この記事は もなふわすい~とる~む Advent Calendar 2021 - Adventar
12/8(8日目)の記事です。
先日12/7はこまつさんのLooking Glass Portrait用の推しの画像を3D TextureでUnityに召喚する記事でした。
GitHub - troubear/MonafuwaGlass: もなふわすい~とる~む Advent Calendar 2021 12/7(7日目)の記事
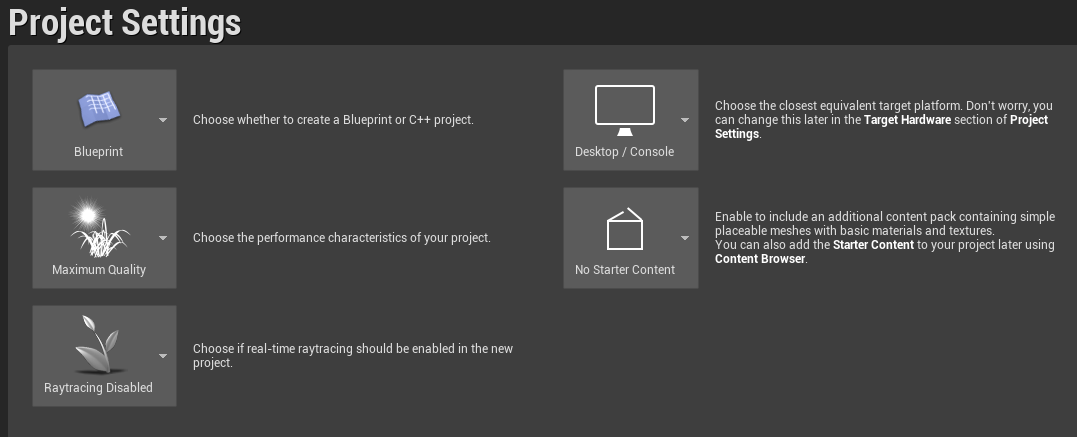
環境
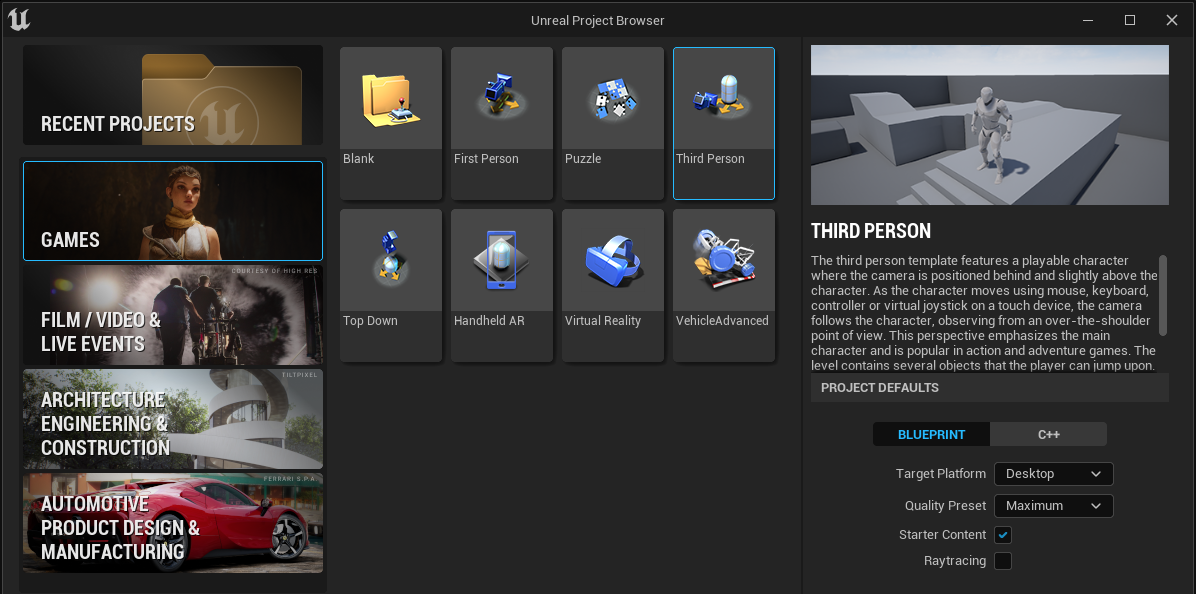
UE5.0.0 Early Access 2
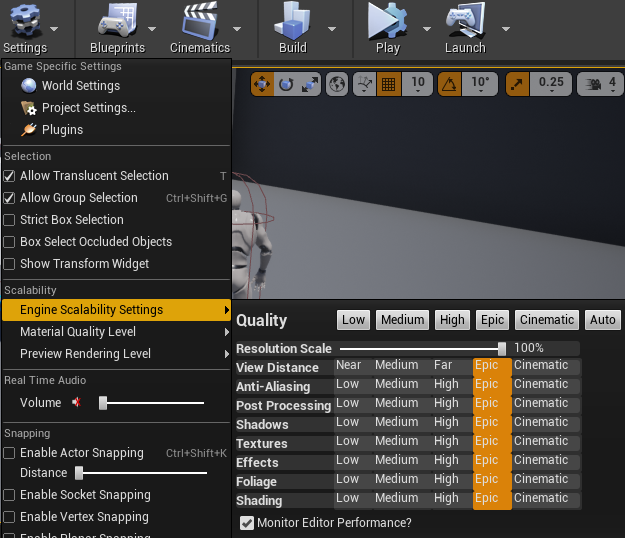
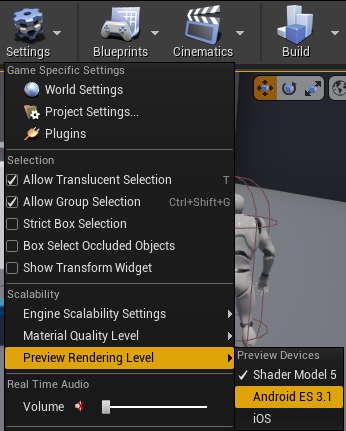
UE5を使用していますが、UE4でも同様に動作します。
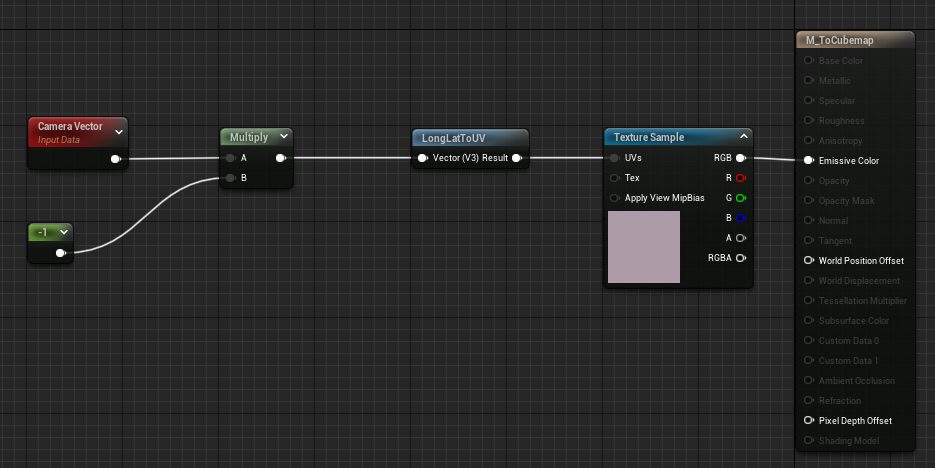
Texture2D To CubeMap
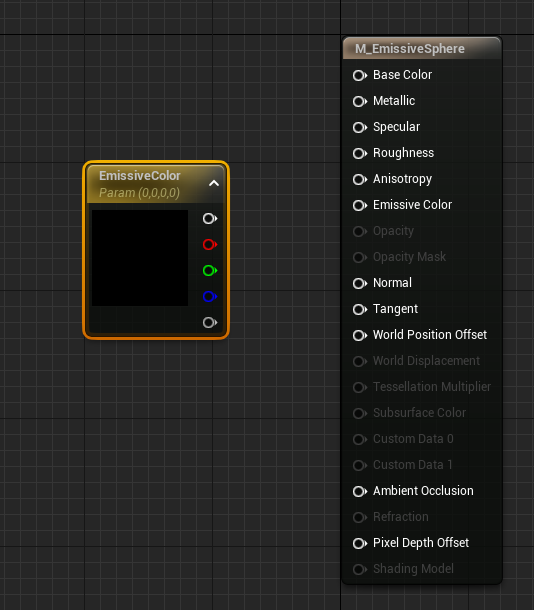
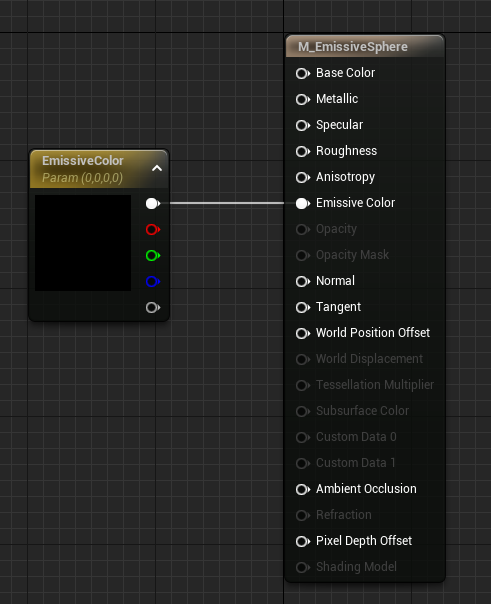
Material 全体像は以下です

