- 概要
いくつかNiagaraの素晴らしい情報が増えてきたので、まとめました。
まとめただけです。
私の書いた古いNiagara記事へのアクセスが多く
それではこれから学ぶ人にとってあまりにも不便だと思ったので書きました。
- 目次
- 公式ドキュメント
- Content Example
- カニミソの備忘録
- Unreal Fest登壇スライド(新しいエフェクトツール、Niagaraを楽しもう! ~Niagara作例のブレイクダウン~)
- UIデザイナーのためのUE4 Niagara入門
- Houdiniとの連携について
- まとめ
公式ドキュメント
以前はドキュメントもなく、手探り状態でしたが
今ではドキュメントを読むだけで基本的な動きが作れます。
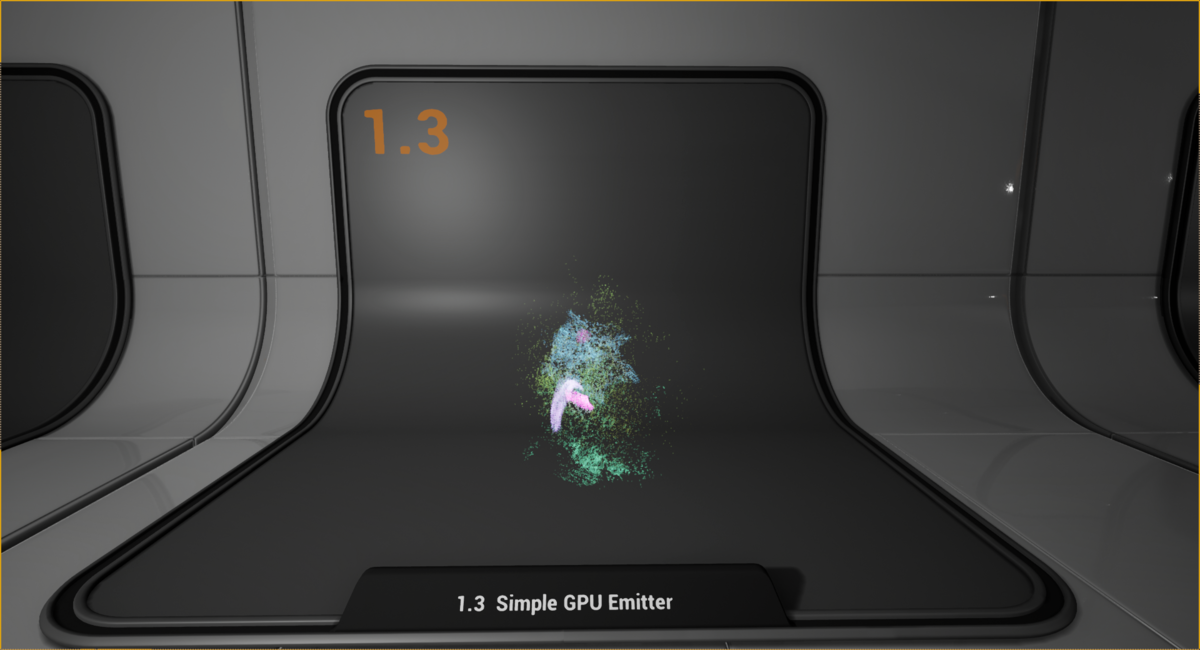
この辺が表現できるようになっています。
ナイアガラ エディタ | Unreal Engine ドキュメント
UE4のドキュメントが充実してNiagaraも用意されてることを思い出したので作った。
— まめお (@PaperSloth) 2019年10月9日
操作を覚えるのにはちょうどいいボリュームで楽しい。
めちゃくちゃ便利なモジュール増えててびっくりした。https://t.co/pUd5A44POA pic.twitter.com/CjWzYvdjF3
Content Example
バージョンは最新バージョンのものを起動することを推奨します。
古いバージョンと新しいバージョンで内容が変わることが多いためです。
Niagaraのサンプルについては
・Contents/Maps/Niagara 以下にあります。
今度は実際に動いているデータが見れるので
ドキュメントより直感的だと思います。
後半は少し複雑ですが、序盤のCurl Noiseを使ったサンプルなんかは
サクッと作れる割に派手で面白いです。

カニミソの備忘録
カニパンチさんのブログです。
crabpunch.hatenablog.com
入門から応用まで書かれていて
1つ1つの記事が初めて触る際にも、ちょうどいいボリューム感で非常に分かりやすいです。
私の過去記事の完全上位互換なので、極力こちらに誘導したいと思っていました。
ドキュメント読んでContent Example見たけどよく分からないって人でも
安心して1歩ずつ進めるのでオススメです。
Unreal Fest登壇スライド(新しいエフェクトツール、Niagaraを楽しもう! ~Niagara作例のブレイクダウン~)
池田さんの登壇されたスライドです。
Project Data(Forums)
UNREAL FEST EAST 2018のNiagara講演で使用したプロジェクトの公開について - Unreal Engine Forums
Forums経由でProject Dataを公開していただいています。
スライド内で分かりやすく仕組みが解説されているので、
ドキュメント見ただけではイマイチピンとこなかったという人でも
なんとなく仕組みとかフローが見えてくるのではないでしょうか。
Expressionで値を入力する部分もあって、Houdiniユーザーは馴染みやすそうですね。
Blueprintとの連携も含んでおり、BPユーザーにはすごく嬉しい内容になっていると思います。
