最終更新日:2020/09/17
変更履歴
2020/09/17 : Visual Studioのバージョン変更方法を追加
目次
概要
個人開発でのUE4のEditor Preference, Project Settings等のメモ
随時更新していきます。
基本はWindowsPC向けの内容。
家庭用ゲーム機、アーケードゲーム、モバイル、XR(AR / VR)でも役立つ内容も含みます。
各項目には確認時のバージョンを記載しています。
バージョンが古かったり新しかったりすると
項目がなくなったり、場所や名前が変わったりしている可能性があります。
環境
・Platform : Windows
・Unreal Engine4.17.2~
・Visual Studio Community 2015
Project Settings
Windowタイトルの変更方法(UE4.17.2)
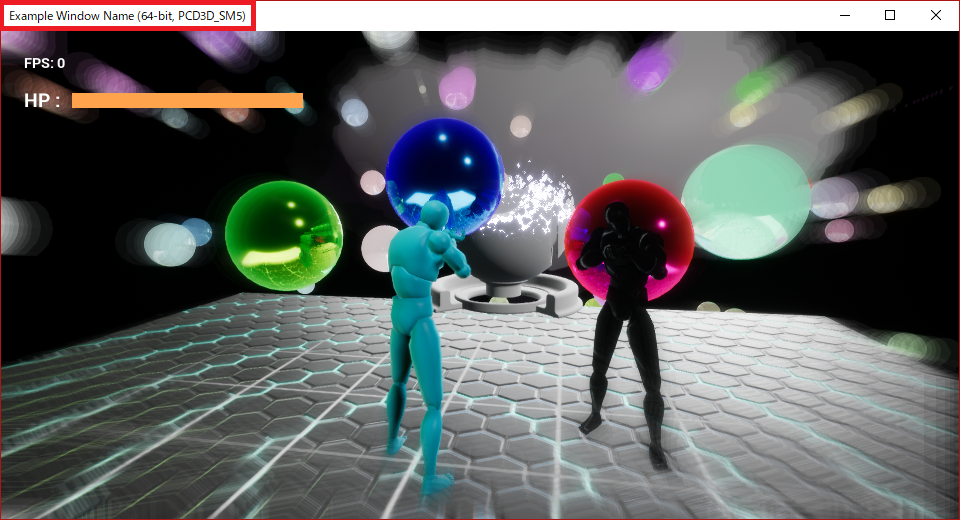
WindowタイトルとはPC向けに作成した際のWidnowの左上に出るタイトルです。

何も指定していない場合はProject名が表示されます。
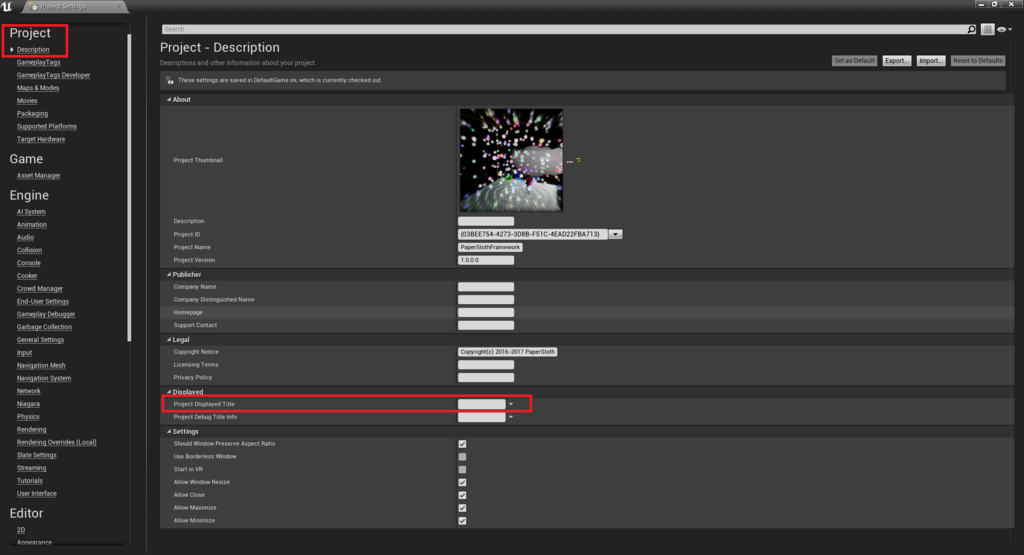
設定は下図のProject - Description - Displayed
「Project Displayed Title」から変更できます。