これだけでTexture2DをCubeMapに変換してくれます。
Materialの設定は「Unlit」にして「Two Sided」を有効化しています。
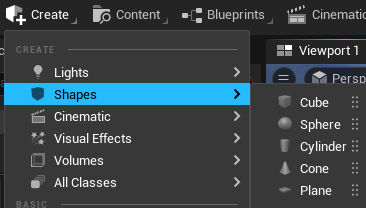
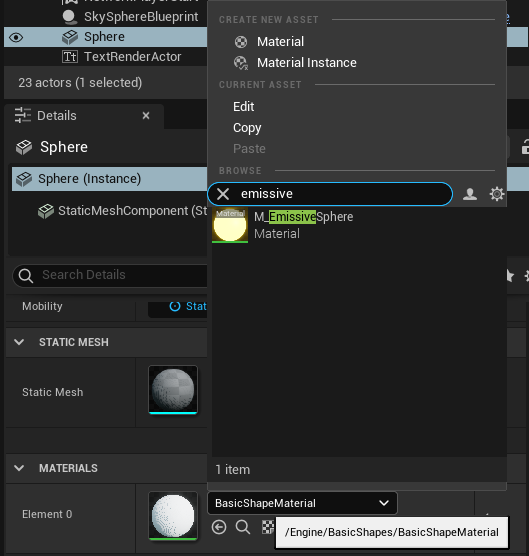
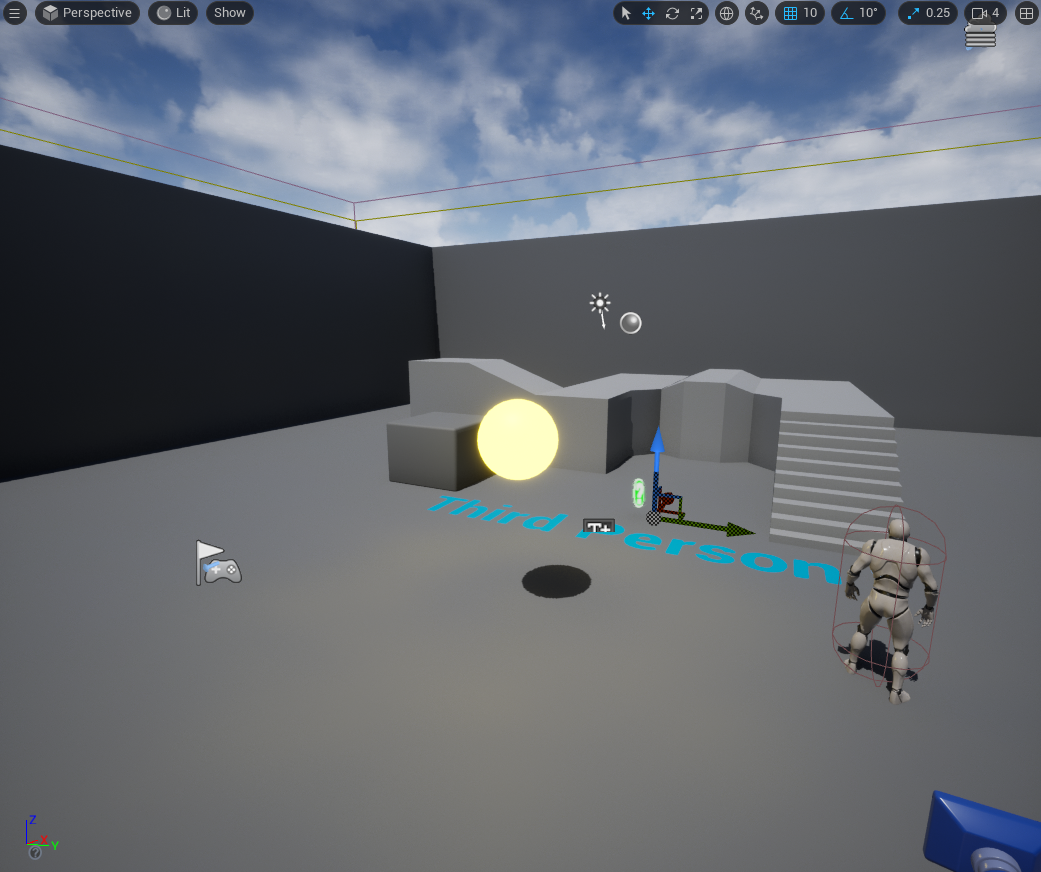
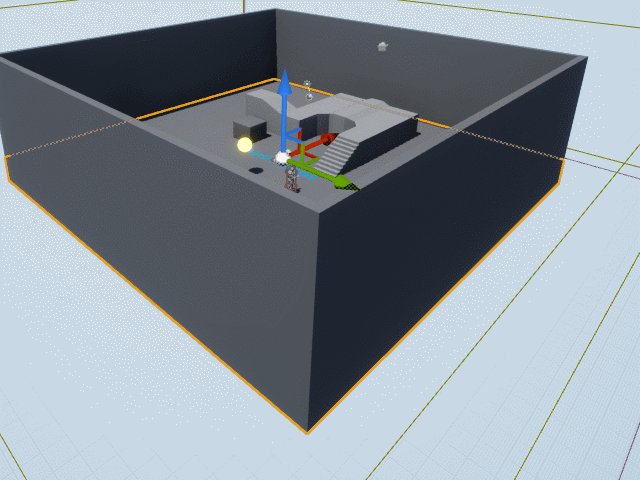
