてはPlayer Controllerを継承したBlueprintから変更する方法とBlueprintからアクセスする方法の2つがあります。
Blueprintから変更する方法について
http://kagring.blog.fc2.com/blog-entry-122.html
PlayerControllerを継承して変更する方法について
https://docs.unrealengine.com/ja/Resources/ContentExamples/MouseInterface/MouseControlSetup/index.html
おまけ
おかずさんがもっと便利な作成な方法について教えてくださいました。
https://twitter.com/pafuhana1213/status/960869841598013440?s=20