試しに"Example Window Name"と入れてみました。

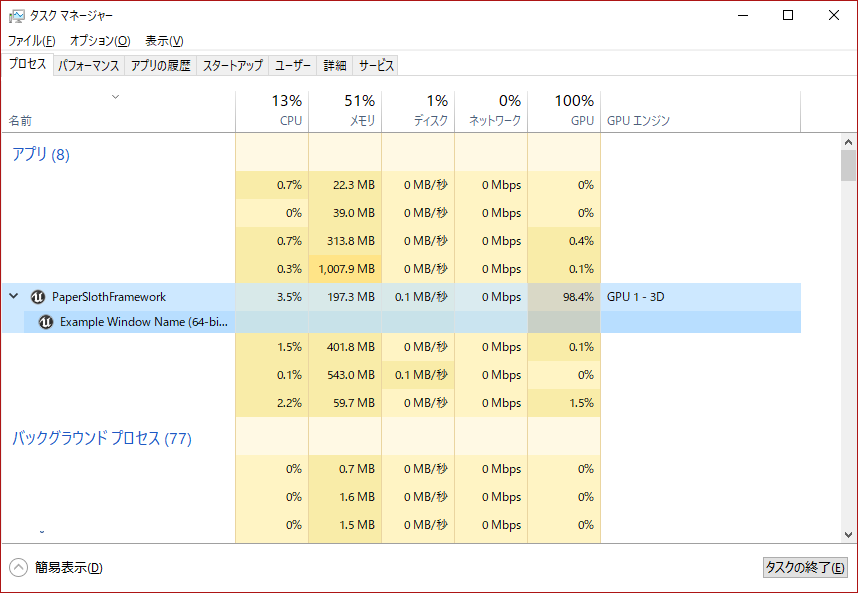
Application名の変更方法(UE4.17.2)
上記のWindowsタイトルとよく間違えやすいのがこれです。
設定は下図のProject - Description - About
「Project Name」から変更できます。
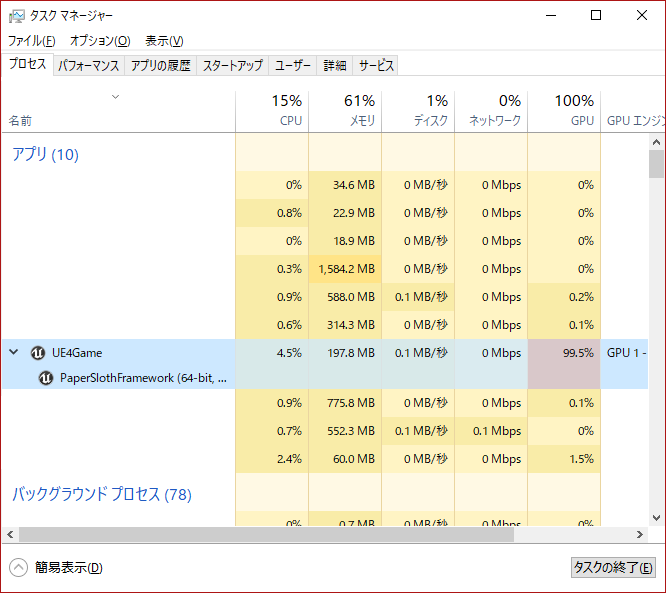
デフォルトではUE4Gameと入っています。