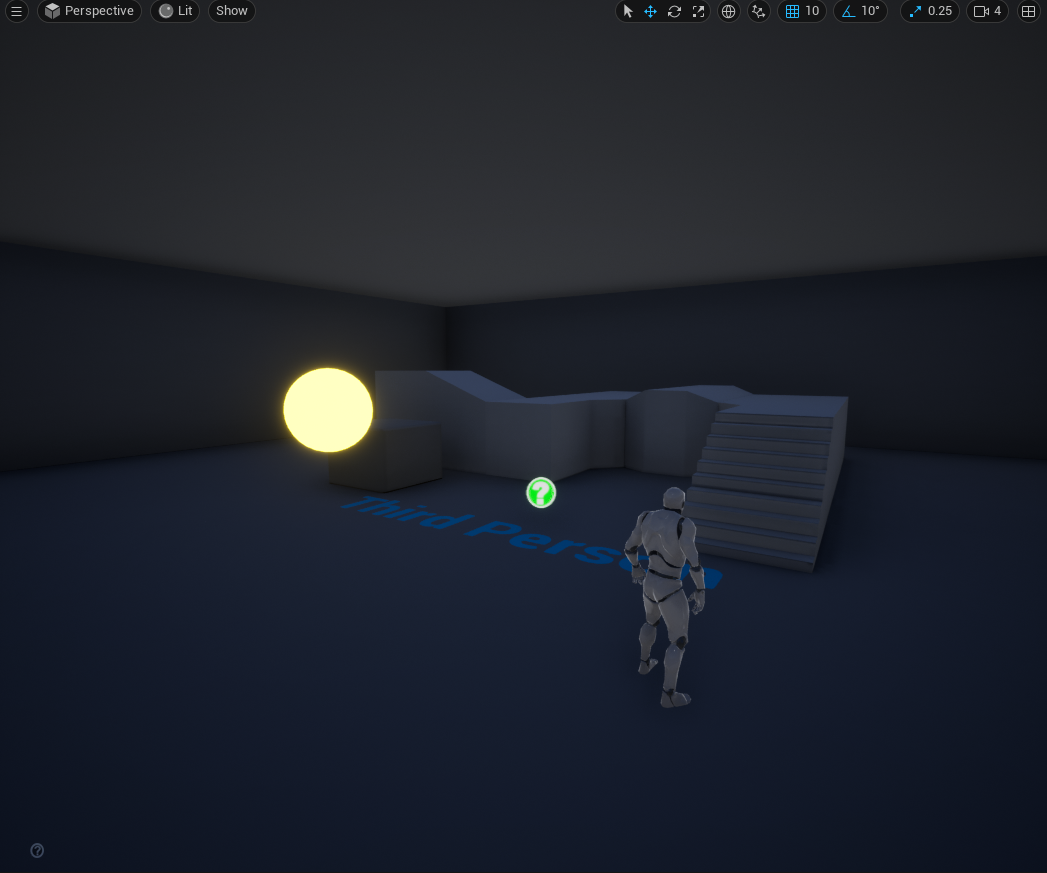
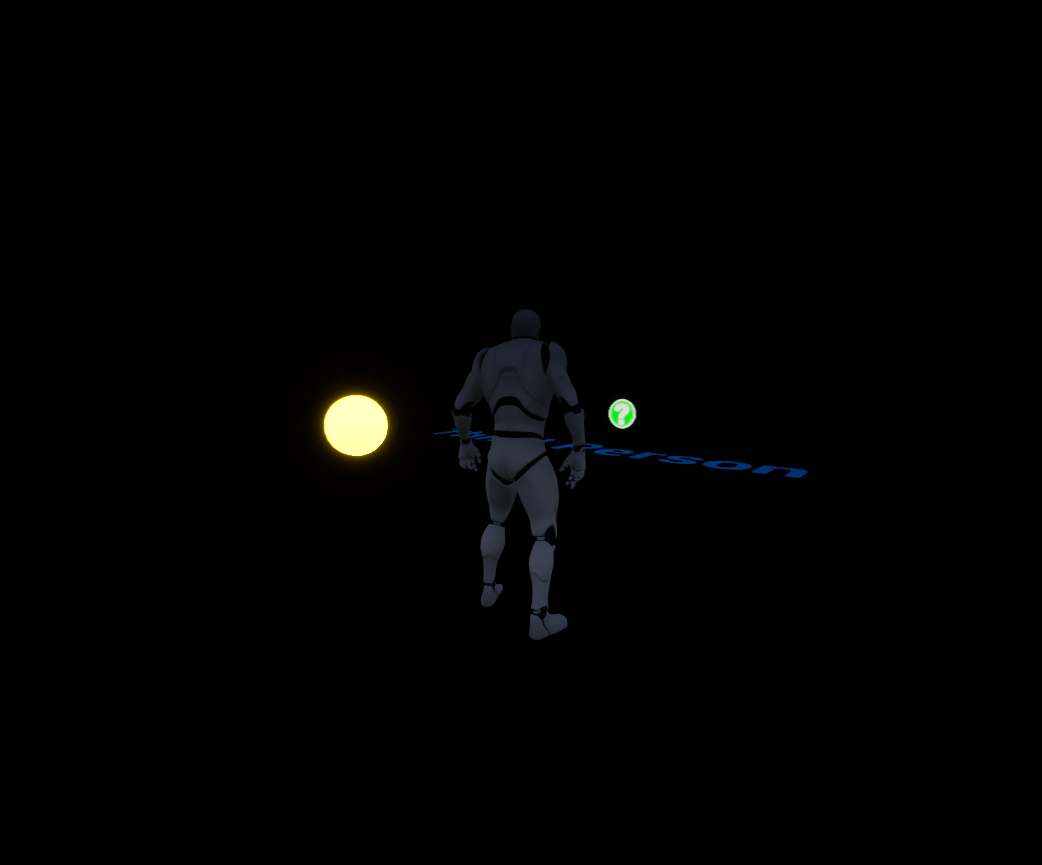
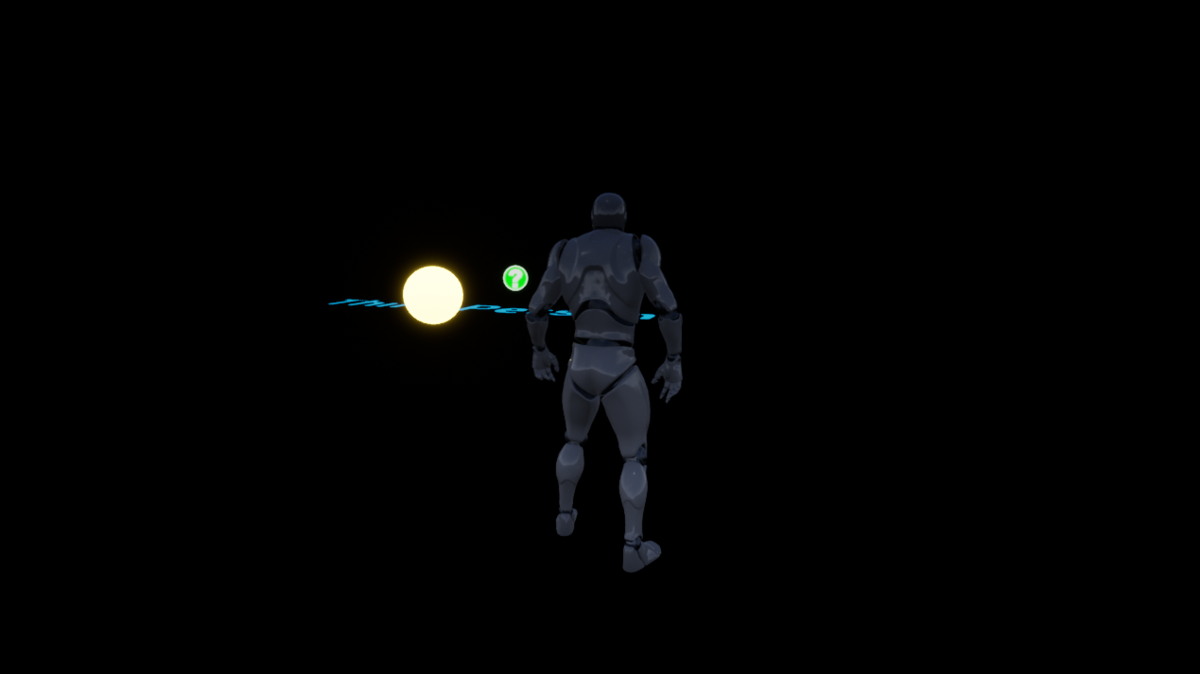
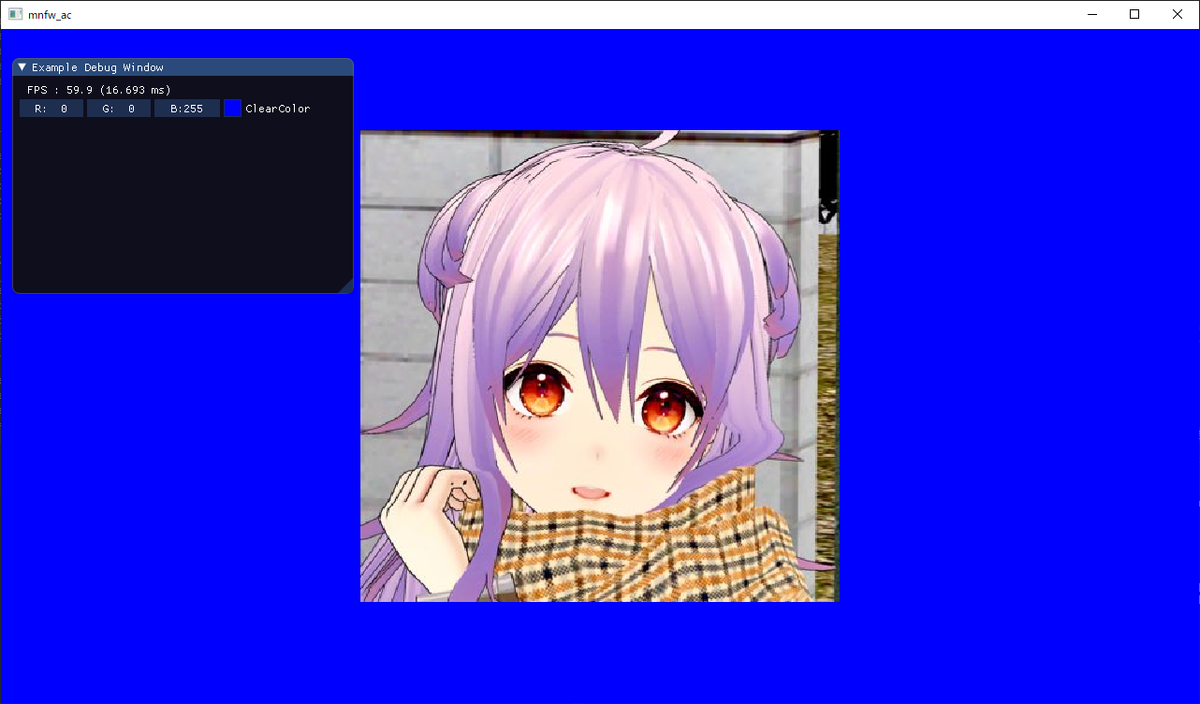
あとは特大Sphereに割り当てるだけで、ミテルゾSkyの出来上がり!
難点としては元々CubeMap想定で作られていない画像をCubeMapに変換するため、画像が伸びてしまってかわいさが半減します。