UIデザイナーのためのUE4 Niagara入門
WidgetとNiagaraの連携を行った数少ない例です。
Labo AquariaさんのCGWorldへの寄稿内容です。
cgworld.jp
GitHub
GitHub - Aquariaue4/UE4Projects
GitHubに公開していただいているので、手元で動作確認をすることができます。
RenderTargetに描画してNiagaraで参照するというのは
先程の池田さんの作例とも共通する部分ですが
こちらはWidget Blueprintとの連携を行っているのが面白いところですね。
詳しくはCGWorldの記事を見ていただけると良いかと思います。
Houdiniとの連携について
まだ情報が少ないと感じる部分です。
SideFXのForumsに投稿してくれている方がいるので、そこが一番参考になるかと思います。
support.borndigital.co.jp
まずよくある誤解としてHoudini EngineとHoudini Niagaraは別のものです。
Houdini EngineはHoudiniで作成したHoudini Digital Asset(HDA)との連携を提供します。
Houdini NiagaraはHoudiniで作成したhcsv(CSV形式)として出力したデータを
UE4にImportしてNiagaraの中で使用するためのものです。
Houdiniとの連携の仕組みとしてはHoudini Niagara Data Interfaceを使用して
Houdiniで事前に計算したposition, velocity, normal, color, id...etc を
Niagaraに渡すことによってHoudini上での動作をNiagara上で再現することが可能です。
今はどうか分かりませんが
以前に検証した際はHoudini Niagaraを有効にした場合に通常のcsv Importが
Houdiniのパラメーターとして認識されてしまいData Tableが作れなかったです。
都度Pluginを有効化/無効化するのは手間ですね。
↓
UE4.22で試したところ、csvはcsvとして認識し、hcsvはhcsvとして正しく認識されるようになっていました。
色々書いたんですが、Houdiniとの連携についてはまだ手元で試せていません。
まとめ
以上で各種リンクのご紹介は終わりです。
学習フローのオススメとしては
Document -> カニミソ -> Content Example -> Fest -> CGWorld -> Houdini
この順番が良いと思います。
Documentでまずは仕組みを理解する
カニミソで動かしながら仕組みを理解する
Content Exampleで入門から応用まで触れてみる
池田さんのProjectでBlueprint連携、応用について知る
Labo AquariaさんのProjectでさらに別の応用を知る
余力があったらHoudini試してみてほしい(個人的願望)
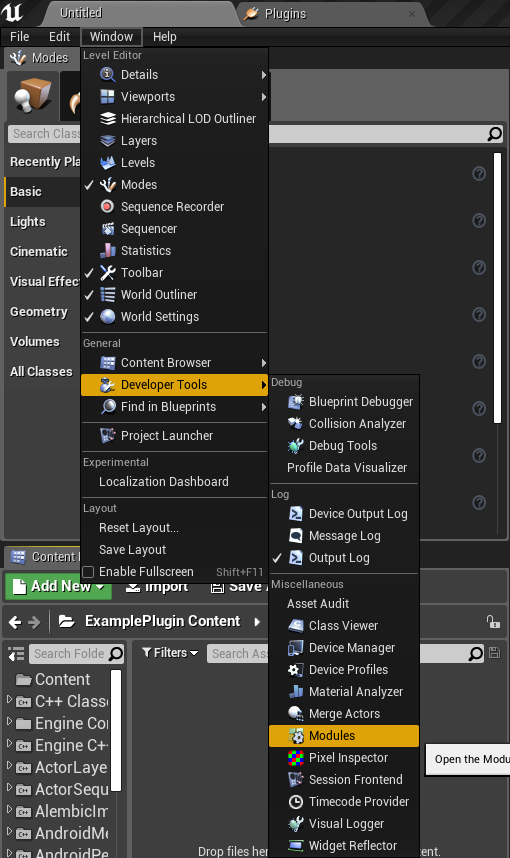
あと余談ですがC++でNiagaraを使用する場合はBuild.csのDependencyModuleNamesにNiagaraを追加しましょうね(よく忘れる)