よくWindowタイトルを変更しようとしますが、ここを変えても上手くいきません。
この名前はタスクマネージャー等で表示されるアプリの名前です。

ちょっと図がわかりにくいのですがProject Nameがあって、その下にWindowTitleがくるようになっています。
編集をしていない場合だと、UE4Gameの下にProject名がくるようになっています。

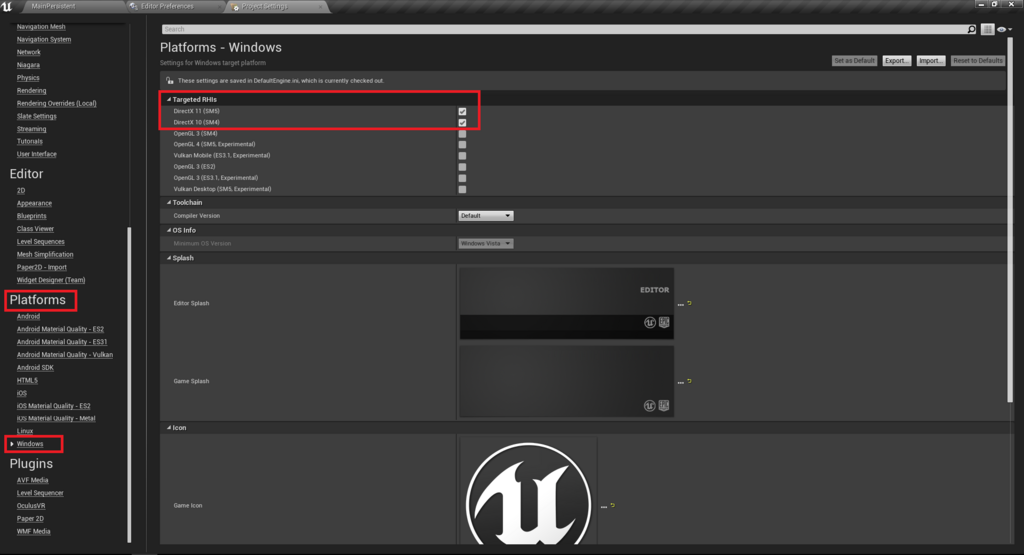
シェーダーモデルの制限によるメモリ容量削減(UE4.17.2)
設定は下図のPlatforms - Windows
「Targeted RHIs」から変更できます。
UE4でWindows向けに作成している場合
デフォルトのRHI(Rendering Hardward Interface)はDX10, DX11が有効になっています。

これをDX11(ShaderModel5)のみにすることで不要なシェーダーが減り、パッケージ容量を削減できます。
ThirdPersonTemplate等で試してみてもほぼ全く変わらないのですが
規模が大きく、マテリアルが増えるほど効果が現れやすい部分です。
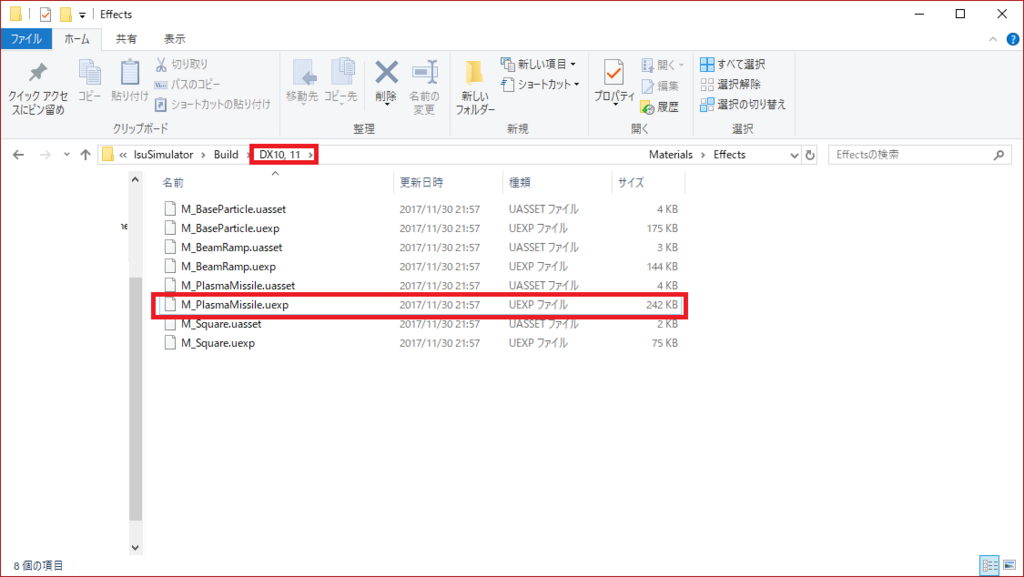
試しに自分のゲームで比較してみた結果
DX10, 11だと242KBのシェーダー