Mosaic PostProcess
Material 全体像は以下です

Materialの設定としては「MaterialDomain: Post Process」です
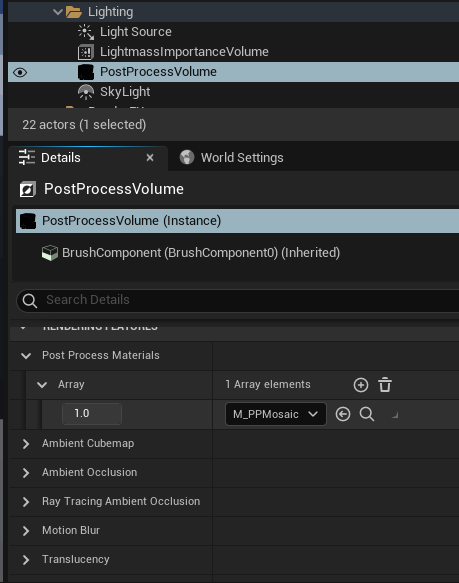
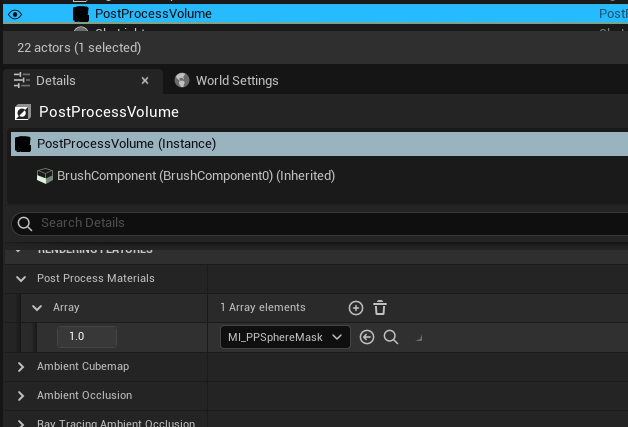
あとはこのMaterialをPostProcess Volumeに追加

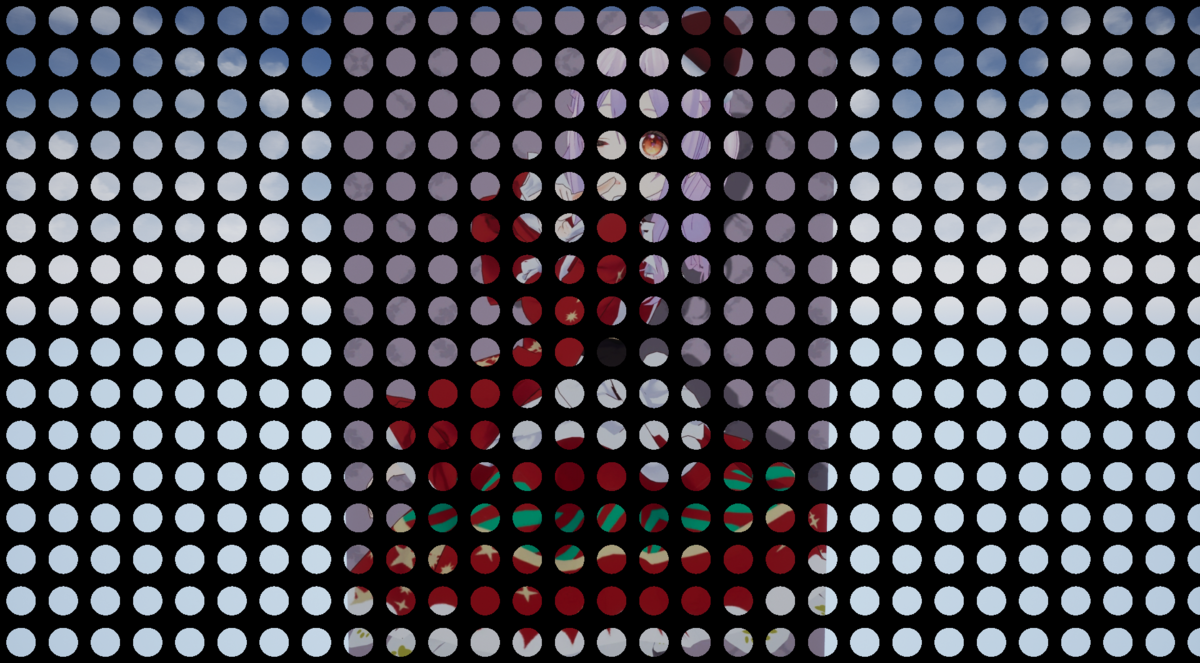
特大Planeに推しのTextureを割り当てるだけでなんだか意味深な感じになります。やったね!

SphereMaskで穴あき PostProcess
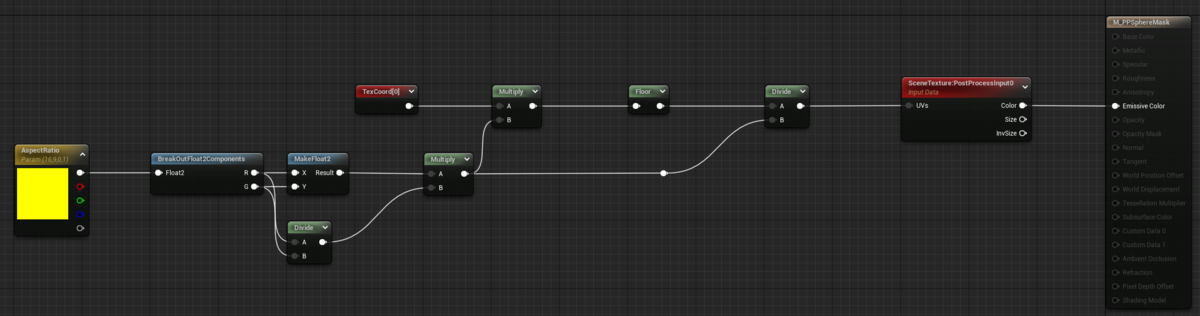
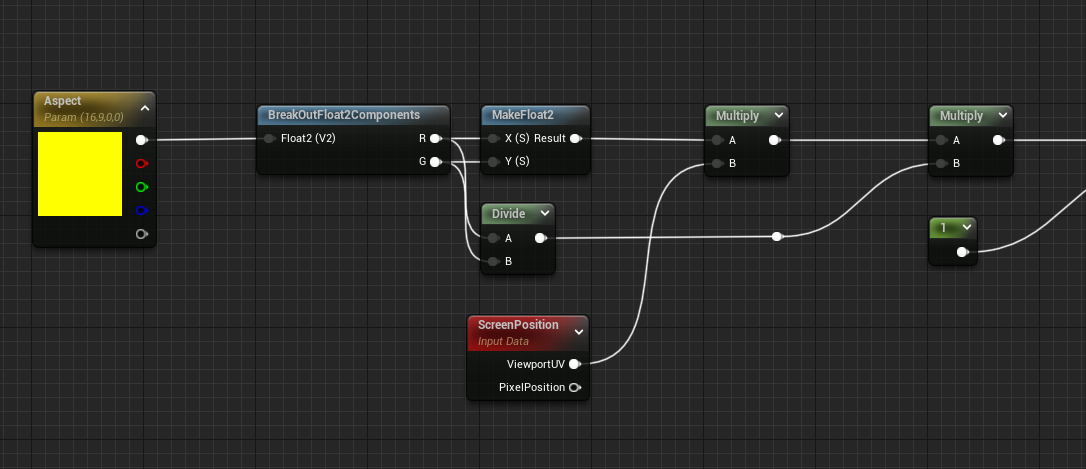
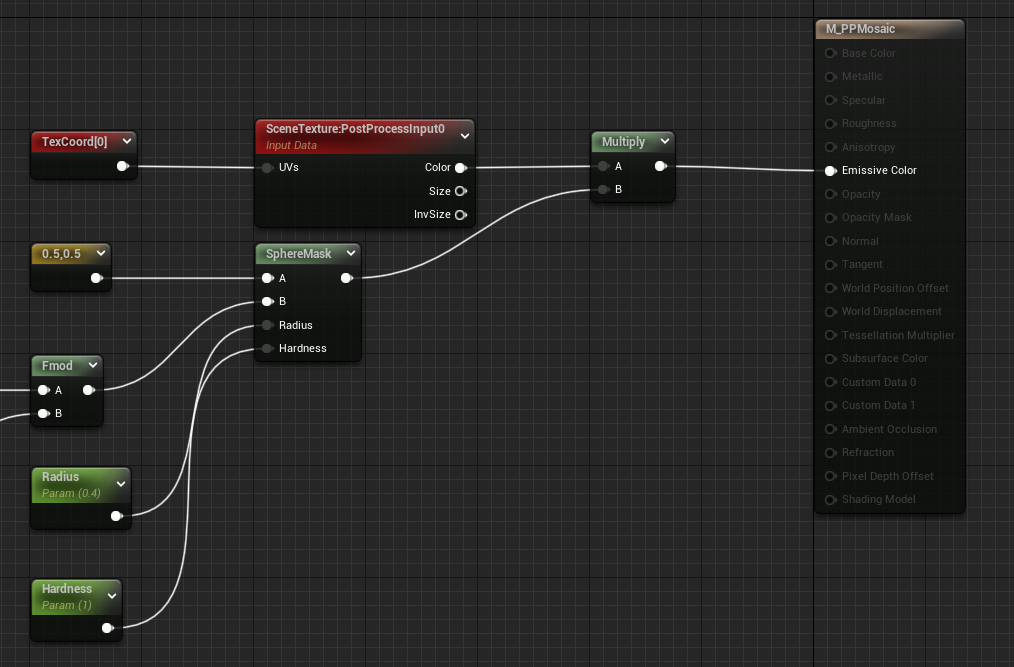
Material全体像は以下2枚です
前半

後半

こちらもMaterialの設定としては「MaterialDomain: Post Process」です
先程同様にMaterialをPostProcess Volumeに追加

特大Planeに推しのTextureを割り当てるだけでまたなんだか意味深な感じになります。やったね!!

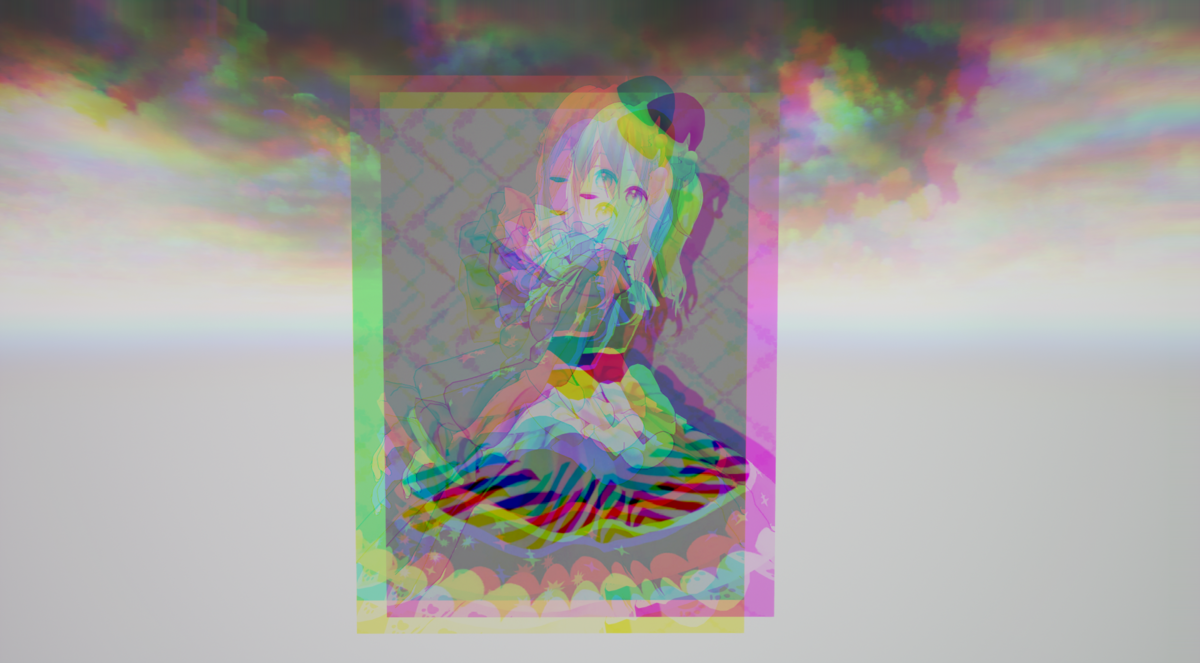
RGBずらしPostProcess
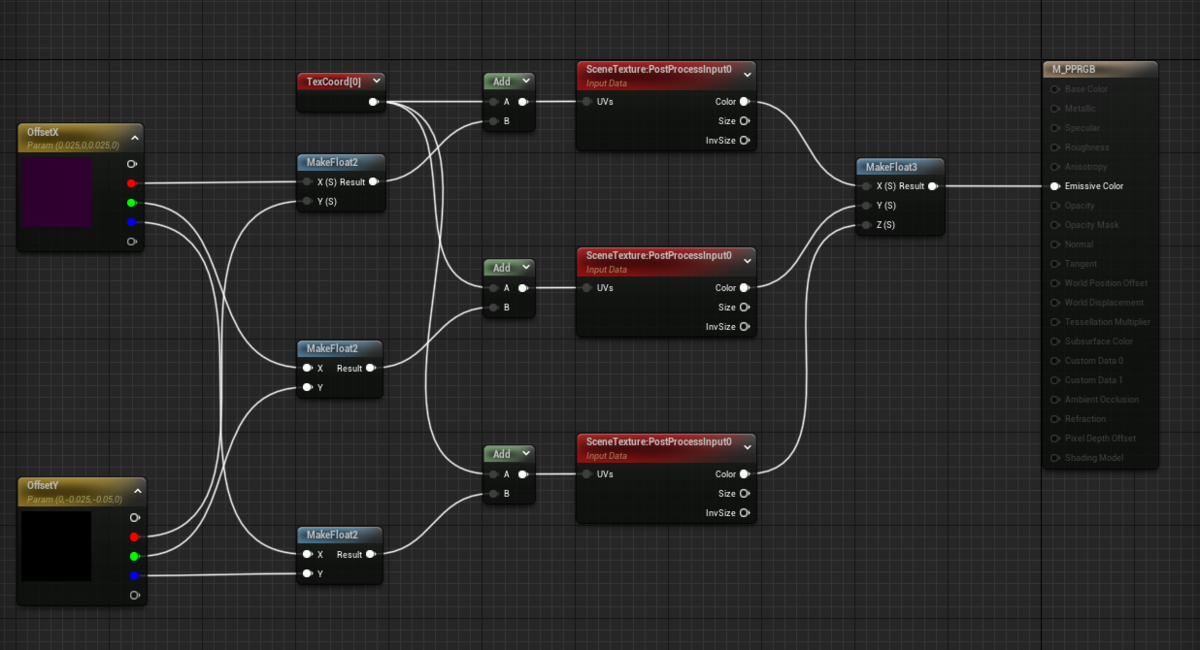
Material全体像