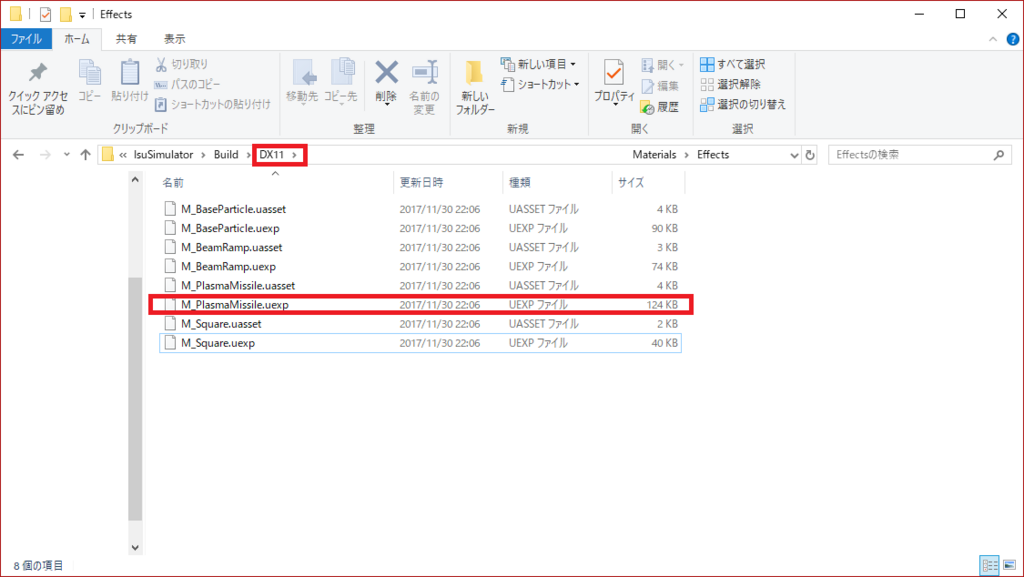
DX11のみだと124KBと約半分の容量になりました。

このように数百KB程度だと微々たる差ですが、これが数百、数千のマテリアルとなると話が変わってきます。
また、シェーダーも1つで数百MBだと半分ほどの容量になるのは大きな変化ですね。
パッケージング関連
項目が多いので、細かく分けます。
設定箇所はProject - Packaging以下のものになります。