シンプルにOffsetXとYのRGBチャンネルに適当な値を入れてズラすだけです。
こちらもMaterialの設定としては「MaterialDomain: Post Process」です
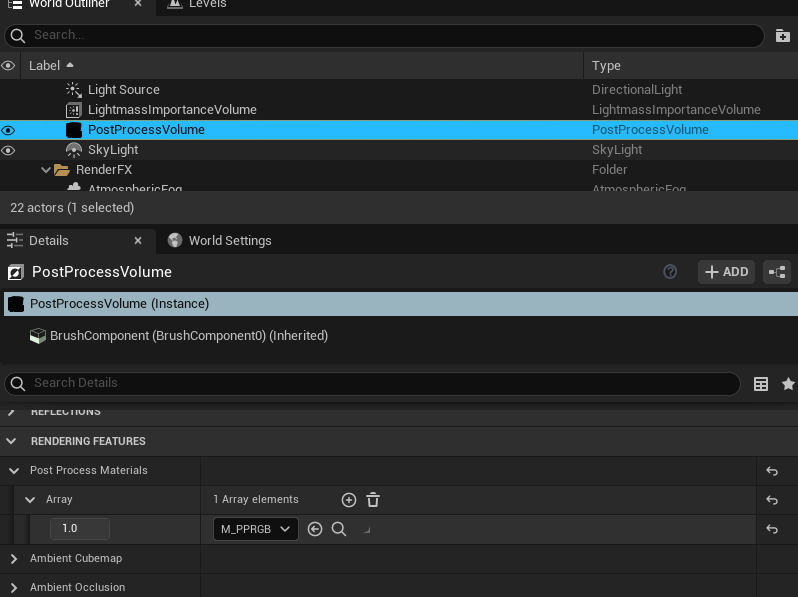
先程同様にMaterialをPostProcess Volumeに追加

特大Planeに推しのTextureを割り当ててそれっぽい絵になったことが確認できました。

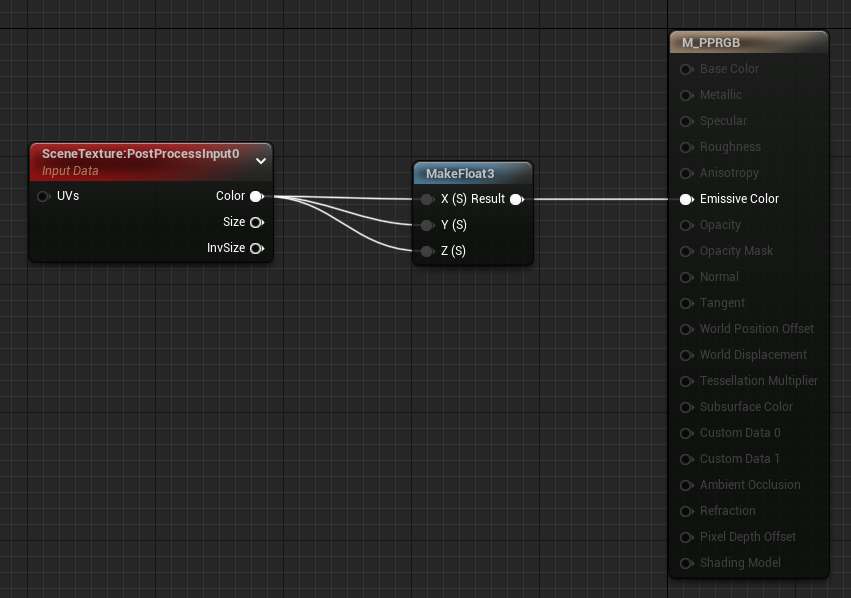
おまけ
PostProcessInput0 をRGBに割り当てるだけで以下のようにそれっぽいグレーな絵になりますね


Material 入門
ここまでは割とお遊び的なアレです。
ちゃんとMaterialの説明をしていくよ。
UE4のPBRMaterialでよく使う以下のParameterについて
・BaseColor
・Metallic
・Specular
・Roughness
・Emissive Color
・Opacity
・Opacity Mask
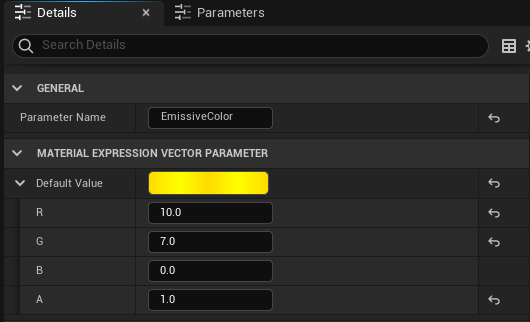
Emissive Colorは例外ですが、基本的な考え方としては色情報やParameterは0~1の範囲で扱います。
これはもう一方のUなエンジンでも大体同じですね。
大雑把に言ってしまうと色情報の白が1で黒が0です。
(実際はUE4のBaseColorに1以上の割当をしてしまっても不具合にはなりません。1, 1, 1と同じ結果になるように処理されています)
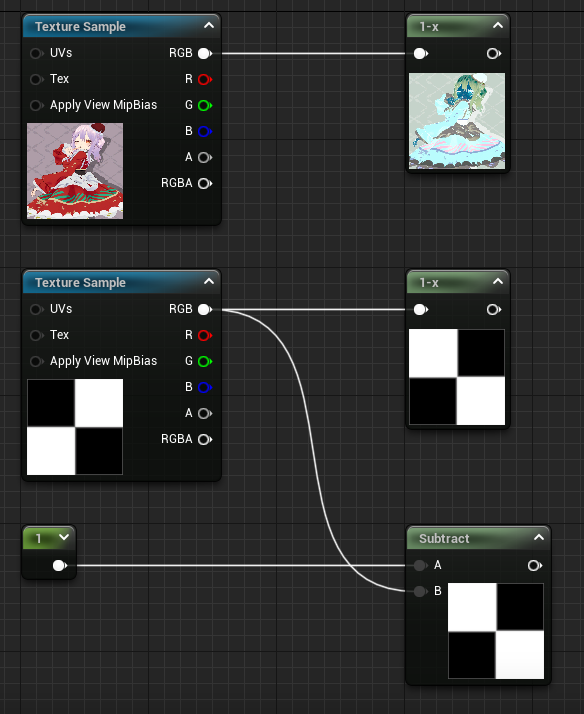
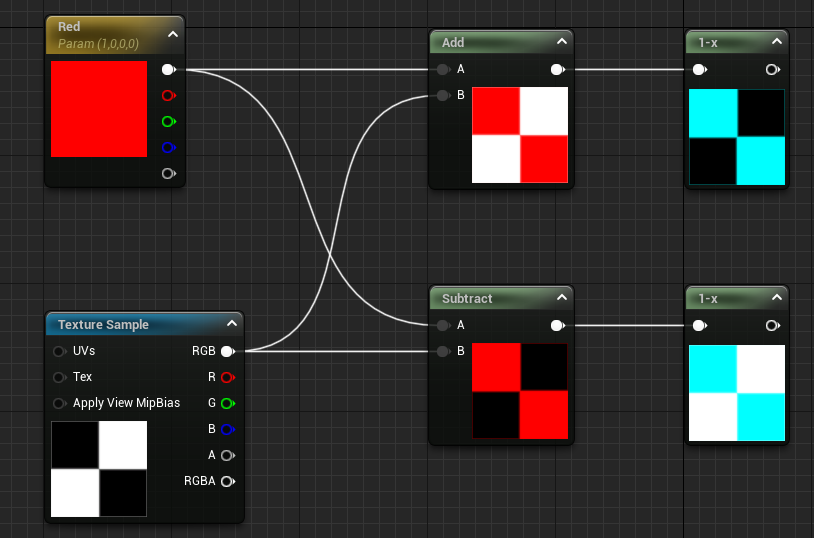
階調反転
OneMinus(1-x)のノードを使用します。
今回使用しているようなカラー画像に適用するとヒェって結果になりますが
白黒の画像を用意するとわかりやすいですね。
OneMinusはその名前の通りで 1から入力された値を引いたものになります。

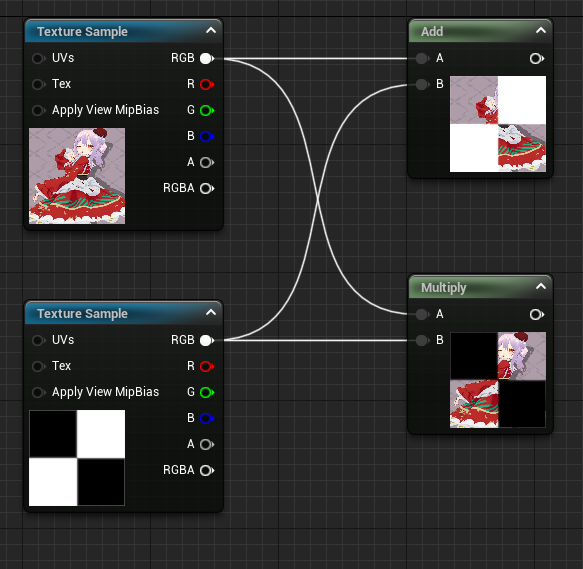
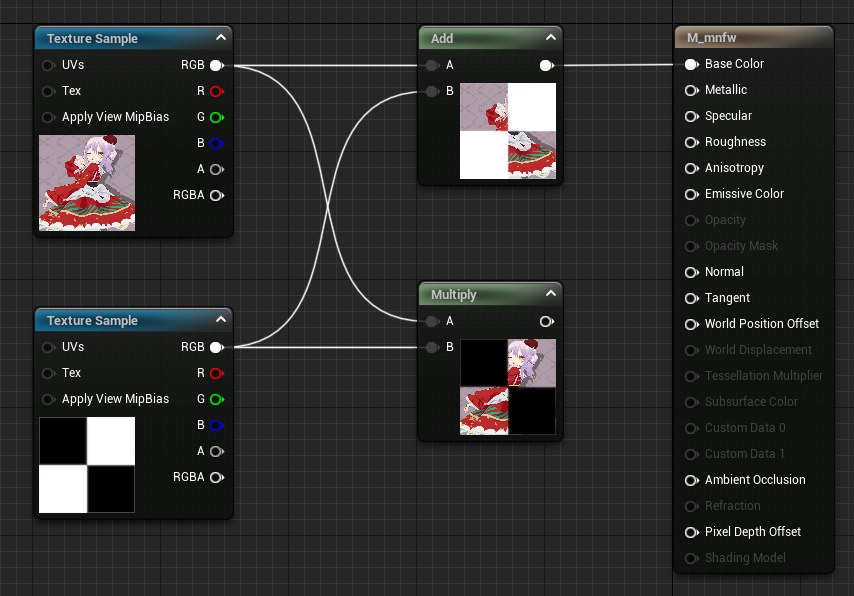
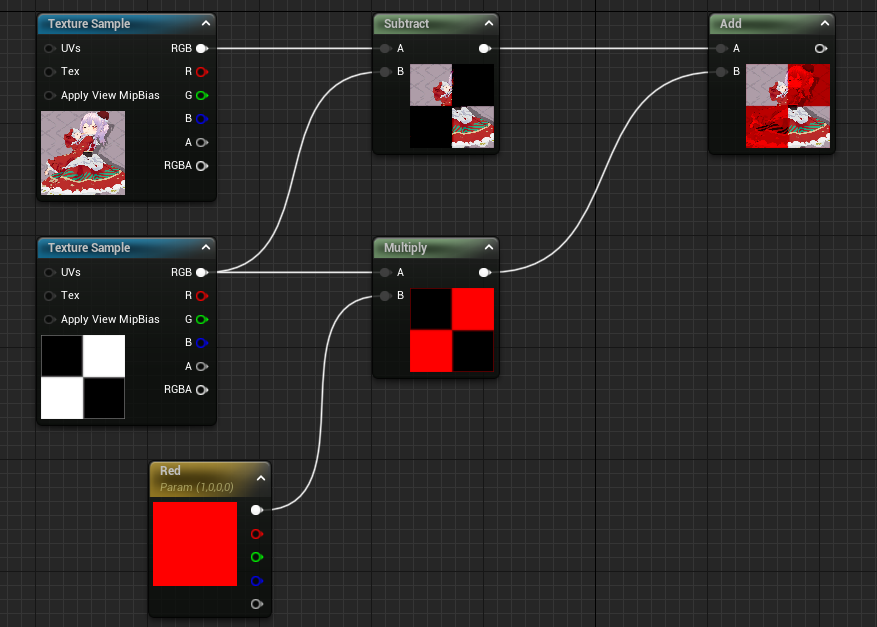
色の合成について
Addは色情報の加算
Multiplyは色情報の減算

上記で上がベースのTexture、下がMask用のテクスチャとしています。
黒(0, 0, 0)にベースのTextureが加算されるとベースのTextureの色がそのまま出力されます。
逆に白(1, 1, 1)にベースのTextureを加算してもBaseColor的には1, 1, 1になります

Emissiveの場合は若干光ります

次にMultiply(乗算)を行った場合ですが
この場合は白(1, 1, 1) x ベースTextureではベースTextureの色がそのまま出力されます。
逆に黒(0, 0, 0) x ベースTextureでは0 と掛け合わせているため、黒(0, 0, 0)が出力されます。
これがShaderでMaskする際や色計算をする際の基本になります。
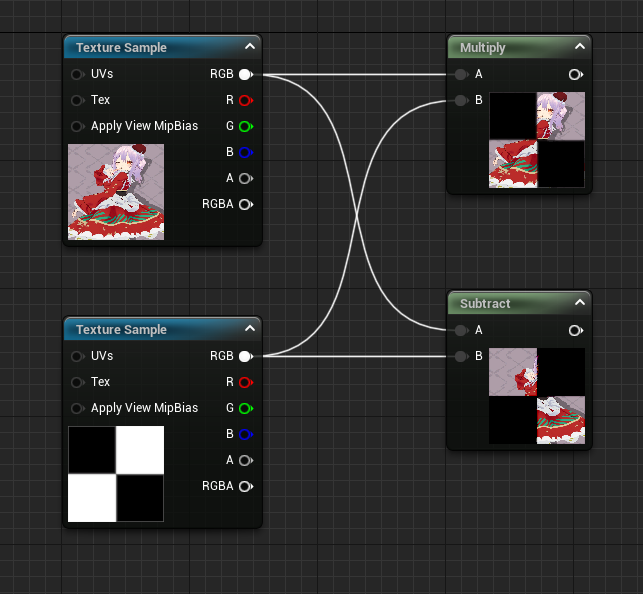
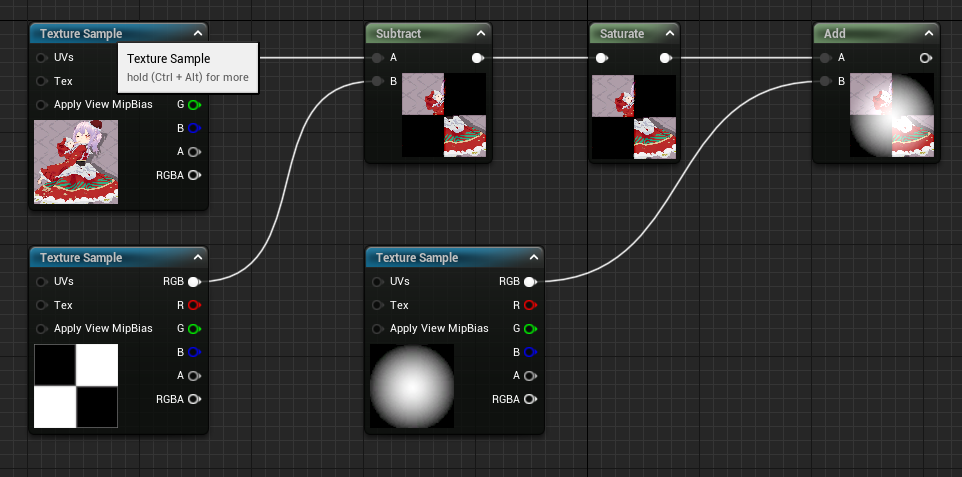
Subtract(減算)については、Multiply(乗算)と逆の結果になります。