PakFileの使用(UE4.17.2)
「Use Pak File」にチェックを入れると有効になります。
説明の前に図で見てもらうと分かりやすいと思います。
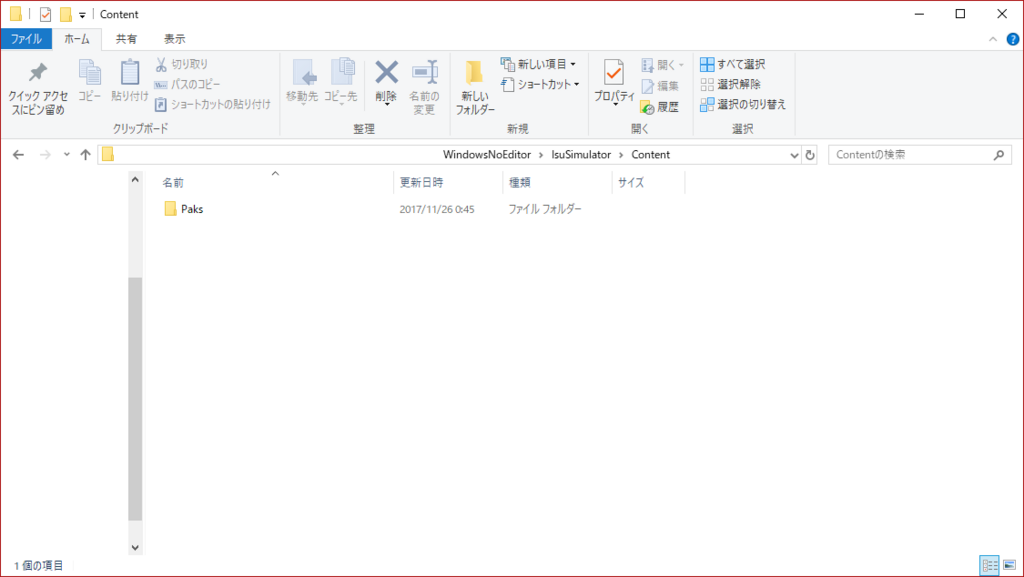
Pak Fileを使用した場合

中には.pakの形式でContent以下のAssetが1つのデータに圧縮されています。
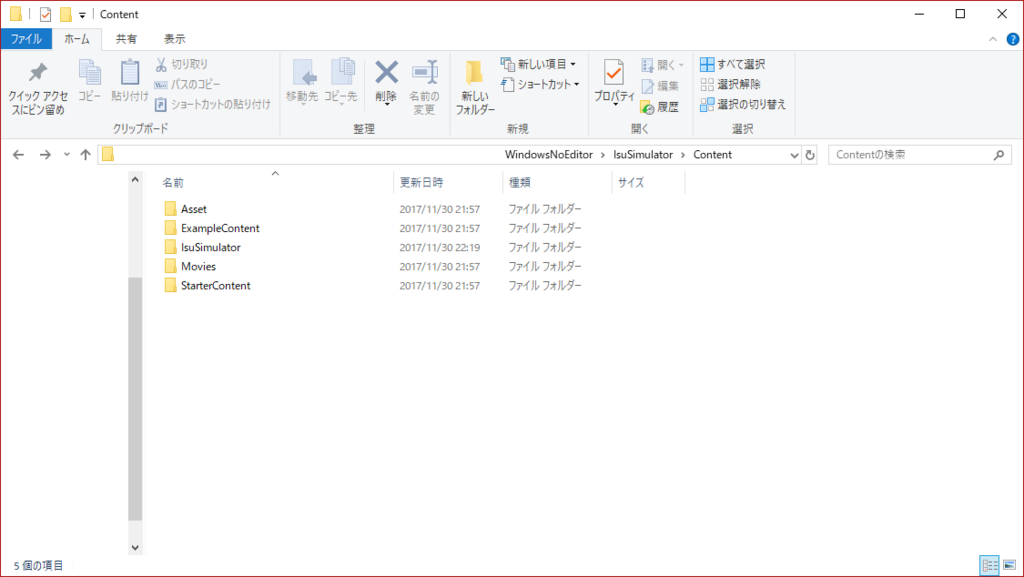
Pak Fileを使用しない場合

Pakファイルの使用は容量の削減になり
転送ファイル数が減るので配布時のダウンロードも早くなり
ロードも早くなるため使用することを推奨します。
容量の参考までに自分のプロジェクトで使用した場合の容量を載せておきます。
使用した場合 :532MB
使用しない場合 :786MB
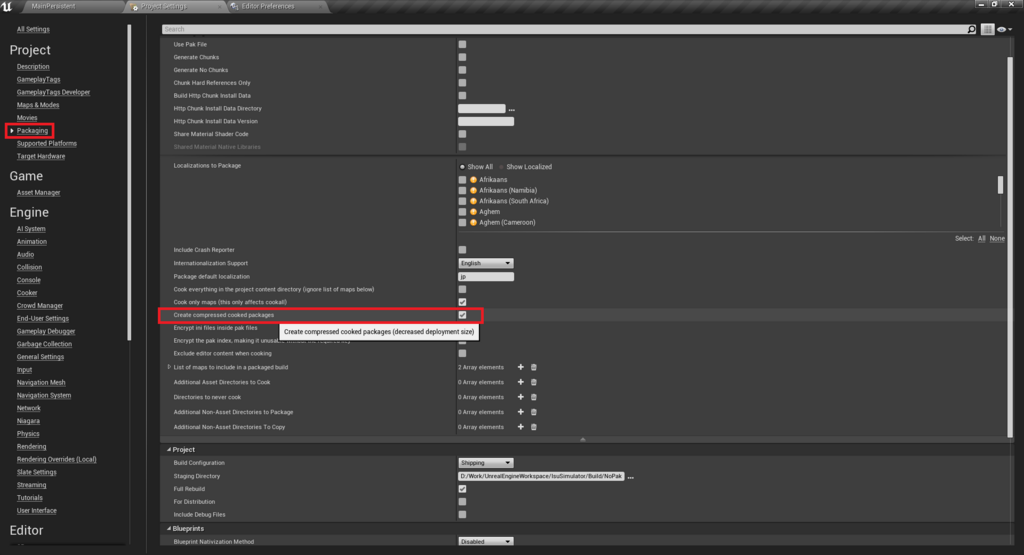
パッケージの圧縮(4.17.2)
「Create compressed cooked packages」にチェックを入れると有効になります。

なお、このオプションの効果を有効にするにはUse Pak Fileにチェックを入れておく必要があります。
容量の参考までに自分のプロジェクトで使用した場合の容量を載せておきます。
使用した場合 :547MB
使用しない場合 :950MB
さて、パッケージの圧縮はDLで配信するPC向け等にはオススメですが、
一部プラットフォームは注意が必要です。
PlayStation 4の場合
PlayStation 4 の圧縮と重複し、ファイル サイズは減らずにロード時間が長くなってしまいます。
Nintendo Switchの場合
ロード時間が早くなる場合と遅くなる場合があります。
詳しくは下部の参考資料のリンクを見てください。
Editor Preference
Blutilityの有効化(UE4.17.2)
BlutilitはBlueprintをEditor上で呼び出すことでお手軽にEditor拡張が出来る機能です。
UE4.17.2現在は実験的な機能として提供されています。
この機能に関しては不安定というよりは、機能がまだ足りないため実験的な機能なのだと思います。
設定は下図のEditor Preference - General - Experimental - Tools
「Editor Utility Blueprints(Blutility)」から有効に出来ます。
有効にした際のEditorの再起動は不要です。