また、SubtractしてOneMinusをするとAddと逆の結果になります。

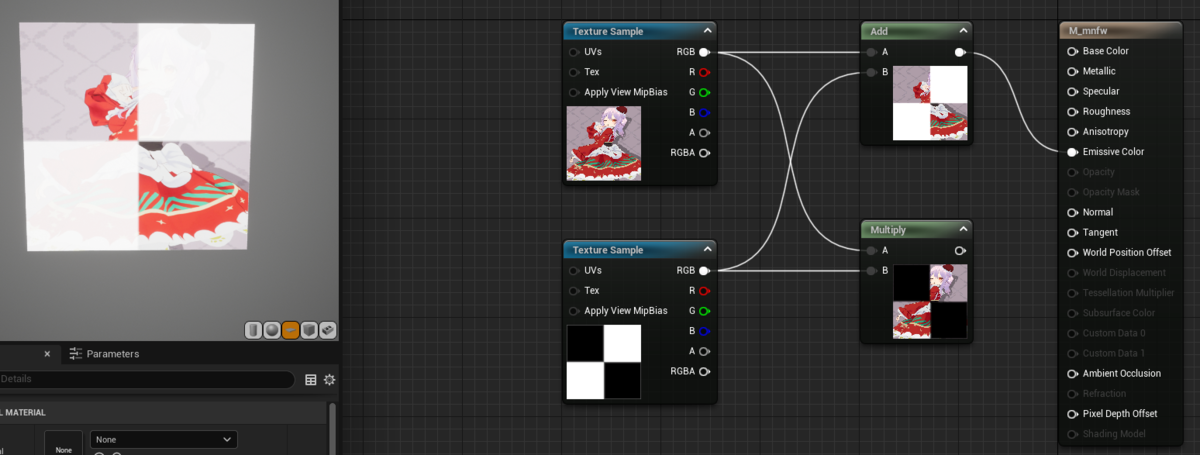
おまけ
Maskした範囲に色を乗せる例

色をAddする際にTextureを割り当てて別のMaskと加算といったこともできます。

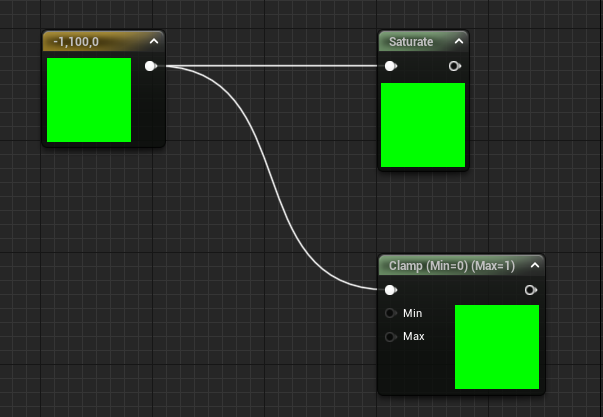
0 ~ 1で収めるということについて
先程の画像でさらっとsaturateが登場しています。
このノードは入力された値を 0 ~ 1の範囲に収めるというものです。
例えば、R: -1, G: 100, B: 0のような色があった場合に 0 - 1の範囲に収めて
R: 0, G:1, B: 0といった結果になります。
saturateとClamp(in, 0, 1)は同じ結果です。

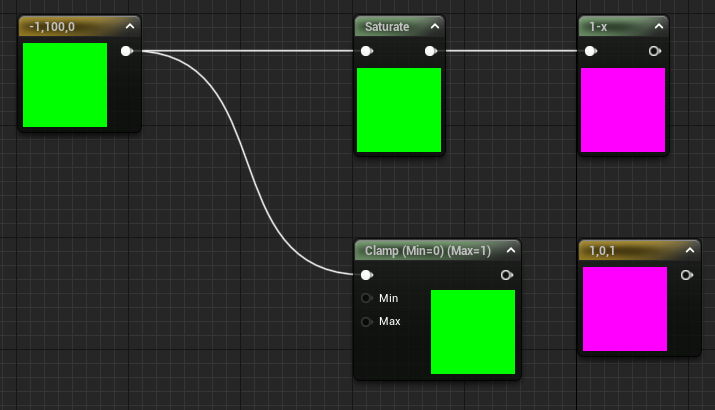
0 - 1の範囲で計算が行われるのがベースということを踏まえて
R:-1, G:100, B:0 に対してsaturateを行った後にOneMinusを行えば
R:0, G: 1, B: 0からR: 1, G:0, B:0になります。

色の合成についてのまとめ
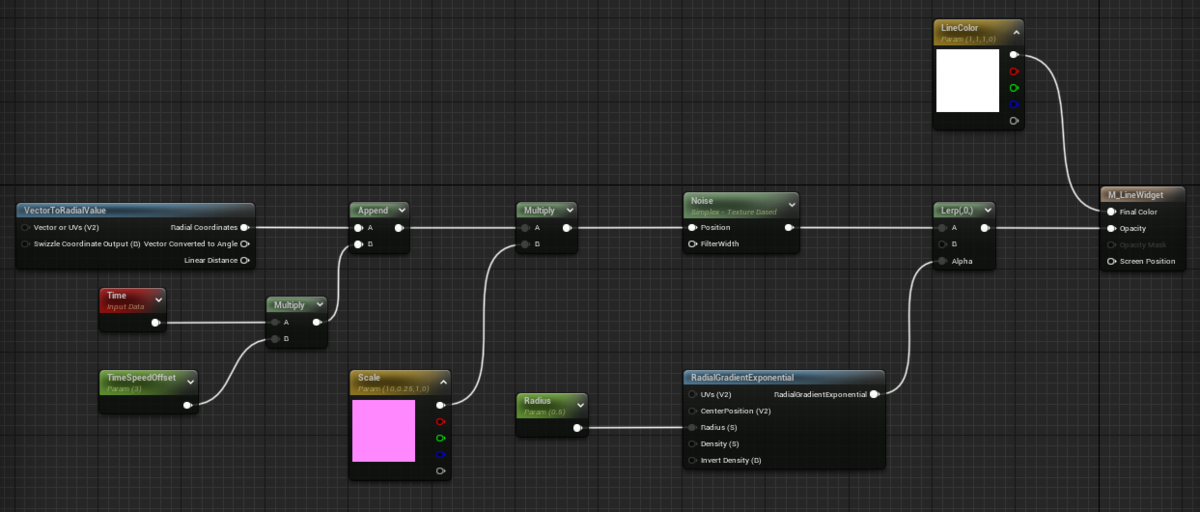
Material(Shader)には他にもUVをこねこねしたり、頂点シェーダーをこねこねしたり、Timeを活用したり
語るべきことは沢山あるんですが、基本としては上記の原則のように0~1の範囲で色が表される
ということを抑えておけばいいかと思います。
この色をこねこねするということ、0 - 1の範囲で値を計算するということについてはもう一方のUのエンジンでも基本的には考え方は同じです。
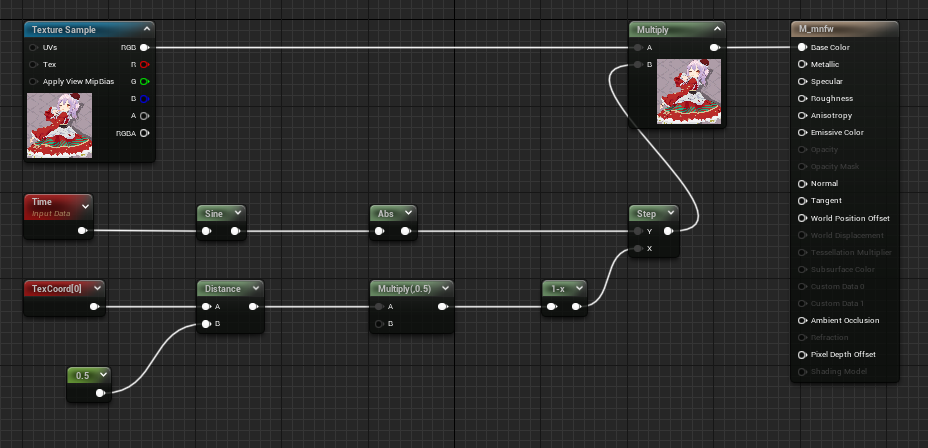
おまけ。Timeを活用した例


まとめ
PostProcess多めであんま画像関係ないじゃん!って感じになってしまった( ´∀`)
かわいいからヨシッ!
※穴開けに関して、昔見かけたツイートをそのまま記事にしたような感じなんですが、誰のどのツイートか忘れてしまった……