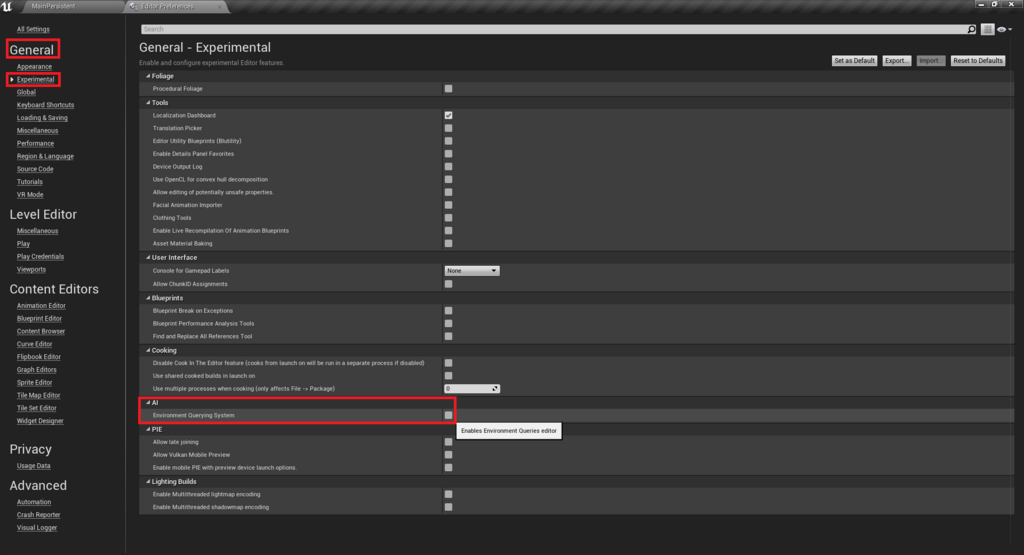
EQS(Environment Querying System)の有効化(UE4.17.2)
EQSはAIが目的に応じた位置を探す時に使われる機能です。
この位置は動的に生成され、その中から最もスコアの高い位置を選択します。
こちらも実験的な機能として提供されていますが
EpicGamesの開発タイトルである「Robo Recall」でも採用されており、信頼性は高いです。
設定は下図のEditor Preference - General - Experimental - AI
「Environment Querying System」から有効に出来ます。
有効にした際のEditorの再起動は不要です。

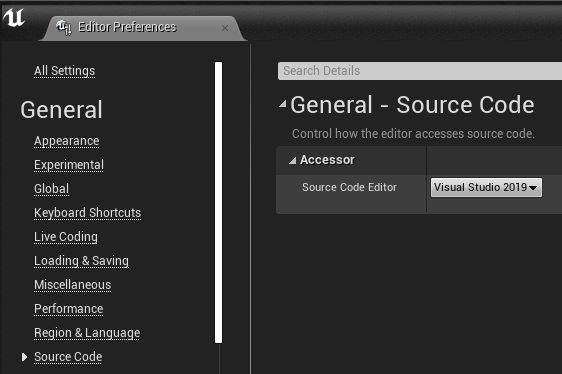
Visual Studioのバージョン指定方法(UE4.25.3)
つい最近変更したのがUE4.25.3でしたが、結構古いバージョンでも同様のはずです。
設定はEditor Preference -> Source Code
「Source Code Editor」から変更できます。

変更後は「File -> Reflesh Visual Studio XX Project」から更新することで適用されます。
以下のドキュメントにUE4のエンジンバージョンごとのVSのバージョンが載っています。
2020/09/17時点では下記のバージョン対応になっています。
VS2019 がないのはドキュメントの更新忘れのような気もしますが、一先ずこのバージョンのようですね。
4.22 - ... :VS 2017
4.15 - 4.21 :VS 2017
4.10 - 4.14 :VS 2015
4.2 - 4.9 :VS 2013
Unreal Engine 用に Visual Studio をセットアップする | Unreal Engine ドキュメント
参考資料
シェーダーモデルの制限によるメモリ容量削減
バイキング様のスライド63ページ付近に該当箇所の説明があります。
マジシャンズデッド ポストモーテム ~マテリアル編~ (株式会社Byking: 鈴木孝司様、成相真治様) #UE4DD
パッケージング関連
パッケージの圧縮によるプラットフォームごとの注意点等詳しくはドキュメントに載っています。
プロジェクトをパッケージ化する | Unreal Engine ドキュメント